标签:
前言
测试驱动开发,对软件质量起到了规范性的控制。未写实现,先写测试,一度成为Java领域研发的圣经。随着Javascript兴起,功能越来越多,代码量越来越大,开发人员素质相差悬殊,真的有必要建立对代码的规范性控制。jasmine就是为团队合作而生。
Jasmine is a Behavior Driven Development testing framework for JavaScript. It does not rely on browsers, DOM, or any JavaScript framework. Thus it‘s suited for websites, Node.js projects, or anywhere that JavaScript can run.
--引用jasmine自己的介绍
jasmine是一个BDD行为驱动开发测试框架,它不依赖于浏览器,DOM,或任何JavaScript框架,它使用各种网站当然包括nodejs,当然后面我要说的也是基于nodejs。

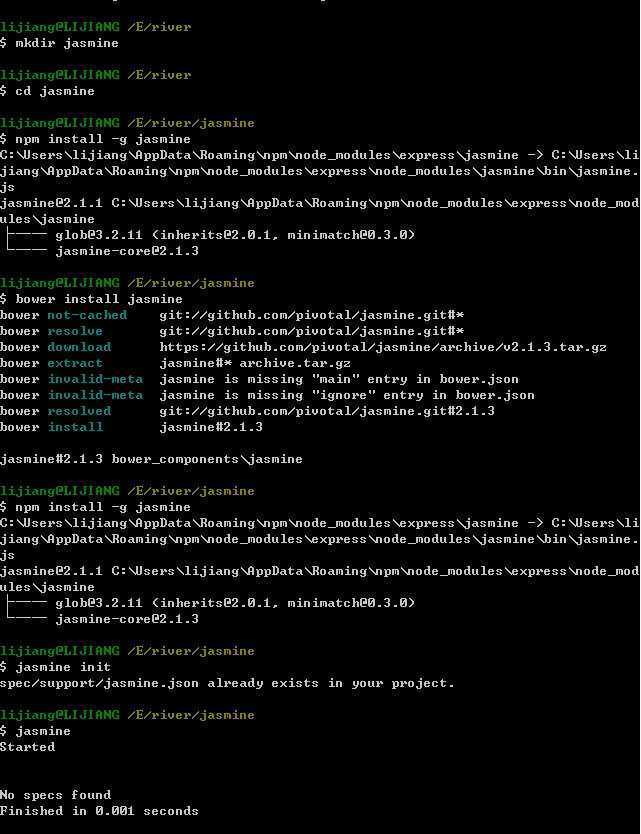
jasmine中使用到的类库,我都是通过bower一键搞定。
<link rel="shortcut icon" type="image/png" href="jasmine/lib/jasmine-2.0.0/jasmine_favicon.png"> <link rel="stylesheet" type="text/css" href="jasmine/lib/jasmine-2.0.0/jasmine.css"> <script type="text/javascript" src="jasmine/lib/jasmine-2.0.0/jasmine.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-2.0.0/jasmine-html.js"></script> <script type="text/javascript" src="jasmine/lib/jasmine-2.0.0/boot.js"></script>
jasmine 开发主要依赖四个部分:
既然上面都说到了运行环境是浏览器,当然我们的第一步是创建一个页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jasmine test</title> 6 <link rel="stylesheet" href="bower_components/jasmine/lib/jasmine-core/jasmine.css"> 7 <script src="bower_components/jasmine/lib/jasmine-core/jasmine.js"></script> 8 <script src="bower_components/jasmine/lib/jasmine-core/jasmine-html.js"></script> 9 </head> 10 <body> 11 <h1>jasmine test</h1> 12 <!--启动脚本,基本写法是固定。网上很多都将这个脚本放在测试案例之后,至少在我们测试的版本是不可以的,之前的版本我并没有测试,那样是否正确--> 13 <script src="spec/bootstrap.js"></script> 14 <!--测试目标文件--> 15 <script src="app/app.js"></script> 16 <!--测试案例--> 17 <script src="spec/appSpec.js"></script> 18 </body> 19 </html>
启动脚本bootstrap.js,是jasmine为启动脚本,基本上都固定写法。

1 ;(function() { 2 window.jasmine = jasmineRequire.core(jasmineRequire); 3 jasmineRequire.html(jasmine); 4 var env = jasmine.getEnv(); 5 var jasmineInterface = jasmineRequire.interface(jasmine, env); 6 var jasmineEnv = jasmine.getEnv(); 7 if (typeof window == "undefined" && typeof exports == "object") { 8 9 extend(exports, jasmineInterface); 10 11 } else { 12 extend(window, jasmineInterface); 13 } 14 var queryString = new jasmine.QueryString({ 15 getWindowLocation: function() { 16 return window.location; 17 } 18 }); 19 20 var catchingExceptions = queryString.getParam("catch"); 21 22 env.catchExceptions(typeof catchingExceptions === "undefined" ? true : catchingExceptions); 23 var htmlReporter = new jasmine.HtmlReporter({ 24 env: env, 25 onRaiseExceptionsClick: function() { 26 queryString.setParam("catch", !env.catchingExceptions()); 27 }, 28 getContainer: function() { 29 return document.body; 30 }, 31 createElement: function() { 32 return document.createElement.apply(document, arguments); 33 }, 34 createTextNode: function() { 35 return document.createTextNode.apply(document, arguments); 36 }, 37 timer: new jasmine.Timer() 38 }); 39 40 41 env.addReporter(jasmineInterface.jsApiReporter); 42 env.addReporter(htmlReporter); 43 44 var specFilter = new jasmine.HtmlSpecFilter({ 45 filterString: function() { 46 return queryString.getParam("spec"); 47 } 48 }); 49 50 env.specFilter = function(spec) { 51 return specFilter.matches(spec.getFullName()); 52 }; 53 window.setTimeout = window.setTimeout; 54 window.setInterval = window.setInterval; 55 window.clearTimeout = window.clearTimeout; 56 window.clearInterval = window.clearInterval; 57 var currentWindowOnload = window.onload; 58 59 window.onload = function() { 60 if (currentWindowOnload) { 61 currentWindowOnload(); 62 } 63 htmlReporter.initialize(); 64 env.execute(); 65 }; 66 67 function extend(destination, source) { 68 for (var property in source) destination[property] = source[property]; 69 return destination; 70 } 71 72 }());
我们直接就只写测试案例测试我们的代码是否可以正常使用,直接给appSpec.js

