标签:
本篇主要介绍如何在SWT下构建一个应用,如何安装SWT Designer并破解已进行SWT的可视化编程,Display以及Shell为何物、有何用,SWT中的常用组件、面板容器以及事件模型等。
1.可视化环境搭建(SWT Designer):
(1).首先下载SWT Designer插件包SWT Designer 6.9.5 for Eclipse.rar;
(2).将解压好的插件包extplugins\swt\eclipse下的features和plugins导入Myeclipse的dropins文件夹下
SWT Designer 6.9.5 for Eclipse.rar:

Myeclipse的dropins:

(3).下载个注册机,激活全部可视化编程控件的使用(否则只能使用部分控件)

2.Display和Shell
编写swt程序的步骤,这些步骤是:
(1). 创建一个Display对象
(2). 创建一个或者多个Shell对象,你可以认为Shell代表了程序的窗口。
(3). 在Shell内创建各种部件(widget)
(4). 对各个部件进行初始化(外观,状态等),同时为各种部件的事件创建监听器(listener)
(5). 调用Shell对象的open()方法以显示窗体
(6). 各种事件进行监听并处理,直到程序发出退出消息
(7). 调用Display对象的dispose()方法以结束程序。
举例:
public class TestText {
public static void main(String[] args) {
Display display = new Display(); // 创建一个display对象。
Shell shell = new Shell(display); // shell是程序的主窗体
shell.setText("文本框示例");
Text text1 = new Text(shell, SWT.NONE | SWT.BORDER);// 带边框
text1.setBounds(10, 10, 70, 30);
Text text2 = new Text(shell, SWT.PASSWORD);
text2.setBounds(90, 10, 70, 30);
Text text3 = new Text(shell, SWT.MULTI | SWT.V_SCROLL | SWT.H_SCROLL);
text3.setBounds(10, 50, 70, 70);
Text text4 = new Text(shell, SWT.WRAP | SWT.V_SCROLL);
text4.setBounds(90, 50, 70, 70);
shell.pack();
shell.open();
while (!shell.isDisposed()) { // 如果主窗体没有关闭则一直循环
if (!display.readAndDispatch()) { // 如果display不忙
display.sleep(); // 休眠
}
}
display.dispose(); // 销毁display
}
}
Display是SWT的基础类,负责在应用程序和本地操作系统之间建立交互;
一般一个应用程序只要一个Display即可,其用于启动一个专有的线程,将执行事件循环,并且保持UI线程。
常用方法:getShells、getPrimaryMonitor等。
Shell是显示在桌面上的窗口。可以是顶级窗口或是对话框。
样式的调整通过构造函数进行设置,比如:Shell shell = new Shell(display, SWT.CLOSE)设置成只显示关闭标志的Shell窗口。
如果要使用多个样式,则需要可以使用“|”运算符进行叠加。
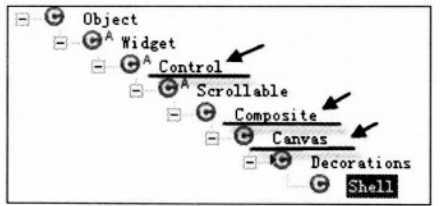
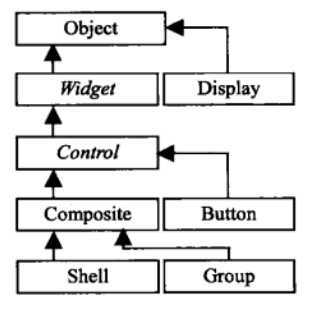
shell的继承关系:

一个应用程序中可以创建一个或多个Shell
3.基本组件介绍
Widget:窗口小部件,Widget类是各种用户界面元素如按钮、列表、数和菜单整个继承体系的父类,抽象类
Controls和Composites:在SWT中,操作系统控件被定义为抽象类Control的子类,如Button类,Text类等都是Control的子类。
每个控件都会有自己的父部件,这个父部件可以是Composite类或它的子类,shell也是Composite的子类。
SWT中控件体系的继承关系为:

