标签:


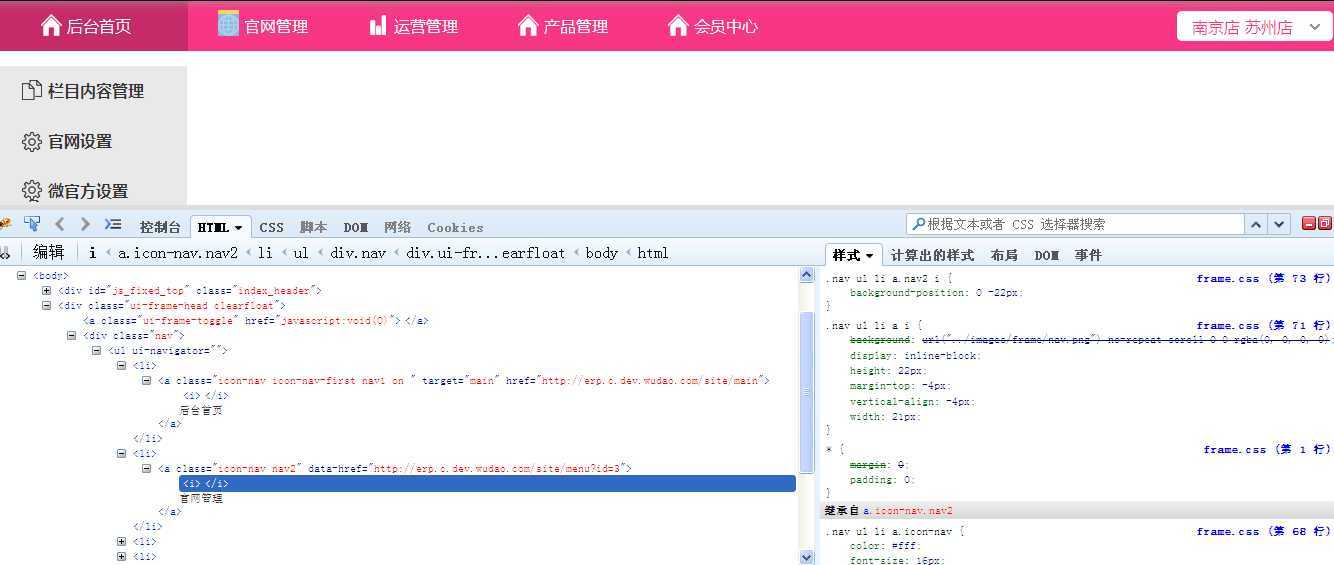
“后台首页”、“官网管理”、“运营管理”文字前的图标在同一张图片上纵向排列,排列时,每个小图间隔3、4px,当IE下vertical-align失效时,通过
background-position: 0 -22px;
_background-position: 0 -23px;
*background-position: 0 -25px;
background-position: 0 -24px\0;
针对ie6、7、8分别定位。
【技术】文字和图片用vertical-align调整水平高度,在ie下失效
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4257564.html