标签:
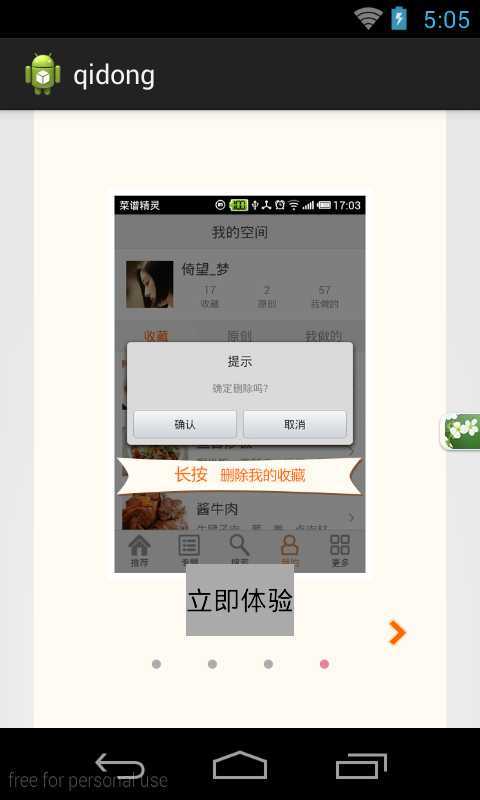
效果如图:





启动页面是一张图片+延时效果,这里就不给出布局文件了。
WelcomeActivity分析:在启动页面检测是否是第一次运行程序,如果是,则先跳转到引导界面的Activity——AndyViewPagerActivity;否,则直接跳转到MainActivity。
判断很简单,使用SharedPreferences。
WelcomeActivity.java具体实现:
package com.example.qidong;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
public class WelcomeActivity extends Activity {
private final int SPLASH_DISPLAY_LENGHT = 3000; // 延迟3秒
private SharedPreferences preferences;
private Editor editor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
preferences = getSharedPreferences("phone", Context.MODE_PRIVATE);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
if (preferences.getBoolean("firststart", true)) {
editor = preferences.edit();
// 将登录标志位设置为false,下次登录时不再显示引导页面
editor.putBoolean("firststart", false);
editor.commit();
Intent intent = new Intent();
intent.setClass(WelcomeActivity.this,
AndyViewPagerActivity.class);
WelcomeActivity.this.startActivity(intent);
WelcomeActivity.this.finish();
} else {
Intent intent = new Intent();
intent.setClass(WelcomeActivity.this, Manactivity2.class);
WelcomeActivity.this.startActivity(intent);
WelcomeActivity.this.finish();
}
}
}, SPLASH_DISPLAY_LENGHT);
}
}
首先是引导页面布局:父布局是RelaytiveLayout;子布局是ViewPager,且ViewPager充满整个屏幕;导航点是4个ImageView且相对父布局底部有一定高度;然后在导航点
上面有一个Button,设置其属性android:visibility="gone"(当控件visibility属性为INVISIBLE时,界面保留了view控件所占有的空间;而控件属性为GONE时,则界面不保留view控件所占有的空间。)。
main.xml具体实现:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<LinearLayout
android:id="@+id/ll"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24.0dip"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
</LinearLayout>
<Button
android:id="@+id/button"
android:background="@android:color/dark_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="立即体验"
android:layout_above="@id/ll"
android:layout_centerHorizontal="true"
android:visibility="gone"
/>
</RelativeLayout>
接下来,先定义一个类ViewPagerAdapter继承PagerAdapter。PagerAdapter就是一个管理ViewPager各个View的适配器。
ViewPagerAdapter.java具体实现:
package com.example.qidong;
import java.util.List;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
public class ViewPagerAdapter extends PagerAdapter{
//界面列表
private List<View> views;
public ViewPagerAdapter (List<View> views){
this.views = views;
}
//删除界面
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(views.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
//获得当前界面数量
@Override
public int getCount() {
if (views != null)
{
return views.size();
}
return 0;
}
//初始化arg1位置的界面
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(views.get(arg1), 0);
return views.get(arg1);
}
//判断是否由对象生成界面
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
接下来是重头戏AndyViewPagerActivity.java。AndyViewPagerActivity继承了Activity,实现了OnPageChangeListener接口。当页面改变的时候,系统调用OnPageChangeListener接口
的onPageSelected()方法,复写该方法,在该方法里面要改变底部小圆点的选中状态,这包括改变界面滑动前的那个小圆点的状态为未选中,和改变当前界面的小圆点的状态为选中。所以设置一个
全局变量currentIndex,用来记录滑动前的那个界面的位置(是个int值)。
AndyViewPagerActivity.java具体实现:
package com.example.qidong;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class AndyViewPagerActivity extends Activity implements OnPageChangeListener {
private ViewPager vp;
private ViewPagerAdapter vpAdapter;
private List<View> views;
private Button button;
// 引导图片资源
private static final int[] pics = { R.drawable.guide1, R.drawable.guide2,
R.drawable.guide3, R.drawable.guide4 };
// 底部小店图片
private ImageView[] dots;
// 记录当前选中位置
private int currentIndex;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
views = new ArrayList<View>();
// 为引导图片提供布局参数
LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
// 初始化引导图片列表
for (int i = 0; i < pics.length; i++) {
ImageView iv = new ImageView(this);
iv.setLayoutParams(mParams);
iv.setImageResource(pics[i]);
views.add(iv);
}
// 初始化Adapter
vpAdapter = new ViewPagerAdapter(views);
vp.setAdapter(vpAdapter);
// 绑定回调
vp.setOnPageChangeListener(this);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent intent = new Intent();
intent.setClass(AndyViewPagerActivity.this, Manactivity2.class);
AndyViewPagerActivity.this.startActivity(intent);
finish();
}
});
}
private void initView() {
button = (Button) findViewById(R.id.button);
vp = (ViewPager) findViewById(R.id.viewpager);
// 初始化底部小圆点
initDots();
}
private void initDots() {
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
dots = new ImageView[pics.length];
// 循环取得小点图片
for (int i = 0; i < pics.length; i++) {
//View android.view.ViewGroup.getChildAt(int index):
//Returns the view at the specified position in the group.
dots[i] = (ImageView) ll.getChildAt(i);
dots[i].setEnabled(false);// 都设为灰色
dots[i].setTag(i);// 设置位置tag,方便取出与当前位置对应
//View中的setTag(Onbect)表示给View添加一个格外的数据,以后可以用getTag()将这个数据取出来。
}
currentIndex = 0;
dots[currentIndex].setEnabled(true);// 设置为红色,即选中状态
}
/**
* 改变当前引导小点颜色?
*/
private void setCurDot(int positon) {
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
System.out.println("positon="+positon);
dots[positon].setEnabled(true);
//此时的currentIndex指的是上一个圆点
System.out.println("currentIndex="+currentIndex);
dots[currentIndex].setEnabled(false);
//现在的currentIndex指的是当前的小圆点
currentIndex = positon;
}
// 当滑动状态改变时调用
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
// 当前页面被滑动时调用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
// 当新的页面被选中时调用
@Override
public void onPageSelected(int arg0) {
// 设置底部小点选中状态
setCurDot(arg0);
if (arg0 == 3) {
button.setVisibility(View.VISIBLE);
} else {
button.setVisibility(View.GONE);
}
}
}
标签:
原文地址:http://www.cnblogs.com/rainmer/p/4257716.html