标签:
正如我们之前所了解的,JavaScript中的每个函数都有一个名为prototype的对象属性。该函数被new操作符调用时会创建出一个对象,并且该对象中会有一个指向其原型对象的秘密链接(在某些环境中,该链接名为__proto__),我们就可以在新建的对象中调用相关原型对象的方法和属性。
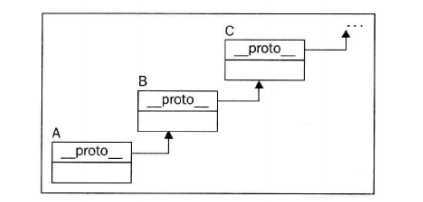
而原型对象自身也具有对象固有的普遍特征,因此本身也包含了指向其原型的链接。由此就形成了一条链,我们称之为原型链。

如图所示,在对象A的一系列属性中,有一个叫做__proto__的隐藏属性,它指向了另一个对象B(对象A的构造函数的原型)。而B的__proto__属性又指向了对象C,以此类推,直至链条末端的Object对象,该对象时JavaScript中的最高级父对象(没有给原型进行定义的函数,默认值Object)。

正因为有了这些技术,我们才可以在某个属性不在对象A中而在对象B中时,依然将它当做A的属性来访问。同样的,如果对象B中也没有该属性,还可以继续到对象C中去寻找。这就是继承的作用,它能使每个对象都能访问其继承链上的任何一个属性。
标签:
原文地址:http://www.cnblogs.com/zhongxinWang/p/4259224.html