标签:
因为html自带的select下拉列表框很丑,所以一般我们经常需要用到自定义下拉列表框。
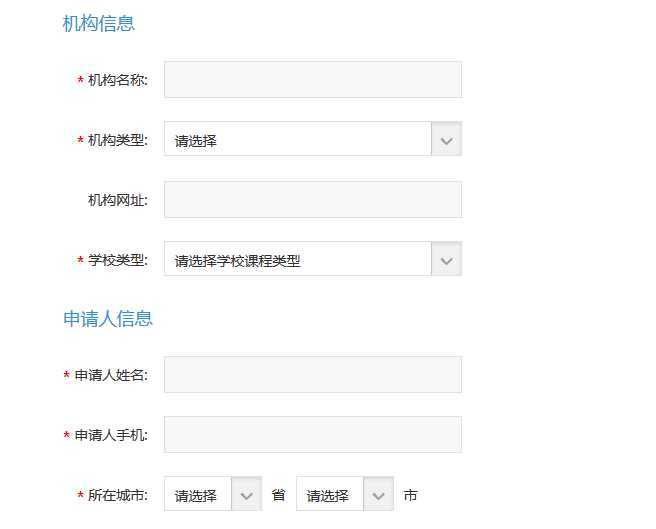
如实现:
我们需要的页面代码如下:
<!DOCTYPE html> <html > <head> <meta charset="utf-8" /> <meta name="description" content="【联展视频】邀请机构/老师合作,拥有专业团队免费视频录制和一站式专业服务,让你再也不用为了找教室和学员而烦恼!"/> <meta name="keywords" content="联展视频机构合作,联展视频老师合作" /> <title>联展视频一中国领先教育平台</title> <link rel="stylesheet" type="text/css" href="http://v.thea.cn/public/css/common.css" /> <link rel="stylesheet" type="text/css" href="css/agency_apply.css" /> <!--[if IE]> <script> (function(){if(!/*@cc_on!@*/0){return;}var e = "header,footer,nav,article,section".split(‘,‘),i=e.length;while(i--){document.createElement(e[i])}})() </script> <![endif]--> <!--[if IE 6]><script src="http://k.thea.cn/templates/front/js/pngfix.min.js"><script type="text/javascript" src="http://k.thea.cn/templates/front/js/DD_belatedPNG.js"></script></script><script>DD_belatedPNG.fix(‘*‘);</script><![endif]--> </head> <body class="bg_f5"> <header class="header"> <div class="box_w1002 clearfix"> <a href="/" class="logo left"><img width="307" height="44" src="images/temp_agency_subjec_icons1.png" alt="" /></a> <nav class="left clearfix"><ul> <li><a href="index.html?go=2">服务内容</a></li> <li><a href="index.html?go=3">合作收益</a></li> <li><a href="index.html?go=4">合作流程</a></li> </ul></nav> <span class="phone right">0755-83246610</span> </div> </header> <div id="agency_sub"> <div class="agency_sub_in"> <div class="tab_tit clearfix"><span class="cur" data-mark="jg">机构申请<em></em></span><span data-mark="ls">老师申请<em></em></span></div> <div class="tab_con_jg tab_con" > <h4>机构信息</h4> <div class="input_box"><span><b>*</b>机构名称:</span><input type="text" name="organname" id="organname"/></div> <div class="input_box"><span><b>*</b>机构类型:</span> <div id="ddl_agen_type" class="select left"> <span class="btn_select">请选择</span> <ul> <li>线上机构</li> <li>线下机构</li> <li>线上线下均有</li> </ul> </div> </div> <div class="input_box"><span>机构网址:</span><input type="text" name="organurl" id="organurl" /></div> <div id="ddl_agen_school_type" class="input_box"><span><b>*</b>学校类型:</span> <div class="select left"> <span class="btn_select">请选择学校课程类型</span> <ul> <li>职业考试类</li> <li>职业技能类</li> <li>语言类</li> <li>IT/互联/互联网</li> <li>职场/管理培训</li> <li>文体/艺术/兴趣</li> <li>中小学</li> <li>学历教育</li> <li>其他</li> </ul> </div> </div> <h4>申请人信息</h4> <div class="input_box"><span><b>*</b>申请人姓名:</span><input id="agen_username" type="text" name="agen_username" id="username"/></div> <div class="input_box"><span><b>*</b>申请人手机:</span><input class="left" id="agen_mobile" type="text" name="agen_mobile" id="agen_mobile"/><font style="font-size:12px;color:#ff0000;margin-left:10px;"></font></div> <div class="prov input_box"><span><b>*</b>所在城市:</span> <div class="prov_select left"> <span class="btn_select">请选择</span> <ul id="provinceselect" > <li>北京</li> <li>天津</li> <li>河北</li> <li>山西</li> <li>内蒙古</li> <li>辽宁</li> <li>吉林</li> <li>黑龙江</li> <li>山东</li> <li>江苏</li> <li>浙江</li> <li>上海</li> <li>安徽</li> <li>福建</li> <li>江西</li> <li>河南</li> <li>湖北</li> <li>湖南</li> <li>广东</li> <li>广西</li> <li>海南</li> <li>重庆</li> <li>四川</li> <li>贵州</li> <li>云南</li> <li>西藏</li> <li>陕西</li> <li>甘肃</li> <li>青海</li> <li>宁夏</li> <li>新疆</li> <li>台湾</li> <li>香港</li> <li>澳门</li> <li>海外</li> </ul> </div> <em