标签:
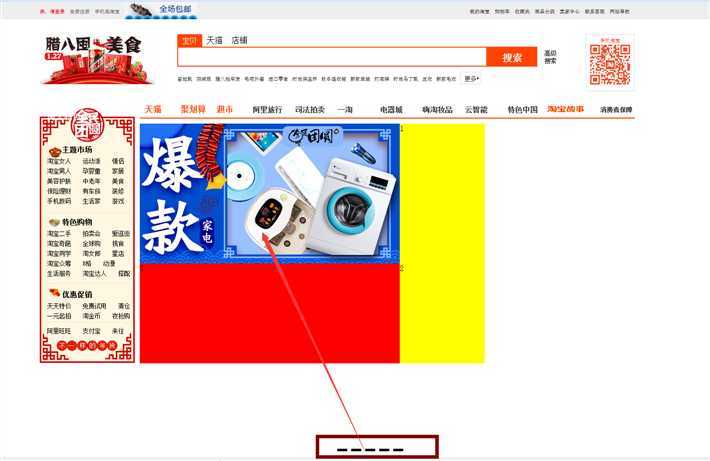
红色框框里的部分预期效果是想相对于图片定位,结果它相对于浏览器定位。这个部分的父元素有设置一个position:relateIve。
<div class="navimgLeft clearfix">
<div class="navimgLeftone">
<div class="navimgLeftonebox">
<img src="images/leftone.jpg">
<img src="images/leftone.jpg">
<img src="images/leftone.jpg">
<img src="images/leftone.jpg">
<img src="images/leftone.jpg">
</div>
<div class="button1">
<a></a>
<a></a>
<a></a>
<a></a>
<a></a>
</div>
</div>
</div>
.navimgLeft{
height:480px;
width:520px;
float:left;
}
/* 左上图片 */
.navimgLeft .navimgLeftone{
height:280px;
width:520px;
overflow:hidden;
display:relative;
}
.navimgLeftone .button1{
position:absolute;
height:5px;
width:100%;
left:50%;
bottom:20px;
}
.button1 a{
display:inline-block;
height:5px;
width:20px;
background:#000;
}

标签:
原文地址:http://www.cnblogs.com/fantaishaochifan/p/4262677.html