Button:Button分为普通按钮(SWT.PUSH)、单选按钮(SWT.RADIO)、多选按钮(SWT.CHECK)、箭头按钮(SWT.ARROW)和切换按钮(SWT.TOGGLE)
其样式包括居中、居左等。
常用方法:setText、getSelect等
Label:分为文本标签(SWT.NONE)、分割线标签(SWT.SEPARATOR)
Text(文本框):单行、多行、包裹
其方法有:选中所有字符selectAll、显示设置的选取文本showSelection、取消所有选择clearSelection、将选取的字符串复制到剪贴板copy等
List(列表框):SWT.SINGLE(默认只能选中一个)、SWT.MULTI(可以选择多行)
其方法有:添加选项add(String string)、remove(int index)删除选项
Combo(组合框):下拉框
4.面板容器类
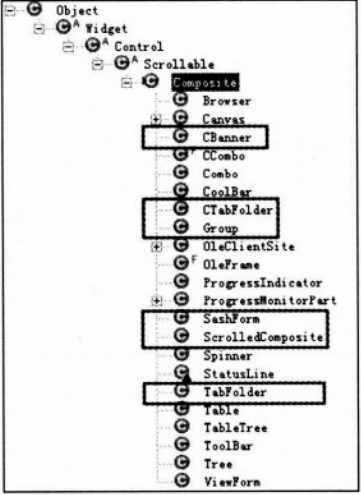
Composite(面板类):composite类继承关系