class="left">省</em> <div class="city_select left" > <span class="btn_select">请选择</span> <ul id="cityselect"></ul> </div> <em class="left">市</em> </div> <div class="btn_box"><a href="javascript:void(0);" id="oran">提交申请</a></div> </div> <div class="tab_con_ls tab_con" style="display:none;"> <div class="input_box"><span><b>*</b>申请人姓名:</span><input type="text" name="username" id="username"/></div> <div class="input_box"><span><b>*</b>申请人手机:</span><input class="left" type="text" name="mobile" id="mobile"/><font style="font-size:12px;color:#ff0000;margin-left:10px;"></font></div> <div class="input_box"><span><b>*</b>学校类型:</span> <div class="select left" id="ddl_school_type"> <span class="btn_select">请选择学校课程类型</span> <ul> <li>职业考试类</li> <li>职业技能类</li> <li>语言类</li> <li>IT/互联/互联网</li> <li>职场/管理培训</li> <li>文体/艺术/兴趣</li> <li>中小学</li> <li>学历教育</li> <li>其他</li> </ul> </div> </div> <div class="prov input_box"><span><b>*</b>所在城市:</span> <div class="prov_select left"> <span class="btn_select">请选择</span> <ul id="provinceselect1" > <li>北京</li> <li>天津</li> <li>河北</li> <li>山西</li> <li>内蒙古</li> <li>辽宁</li> <li>吉林</li> <li>黑龙江</li> <li>山东</li> <li>江苏</li> <li>浙江</li> <li>上海</li> <li>安徽</li> <li>福建</li> <li>江西</li> <li>河南</li> <li>湖北</li> <li>湖南</li> <li>广东</li> <li>广西</li> <li>海南</li> <li>重庆</li> <li>四川</li> <li>贵州</li> <li>云南</li> <li>西藏</li> <li>陕西</li> <li>甘肃</li> <li>青海</li> <li>宁夏</li> <li>新疆</li> <li>台湾</li> <li>香港</li> <li>澳门</li> <li>海外</li> </ul> </div> <em class="left">省</em> <div class="city_select left" > <span class="btn_select">请选择</span> <ul id="cityselect1"></ul> </div> <em class="left">市</em> </div> <div class="btn_box"><a href="javascript:void(0);" id="teacher">提交申请</a></div> </div> <div class="apply_success" style="display:none;"> <div class="apply_success_in" > <h4>您已成功申请,请保持电话畅通,我们将于10个工作日联系您</h4> <a href="http://v.thea.cn/zt/agency/agency_apply.html">返回当前申请学校页>></a> <a href="http://v.thea.cn/school_1" class="pl_40">查看更多名校>></a> </div> </div> </div> </div> <footer class="clearfix" id="footer"> <div class="main"> <ul class="right"> <li><a target="_blank" href="http://www.thea.cn">教育联展网</a>|</li> <li><a target="_blank" href="/Help/about/">关于我们</a>|</li> <li><a target="_blank" href="/Help/contact/">联系我们</a>|</li> <li><a target="_blank" href="/Help/advice/">建议反馈</a>|</li> <li><a target="_blank" href="/Help/">帮助中心</a></li> </ul> <p>诺达实业有限公司版权所有 ©2005-2013 粤ICP备10032899号-3</p> </div> </footer> </body> <script data-cfg-corelib="http://v.thea.cn/public/js/jquery.js" src="http://v.thea.cn/public/js/do.js" type="text/javascript"></script> <script type="text/javascript"> function getQuery(para){ var reg = new RegExp("(^|&)"+para +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if(r!