标签:
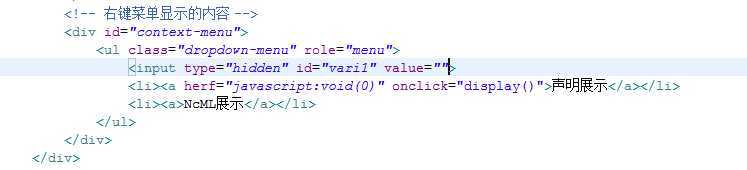
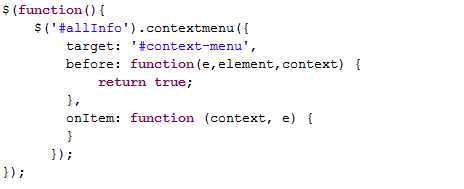
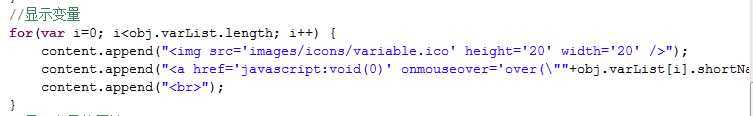
因为项目中需要用到右键菜单,所以就用到了bootstrap-contextmenu.js.但是我需要做到的效果是点击data后出现右键菜单,而且还要能得到这个data。因为data是变化的,而右键菜单的内容是固定的。但是这个data怎么去得到,困扰了我差不多2天,试了很多的办法,文档也没说明怎么去得这个值,就感觉无从下手。网上查的很多资料也没有这方面的讲解。后来在一个网站里看到可以用onmouseover这个属性。于是就搞定了,还是对前台的的了解真的是太少太少了,导致一个小小的功能都要花这么长的时间,真的很无语。把源码附上,免得以后忘记了。


标签:
原文地址:http://www.cnblogs.com/Aaronqcd/p/4261174.html