Group(分组框):分组框是能够显示标题分组的面板类
TabFolder(选项卡):一个TabFolder与多个TabItem进行对应
常用方法:获得选项卡数组getItems()、获得当前选中的选项卡getSelection()等
CTabFolder(自定义选项卡):功能与TabFolder类似,但是样式更加丰富,如:
final CTabFolder tabFolder = newCTabFolder(shell, SWT.CLOSE);
可以在每个TabItem上显示关闭窗口。
SashForm(分割窗框):可以将屏幕的区域分成几部分,并可以通过拖动窗框改变窗口的大小。
CBanner(自动以分割框):SashForm的变体,有3个控件,分别放在窗口的左侧(left)、右侧(right)、底部(bottom)。
ScrolledComposite(滚动面板)。
5.布局管理器
绝对定位:setBounds(int x, int y, int width, int height)
托管定位:
FillLayout(充满时布局):组件大小相同,不能调节
RowLayout(行列式布局):可以调整边距,不会等宽显示组件,可以折行,设置控件大小RowData
GridLayout(网格式布局):设置单个控件的大小,使用GridData进行定制控件显示
FormLayout(表格式布局):使用FormData和FormAttachment定制控件显示
StackLayout(堆栈式布局)
6.事件模型
监听器(Listener):接收事件发生的对象,负责处理事件到达后响应事件的代码。监听器对应是一个接口,要响应一个事件就要实现该接口中的方法。监听器类的形式为XXXListener,XXX标示某一类型的监听器。
Event(事件):当一个事件到达事件监听对象时,要携带一些该事件所附加的一些信息。
注册监听器
适配器(这些都是基本概念,不了解的可以百度^_^)
键盘事件:e.character(表示输入字符的Unicode编码)、e.keyCode(按键所对应的ASCII代码)、e.doit(是否继续执行此事件,设置为false,则取消该事件)、e.stateMask(按下其他键的同时所使用的辅助键)
键盘事件举例:
public class TestKeyListener {
protected Shell shell;
/**
* Launch the application
* @param args
*/
public static void main(String[] args) {
try {
TestKeyListener window = new TestKeyListener();
window.open();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* Open the window
*/
public void open() {
final Display display = Display.getDefault();
createContents();
shell.open();
shell.layout();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
}
/**
* Create contents of the window
*/
protected void createContents() {
shell = new Shell();
shell.setSize(500, 375);
shell.setText("SWT Application");
Button b = new Button(shell, SWT.PUSH|SWT.WRAP);
b.setText("有本事,来点我");
b.setBounds(5, 5, 80, 30);
b.addKeyListener(new KeyListener() {
@Override
public void keyReleased(KeyEvent arg0) {
// TODO Auto-generated method stub
}
@Override
public void keyPressed(KeyEvent arg0) {
Control control = (Control)arg0.widget;
Rectangle bounds = control.getBounds();
int bits = SWT.SHIFT|SWT.ALT|SWT.CTRL;
if((arg0.stateMask & bits)!= 0){
arg0.doit = false;//取消该事件
return ;
}
if(arg0.keyCode == SWT.ARROW_DOWN)
bounds.y++;
else if(arg0.keyCode == SWT.ARROW_UP)
bounds.y--;
else if(arg0.keyCode == SWT.ARROW_LEFT)
bounds.x--;
else if(arg0.keyCode == SWT.ARROW_RIGHT)
bounds.x++;
if(arg0.character == ‘a‘){
System.out.println("您按下的是a键");
}
control.setBounds(bounds);
}
});
//
}
}
鼠标事件:MouseEvent(双击)、MouseMoveEvent(移动)、MouseTrackEvent(跟踪)
鼠标监听事件举例:
package com.cntrust.test.events;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.MouseEvent;
import org.eclipse.swt.events.MouseListener;
import org.eclipse.swt.events.MouseMoveListener;
import org.eclipse.swt.events.MouseTrackListener;
import org.eclipse.swt.graphics.Point;
import org.eclipse.swt.graphics.Rectangle;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Control;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class TestMouseListener {
protected Shell shell;
public Button b ;
public Shell getShell() {
return shell;
}
public void setShell(Shell shell) {
this.shell = shell;
}
public Button getB() {
return b;
}
public void setB(Button b) {
this.b = b;
}
public MyMouseListener getMml() {
return mml;
}
public void setMml(MyMouseListener mml) {
this.mml = mml;
}
public static MyMouseListener mml ;
/**
* Launch the application
* @param args
*/
public static void main(String[] args) {
try {
TestMouseListener window = new TestMouseListener();
window.open();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* Open the window
*/
public void open() {
final Display display = Display.getDefault();
createContents();
shell.open();
shell.layout();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
}
/**
* Create contents of the window
*/
protected void createContents() {
shell = new Shell();
shell.setSize(500, 375);
shell.setText("SWT Application");
b = new Button(shell, SWT.PUSH);
b.setBounds(10, 10, 80, 30);
b.setText("来,拖我一把");
mml = new MyMouseListener();
b.addMouseListener(mml);
b.addMouseTrackListener(mml);
//
}
public class MyMouseListener implements MouseMoveListener, MouseListener, MouseTrackListener{
@Override
public void mouseMove(MouseEvent arg0) {
Point point = Display.getCurrent().map(b, shell, arg0.x-10, arg0.y-10);
Rectangle bounds = b.getBounds();
b.setBounds(point.x, point.y, bounds.width, bounds.height);
}
@Override
public void mouseDoubleClick(MouseEvent arg0) {
}
@Override
public void mouseDown(MouseEvent arg0) {
b.addMouseMoveListener(mml);
}
@Override
public void mouseUp(MouseEvent arg0) {
b.removeMouseMoveListener(mml);
}
@Override
public void mouseEnter(MouseEvent arg0) {
}
@Override
public void mouseExit(MouseEvent arg0) {
}
@Override
public void mouseHover(MouseEvent arg0) {
}
}
}
如果觉得有用,欢迎点赞,可诚邀可视化朋友加入群227963113^_^
本文链接《可视化(番外篇)——SWT总结》
标签:
原文地址:http://www.cnblogs.com/bigdataZJ/p/VisualizationSoloShow7.html