=null){ return unescape(r[2]); } return null; } var reg = /^1[3-9]\d{9}$/; var cityall = { "prov0": ["东城区", "西城区", "崇文区", "宣武区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "怀柔区", "平谷区", "密云县", "延庆县"], "prov1": ["和平区", "河东区", "河西区", "南开区", "河北区", "红桥区", "塘沽区", "汉沽区", "大港区", "东丽区", "西青区", "津南区", "北辰区", "武清区", "宝坻区", "宁河县", "静海县", "蓟县"], "prov2": ["石家庄", "唐山", "秦皇岛", "邯郸", "邢台", "保定", "张家口", "承德", "沧州", "廊坊", "衡水"], "prov3": ["太原", "大同", "阳泉", "长治", "晋城", "朔州", "晋中", "运城", "忻州", "临汾", "吕梁"], "prov4": ["呼和浩特", "包头", "乌海", "赤峰", "通辽", "鄂尔多斯", "呼伦贝尔", "兴安盟", "锡林郭勒盟", "乌兰察布盟", "巴彦淖尔盟", "阿拉善盟"], "prov5": ["沈阳", "大连", "鞍山", "抚顺", "本溪", "丹东", "锦州", "营口", "阜新", "辽阳", "盘锦", "铁岭", "朝阳", "葫芦岛"], "prov6": ["长春", "吉林", "四平", "辽源", "通化", "白山", "松原", "白城", "延边朝鲜族自治州"], "prov7": ["哈尔滨", "齐齐哈尔", "鸡西", "鹤岗", "双鸭山", "大庆", "伊春", "佳木斯", "七台河", "牡丹江", "黑河", "绥化", "大兴安岭"], "prov8": ["济南", "青岛", "淄博", "枣庄", "东营", "烟台", "潍坊", "济宁", "泰安", "威海", "日照", "莱芜", "临沂", "德州", "聊城", "滨州", "菏泽"], "prov9": ["南京", "无锡", "徐州", "常州", "苏州", "南通", "连云港", "淮安", "盐城", "扬州", "镇江", "泰州", "宿迁"], "prov10": ["杭州", "宁波", "温州", "嘉兴", "湖州", "绍兴", "金华", "衢州", "舟山", "台州", "丽水"], "prov11": ["黄浦区", "卢湾区", "徐汇区", "长宁区", "静安区", "普陀区", "闸北区", "虹口区", "杨浦区", "闵行区", "宝山区", "嘉定区", "浦东新区", "金山区", "松江区", "青浦区", "南汇区", "奉贤区", "崇明县"], "prov12": ["合肥", "芜湖", "蚌埠", "淮南", "马鞍山", "淮北", "铜陵", "安庆", "黄山", "滁州", "阜阳", "宿州", "巢湖", "六安", "亳州", "池州", "宣城"], "prov13": ["福州", "厦门", "莆田", "三明", "泉州", "漳州", "南平", "龙岩", "宁德"], "prov14": ["南昌", "景德镇", "萍乡", "九江", "新余", "鹰潭", "赣州", "吉安", "宜春", "抚州", "上饶"], "prov15": ["郑州", "开封", "洛阳", "平顶山", "安阳", "鹤壁", "新乡", "焦作", "濮阳", "许昌", "漯河", "三门峡", "南阳", "商丘", "信阳", "周口", "驻马店"], "prov16": ["武汉", "黄石", "十堰", "宜昌", "襄樊", "鄂州", "荆门", "孝感", "荆州", "黄冈", "咸宁", "随州", "恩施土家族苗族自治州"], "prov17": ["长沙", "株洲", "湘潭", "衡阳", "邵阳", "岳阳", "常德", "张家界", "益阳", "郴州", "永州", "怀化", "娄底", "湘西土家族苗族自治州"], "prov18": ["广州", "韶关", "深圳", "珠海", "汕头", "佛山", "江门", "湛江", "茂名", "肇庆", "惠州", "梅州", "汕尾", "河源", "阳江", "清远", "东莞", "中山", "潮州", "揭阳", "云浮"], "prov19": ["南宁", "柳州", "桂林", "梧州", "北海", "防城港", "钦州", "贵港", "玉林", "百色", "贺州", "河池", "南宁", "柳州"], "prov20": ["海口", "三亚", "其他"], "prov21": ["万州区", "涪陵区", "渝中区", "大渡口区", "江北区", "沙坪坝区", "九龙坡区", "南岸区", "北碚区", "万盛区", "双桥区", "渝北区", "巴南区", "黔江区", "长寿区", "綦江县", "潼南县", "铜梁县", "大足县", "荣昌县", "璧山县", "梁平县", "城口县", "丰都县", "垫江县", "武隆县", "忠县", "开县", "云阳县", "奉节县", "巫山县", "巫溪县", "石柱土家族自治县", "秀山土家族苗族自治县", "酉阳土家族苗族自治县", "彭水苗族土家族自治县", "江津市", "合川市", "永川市", "南川市"], "prov22": ["成都", "自贡", "攀枝花", "泸州", "德阳", "绵阳", "广元", "遂宁", "内江", "乐山", "南充", "眉山", "宜宾", "广安", "达州", "雅安", "巴中", "资阳", "阿坝", "甘孜", "凉山"], "prov23": ["贵阳", "六盘水", "遵义", "安顺", "铜仁", "黔西南", "毕节", "黔东南", "黔南"], "prov24": ["昆明", "曲靖", "玉溪", "保山", "昭通", "楚雄", "红河", "文山", "思茅", "西双版纳", "大理", "德宏", "丽江", "怒江", "迪庆", "临沧"], "prov25": ["拉萨", "昌都", "山南", "日喀则", "那曲", "阿里", "林芝"], "prov26": ["西安", "铜川", "宝鸡", "咸阳", "渭南", "延安", "汉中", "榆林", "安康", "商洛"], "prov27": ["兰州", "嘉峪关", "金昌", "白银", "天水", "武威", "张掖", "平凉", "酒泉", "庆阳", "定西", "陇南", "临夏", "甘南"], "prov28": ["西宁", "海东", "海北", "黄南", "海南", "果洛", "玉树", "海西"], "prov29": ["银川", "石嘴山", "吴忠", "固原"], "prov30": ["乌鲁木齐", "克拉玛依", "吐鲁番", "哈密", "昌吉", "博尔塔拉", "巴音郭楞", "阿克苏", "克孜勒苏", "喀什", "和田", "伊犁", "塔城", "阿勒泰"], "prov31": ["台北", "高雄", "其他"], "prov32": [""], "prov33": [""], "prov34": [""] }; Do.add(‘ad-css‘, {path: ‘http://v.thea.cn/public/css/artdialog.css‘, type: ‘css‘}); Do.add(‘ad‘, {path: ‘http://v.thea.cn/public/js/artDialog.js‘, type: ‘js‘, requires: [‘ad-css‘]}); Do.ready("ad",function(){ $(".tab_tit span").click(function(){ $(".select").find("ul").hide(); var _this=$(this); _this.addClass("cur").siblings().removeClass("cur"); $(".tab_con_"+_this.data("mark")).show().siblings(".tab_con").hide(); }) var from=getQuery("choose"); if(from=="ls"){ var _choose=$(".tab_tit span").filter("[data-mark=‘ls‘]"); _choose.trigger("click"); } //下拉列表框选中隐藏 var _select=$(".btn_select"); var selecttimeout; _select.click(function(){ $(this).next("ul").show(); }) _select.mouseout(function(){ selecttimeout&&clearTimeout(selecttimeout); selecttimeout=setTimeout(function(){ $(this).next("ul").hide(); },500); }) _select.next("ul").mouseenter(function(){ selecttimeout&&clearTimeout(selecttimeout); }) _select.next("ul").mouseleave(function(){ $(this).hide(); }) $(".select").find("li").click(function(){ $(this).addClass("chosen").siblings().removeClass("chosen"); $(this).parent().prev().html($(this).html()); $(this).parent().hide(); }) $("#provinceselect li").add(("#provinceselect1 li")).click(function() { $(this).removeClass("selected").addClass("selected").siblings().removeClass("selected"); var obj = $(this).parent(); obj.prev().html($(this).html()); var cityselect=obj.parent().next().next(".city_select").find("ul"); obj.parent().next().next(".city_select").find(".btn_select").html("请选择"); var provcode = obj.find(‘li‘).index(obj.find(‘li.selected‘)); var cityarr = cityall["prov" + provcode]; var cityoption = ""; if (provcode) { for (var i = 0; i<cityarr.length; i++) { cityoption += "<li>" + cityarr[i] + "</li>"; } cityselect.html(cityoption).find("li").click(function() { $(this).removeClass("selected").addClass("selected").siblings().removeClass("selected"); $(this).parent().hide(); $(this).parent().prev().html($(this).html()); }); } else { cityselect.html(""); } obj.hide(); }); $("#mobile").add("#agen_mobile").keyup(function(){ //验证手机 $(this).val($(this).val().replace(/(\W|[a-z]|[A-Z]|_)/g,"")); if(11 < $(this).val().length){ $(this).val($(this).val().substr(0,11)); } }); $("#mobile").add("#agen_mobile").blur(function(){ if (!reg.test($(this).val())) { $(this).next("font").addClass("error").html("手机号码格式不正确"); }else{ $(this).removeClass("error").html(""); } }) //提交机构申请 $("#oran").click(function(){ var organname=$("#organname").val(), _ddl_agen_type=$("#ddl_agen_type").find("li.chosen"); var ddl_agen_type=_ddl_agen_type.length>0?_ddl_agen_type.html():""; var organurl=$("#organurl").val(), _ddl_agen_school_type=$("#ddl_agen_school_type").find("li.chosen"), ddl_agen_school_type=_ddl_agen_school_type.length>0?_ddl_agen_school_type.html():""; var agen_username=$("#agen_username").val(), agen_mobile=$("#agen_mobile").val(); var _prov_city=$("#agen_mobile").parent().next(".prov"), province=_prov_city.find(".prov_select").find(".btn_select").html(), city=_prov_city.find(".city_select").find(".btn_select").html(); province=province=="请选择"?"":province; city=city=="请选择"?"":city; if (!reg.test($("#agen_mobile").val())) { $("#agen_mobile").next("font").addClass("error").html("手机号码格式不正确"); return false; } if(organname.length==0||ddl_agen_type.length==0||ddl_agen_school_type.length==0||agen_username.length==0||agen_mobile.length==0||province.length==0 ){ art.dialog({ title: ‘提示‘, time: 2, content: ‘加<strong style="color:#ff0000;padding:0 4px;font-weight:bold;">*</strong>为必填项,请填写完整后再提交!