1 describe("测试toBe的作用", function() { 2 it("toBe相当于===", function() { 3 var a = 12, 4 b = a; 5 expect(a).toBe(b); 6 expect(a).not.toBe(null); 7 expect(false == 0).toBe(true); 8 }); 9 })
jasmine

执行正常,跟预期的一样执行成功。
你现在是不是在想刚才还说基于浏览器,结果还是在命令行中执行了!!!
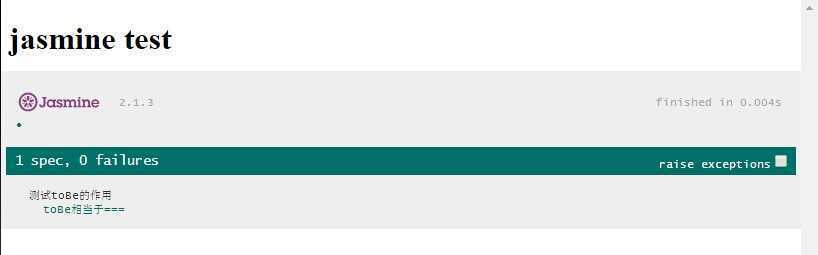
那我们直接打开浏览器,看执行结果:

跟命令行显示的一样都是成功的。有的小伙伴是不是有开始想迫不及待的尝试一下错误的情况了。好吧,我们改动一下,appSpec.js 看一下结果。
describe("测试toBe的作用", function() {
it("toBe相当于===", function() {
var a = 12,
b = a;
expect(a).not.toBe(b);
expect(a).not.toBe(null);
expect(false == 0).toBe(true);
});
})
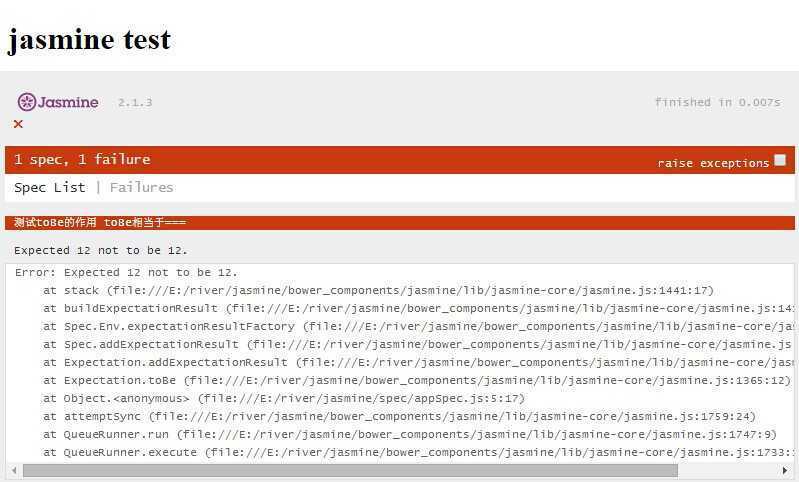
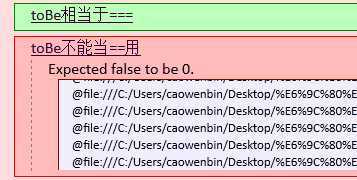
再刷新一下页面

弱弱的吐槽一下:相对qunit的界面这个真心丑。不过比之前版本的好看多了。
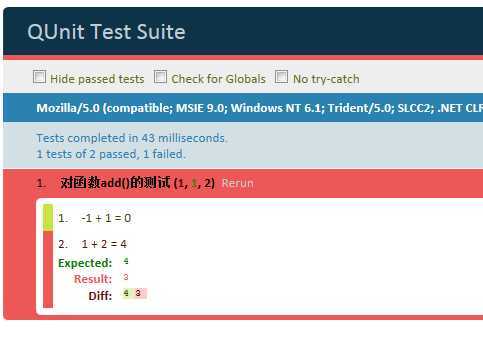
上一张让大家欣赏比较一下:
qnuit

之前jasmine截图:

跑远了,现在还是回到我们jasmine的学习吧。
标签:
原文地址:http://www.cnblogs.com/river-lee/p/4256536.html