标签:
首先创建,使用sb创建tableviewcontroller,然后在这个view中使用cell,写一个cell,然后创建cell相关的代码,绑定!
简单地步骤我就省略了,因为有代码有真相,
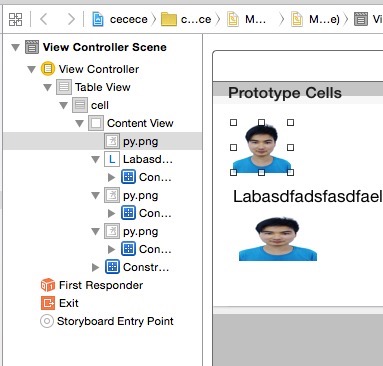
先看图吧!

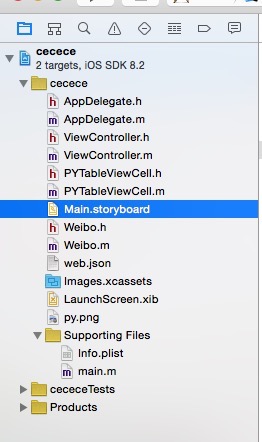
然后来看下这个项目的目录结构

做到这里,我们已经能读取完plist中的json文件然后将cell加载出来,
然后我们对cell中的uiimageview,laber建立约束,
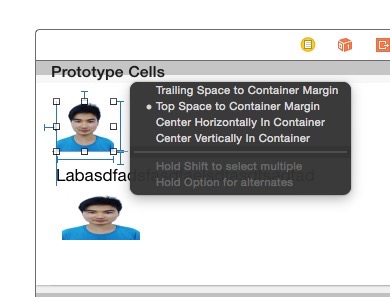
注意一点,我们可以按住uiimageview 往 背部的cell拖,这时候就有一些选项,勾选自己需要的,一般是top、left。建立约束,如图

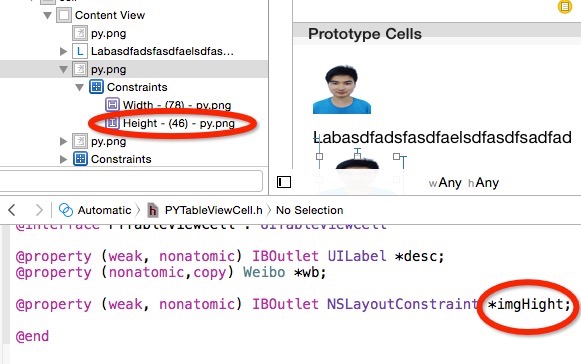
然后我们还可以将约束拖到文件里,建立连线。就像laber一样建立连线,然后可以手动用代码设置这个约束的高度了,如图

然后我们就可以在tableview中操作了
<!-- lang: cpp -->
-(CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 200;
}
-(CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath
{
PYTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
cell.wb = self.weiboList[indexPath.row];
[cell layoutIfNeeded];
CGSize size = [cell.desc systemLayoutSizeFittingSize:UILayoutFittingExpandedSize];
return size.height + cell.desc.frame.origin.y + 20 + cell.imgHight.constant;
}
当然,我写的你肯定是有些不解的,看下我的代码吧,代码才是王道!!!嘻嘻
github地址:https://github.com/pyawkk/-cell-.git
标签:
原文地址:http://my.oschina.net/panyong/blog/373306