‘, zIndex: 11000 }); return false; } alert("机构名称:"+organname+",机构类型:"+ddl_agen_type+",机构网址:"+organurl+",学校类型:"+ddl_agen_school_type+",申请人姓名:"+agen_username+",申请人手机:"+agen_mobile+"省份:"+province+",城市"+city); }) //提交老师申请 $("#teacher").click(function(){ var username=$("#username").val(), mobile=$("#mobile").val(), _ddl_school_type=$("#ddl_school_type").find("li.chosen"); ddl_school_type=_ddl_school_type.length==0?"":_ddl_school_type.text(), _pro_city=$("#ddl_school_type").parent().next(""); var province = _pro_city.find(".prov_select").find("span").html(); province = province == "请选择" ? "" : province; var city = _pro_city.find(".city_select").find("span").html(); city = city == "请选择" ? "" : city; //alert("申请人姓名:"+username+",申请人手机:"+mobile+",学校类型:"+ddl_school_type+",省份:"+province+",城市:"+city); if (!reg.test($("#mobile").val())) { $("#mobile").next("font").addClass("error").html("手机号码格式不正确"); return false; } if(username.length==0||mobile.length==0||ddl_school_type.length==0||province.length==0){ art.dialog({ title: ‘提示‘, time: 2, content: ‘加<strong style="color:#ff0000;padding:0 4px;font-weight:bold;">*</strong>为必填项,请填写完整后再提交!‘, zIndex: 11000 }); return false; } }) }) </script> </html>
css代码如下:
.bg_f5{background-color:#f5f5f5;}
body{font-family:"microsoft yahei","Microsoft Yahei";font-size:12px;background:none #f5f5f5;}
.box_w1002{width:1002px;margin:0 auto;}
.header{width:100%;min-width:1002px;margin:0 auto;height:50px;position:fixed;z-index:9999;top:0;_position:absolute;background-color:#368ee0;font-size:16px;color:#fff;}
.header .logo{display:block;width:307px;height:44px;margin-top:4px;margin-right:115px;}
.header li{float:left;margin-right:40px;}
.header li a{color:#fff;line-height:50px;}
.header .phone{display:block;height:32px;line-height:32px;padding-left:38px;margin:9px 0;background:url(‘../images/temp_agency_subjec_icons.png‘) no-repeat -500px 0;}
#footer {height:39px; line-height:39px; margin:0 auto;padding-top:45px;padding-bottom:80px; background-color:#f5f5f5;border:0 none; color:#999;}
#footer li {float:left; _display:inline; margin-left:10px; color:#ccc;}
#footer li a {margin-right:10px; color:#999;}
/*机构申请的样式*/
#agency_sub{padding-top:116px;font-family:"microsoft yahei","Microsoft Yahei";}
#agency_sub .agency_sub_in{width:1002px;margin:0 auto;background-color:#fff;}
#agency_sub .tab_tit{height:50px;background-color:#e8e8e8;line-height:50px;text-align:center;font-size:18px;color:#4f4f4f;}
#agency_sub .tab_tit span{float:left;position:relative;display:block;width:501px;cursor:pointer;}
#agency_sub .tab_tit span.cur{background-color:#368ee0;color:#fff;}
#agency_sub .tab_tit span em{position:absolute;bottom:-6px;left:50%;margin-left:-6px;display:none;width:12px;height:8px;background:url(‘../images/temp_agency_subjec_icons.png‘) no-repeat -526px -88px;}
