标签:
欧拉角(EulerAngle)、矩阵(matrix)、四元数(Quaternion)
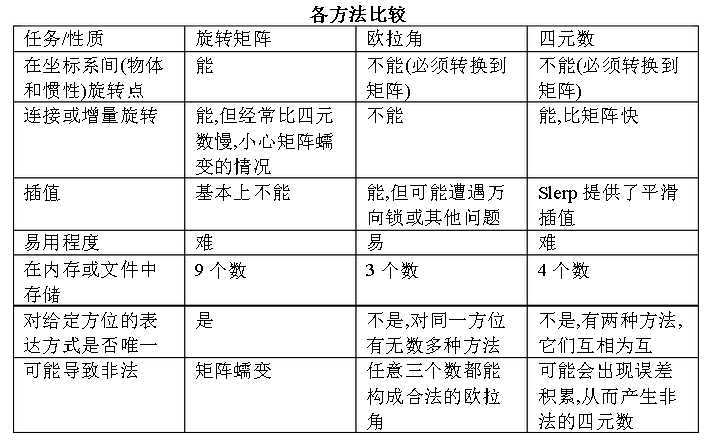
旋转矩阵、欧拉角、四元数主要用于:向量的旋转、坐标系之间的转换、角位移计算、方位的平滑插值计算

四元数的乘法意义:
Q = Q1 * Q2表示的是:Q先做Q2的旋转,再做Q1的旋转的结果,而且多个四元数的旋转也是要以合并的。
四元数做一次乘法需要16次乘法和加法,而3x3矩阵需要27次。所以有多次旋转操作时,使用四元数计算效率更高些。
四元数的插值过度平滑。最常用的是线性插值。
Quaternion.Euler (x : float, y : float, z : float):
返回一个旋转角度,绕z轴旋转z度,绕x轴旋转x度,绕y轴旋转y度(像这样的顺序)。
float sensitivity = 30.0f; float rotationY = 0; float tiltAroundY; float tiltAroundX; void Update() { //第一种方式 tiltAroundY += Input.GetAxis("Mouse Y") * sensitivity; tiltAroundX += Input.GetAxis("Mouse X") * sensitivity; Quaternion target = Quaternion.Euler(tiltAroundY, tiltAroundX, 0); transform.rotation = target; //第二种方式 float rotationX = transform.localEulerAngles.y + Input.GetAxis("Mouse X") * sensitivity; rotationY += Input.GetAxis("Mouse Y") * sensitivity; transform.localEulerAngles = new Vector3(-rotationY, rotationX, 0); //第三种方式 transform.Rotate(Input.GetAxis("Mouse Y") * sensitivity, Input.GetAxis("Mouse X") * sensitivity, 0); }
以上三种方式都是先获得每个轴改变的角度,在分别对rotation、localEulerAngles 、Rotate 完成赋值即可!
但是前两种方式都是在对象原有的旋转角度基础上进行累加然后在赋值的!
(最好不要使用第二种方式,圣典有说,如下)
Transform.localEulerAngles 自身(本地)欧拉角
仅使用这个变量读取和设置角度到绝对值。不要递增它们,当超过角度360度,它将失败,会造成万向锁问题。使用Transform.Rotate替代。
eulerAngles 和 localEulerAngles 欧拉角的区别:
eulerAngles 表示的世界欧拉角度
localEulerAngles 表示的是本地欧拉角度
Transform.localRotation 和 Transform.rotation 的区别
Transform.rotation 表示世界旋转
Transform.localRotation 表示本地旋转
同样,position也有对应的localPosition本地位置(相对于父级),我们获取物体必须获取物体的世界位置,
所以我们使用transform.position
注意:
不要分别设置欧拉角其中一个轴(例如: eulerAngles.x = 10; ),因为这将导致偏移和不希望的旋转。当设置它们一个新的值
时,要同时设置全部,如下所示。Unity会从Transform.rotation这个四元组结构中转换角度到欧拉角的表达方式,或者反过来
var yRotation : float = 5.0; function Update () { yRotation += Input.GetAxis("Horizontal"); transform.eulerAngles = Vector3(10, yRotation, 0); }
标签:
原文地址:http://www.cnblogs.com/MrZivChu/p/rotation.html