标签:
2014年10月27日,我入职了我现在的这家公司,也是我第一家公司。到今天已经快3个月了,虽然这家公司规模不小,但是IT部的规模很小。到目前为止,整个部门17人,包括运维和开发。我们的项目组叫”MD”项目组,整个团队5个人。刚进公司简单的熟悉业务后,老大安排我负责系统服务端的接口。简单的说就是前端需要什么样的数据,我就给它提供相应的接口。就这样,写了1个多月的接口。由于系统需求,需要系统提供曲线图。老大让我到网上找一个控件学习一下,解决这个需求。这就是我学习Highcharts的由来。
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表,可以满足你对Web图表的任何需求 !
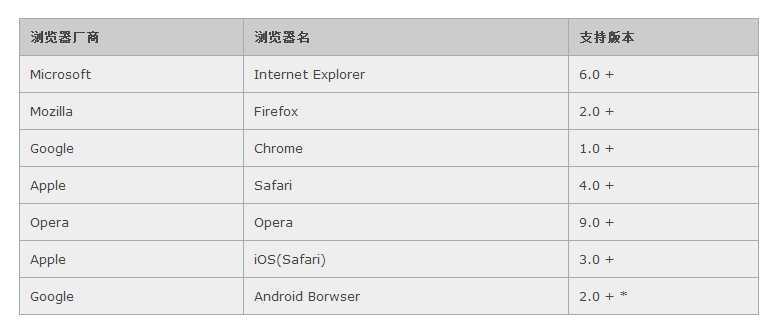
Highcharts支持目前所有的现代浏览器,包括IE6 +、iPhone/iPad、Android。Highcharts在标准(W3C标准)浏览器中使用SVG技术渲染图形,在遗留的IE浏览器中使用VML技术来绘图。
针对个人用户及非商业用途免费,并提供源代码下载,你可以任意的修改它。商业用途需要购买许可,个人及非商业用途须遵循CC BY-NC 3.0协议
Highcharts完全基于本地浏览器技术,不需要任何插件(例如Flash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个js文件即可运行。
Highcharts目前支持直线图、曲线图、面积图、曲线面积图、面积范围图、曲线面积范围图、柱状图、柱状范围图、条形图、饼图、散点图、箱线图、气泡图、误差线图、漏斗图、仪表图、瀑布图、雷达图,共18种类型图表,其中很多图表可以集成在同一个图形中形成综合图。
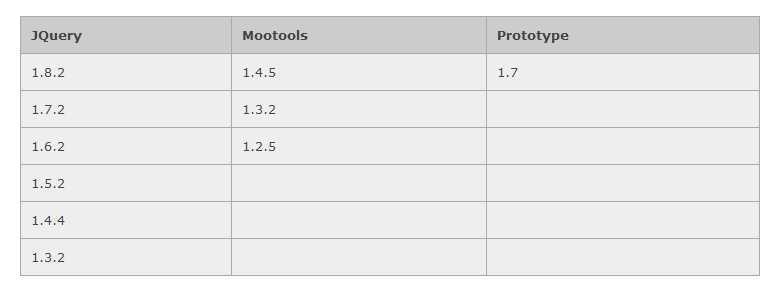
提供丰富的API接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。支持众多的Javascript事件,结合jQuery、MooTools、Prototype等javascript框架提供的Ajax接口,可以实时地从服务器取得数据并实时刷新图表。
对于需要比较的数据,Highcharts提供多轴支持。并且可以针对每个轴设置其位置、文字和样式等属性。
当鼠标悬停在图表上的数据点时,Highcharts会显示信息提示框,当然,显示的内容和样式可以自己指定和设置。
你可以将Highcharts图表导出为PNG、JPG、PDF和SVG格式文件或直接在网页上打印出来。
可以设置图表的缩放,让你更方便查看图表数据。
Highcharts支持多种数据形式,可以是Javascript数组、json文件、json对象和表格数据等,这些数据来源可以是本地、不同页面,甚至是不同网站。
Highcharts完全基于本地浏览器技术,不需要任何插件,甚至不需要安装任何服务器环境,只需要两个js文件即可运行。Highcharts针对不同的js框架jQuery、Mootools、Prototype做了适配工作,不同框架开发人员不需要再额外学习其他框架即可上手。
highcharts可以运行在任何现代浏览器,包括移动终端以及IE6,标准的浏览器用SVG技术渲染图表,对于遗留的浏览器,则用VML来绘图。


http://pan.baidu.com/s/1jG9V4TS
标签:
原文地址:http://www.cnblogs.com/taohaijun/p/4261294.html