#agency_sub .tab_tit span.cur em{display:block;}
#agency_sub .tab_con{padding-left:271px;padding-top:30px;padding-bottom:53px;border-color:#ededed;border-width:0 1px 1px;border-style:none solid solid;}
#agency_sub .tab_con_ls{padding-top:70px;}
#agency_sub .tab_con h4{padding-left:32px;padding-bottom:23px;line-height:32px;font-size:18px;color:#368ee0;}
#agency_sub .tab_con .input_box{padding-bottom:23px;height:37px;line-height:37px;font-size:14px;color:#333;}
#agency_sub .tab_con .input_box span{float:left;width:117px;padding-right:16px;text-align:right;}
#agency_sub .tab_con .input_box span b{color:#ff0000;padding:0 4px;vertical-align:middle;display:inline;}
#agency_sub .tab_con .input_box input{display:block;width:286px;padding:0 5px;border:0 none;background-color:#f8f8f8;height:35px;line-height:35px;border:1px solid #e1e1e1;}
#agency_sub .tab_con .input_box .select{position:relative;width:298px;height:35px;background:url(‘../images/temp_agency_subjec_icons.png‘) no-repeat 265px -159px; }
#agency_sub .tab_con .input_box .select span{display:block;padding-right:30px;width:266px;height:33px;text-indent:10px;border:1px solid #e1e1e1; text-align:left;}
#agency_sub .tab_con .input_box .select ul,#agency_sub .tab_con .input_box .prov_select ul,#agency_sub .tab_con .input_box .city_select ul{position:absolute;z-index:3;left:0;top:35px;display:none;max-height:120px;overflow-x:hidden;overflow-y:auto;border-style:none solid solid;border-width:medium 1px 1px;border-color:#e1e1e1;background-color:#fff;}
#agency_sub .tab_con .input_box .select ul{width:296px;background-color:#fff;}
#agency_sub .tab_con .prov em{margin:0 10px;}
#agency_sub .tab_con .input_box .prov_select,#agency_sub .tab_con .input_box .city_select{position:relative;width:98px;height:35px;background:url(‘../images/temp_agency_subjec_icons.png‘) no-repeat 65px -159px;}
#agency_sub .tab_con .input_box .prov_select span,#agency_sub .tab_con .input_box .city_select span{display:block;padding-right:18px;width:78px;height:33px;text-indent:10px;border:1px solid #e1e1e1; text-align:left;}
#agency_sub .tab_con .input_box .prov_select ul,#agency_sub .tab_con .input_box .city_select ul{width:96px;background-color:#fff;}
#agency_sub .tab_con .input_box li{line-height:24px;text-align:left;text-indent:10px;cursor:pointer;}
#agency_sub .tab_con .input_box li:hover{background-color:#f5f5f5;}
#agency_sub .tab_con .btn_box{padding-top:28px;padding-left:123px;}
#agency_sub .tab_con .btn_box a{display:block;width:139px;height:44px;text-indent:-9999em;background:url(‘../images/temp_agency_subjec_icons.png‘) no-repeat -263px -115px;}
#agency_sub .tab_con .btn_box a:hover{background-position:-403px -115px;}
#agency_sub .apply_success{padding:183px 20px 183px 217px;}
#agency_sub .apply_success_in{height:73px;padding-left:107px;background:url(‘../images/apply_success.png‘) no-repeat;}
#agency_sub .apply_success_in h4{line-height:38px;font-size:18px;color:#2c2c2c;}
#agency_sub .apply_success_in a{line-height:30px;font-size:14px;color:#fa5106;}
.pl_40{padding-left:40px;}
自己copy到本地就可以运行了
标签:
原文地址:http://www.cnblogs.com/jiaojiaome/p/4261929.html