标签:
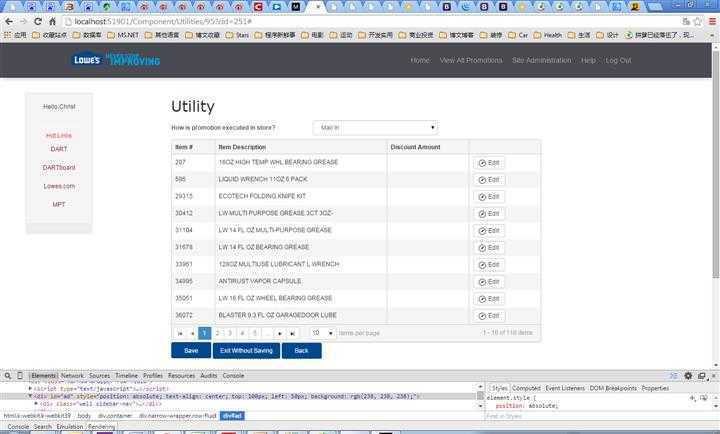
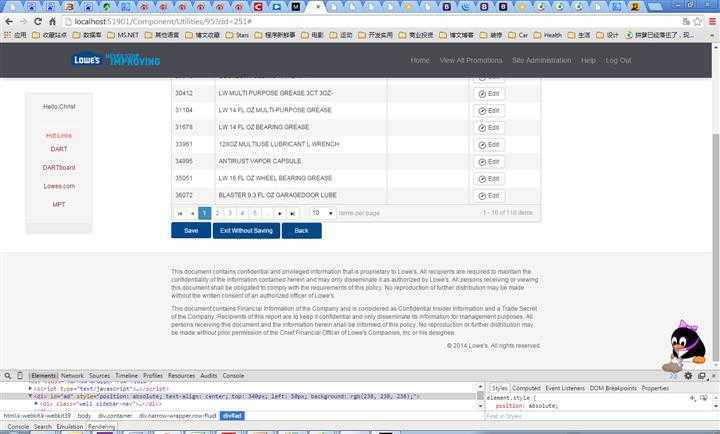
<script type="text/javascript"> function scrollImg() { var posX, posY; if (window.innerHeight) { posX = window.pageXOffset; posY = window.pageYOffset; } else if (document.documentElement && document.documentElement.scrollTop) { posX = document.documentElement.scrollLeft; posY = document.documentElement.scrollTop; } else if (document.body) { posX = document.body.scrollLeft; posY = document.body.scrollTop; } var ad = document.getElementById("ad"); ad.style.top = (posY + 100) + "px"; ad.style.left = (posX + 50) + "px"; setTimeout("scrollImg()", 100); } </script> <div id="ad" style="position: absolute; background: #eeeeee; text-align: center"> <div class="well sidebar-nav"> <ul class="nav nav-list"> <li class="nav-header">Hello,Chris!</li> <hr /> <li class="nav-header"><span style="color:red;">Hot Links</span></li> <li><a href="#">DART</a></li> <li><a href="#">DARTboard</a></li> <li><a href="#">Lowes.com</a></li> <li><a href="#">MPT</a></li> </ul> </div> </div> <script type="text/javascript"> scrollImg(); </script>
运行效果:


标签:
原文地址:http://www.cnblogs.com/ethanwill/p/4260662.html