标签:
重要通知:BrnShop企业版NOSQL设计(基于Redis)已经开源!源码内置于最新版的BrnShop中,感兴趣的园友可以去下载来看看。官网地址:www.brnshop.com。
好了现在进入今天的正题:自定义插件。上一讲中我们已经阐述了BrnShop插件的工作机制,现在我们详细介绍下如何自定义插件。首先BrnShop的插件从功能上分为三类,分别是:
对应的接口文件(注:位于BrnShop.Core项目的Plugin/Base文件夹中)依次如下:
现在我们依次介绍下各个接口,首先登场的是IOAuthPlugin接口。先看它的定义:
/// <summary>
/// BrnShop开放授权插件接口
/// </summary>
public interface IOAuthPlugin : IPlugin
{
/// <summary>
/// 登陆控制器
/// </summary>
string LoginController { get; }
/// <summary>
/// 登陆动作方法
/// </summary>
string LoginAction { get; }
/// <summary>
/// 登陆路由数据
/// </summary>
RouteValueDictionary LoginRouteValues { get; }
}
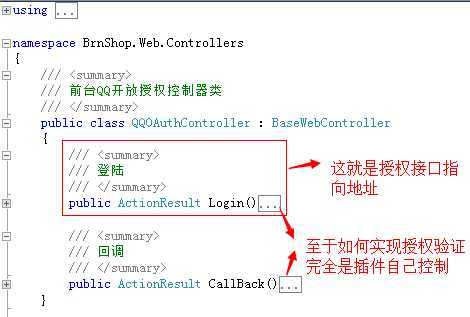
对于一个开放授权插件来说,它只需要向主应用程序提供自己的一个登陆地址就可以,至于怎么授权验证等那都是插件自己的事情了。所以IOAuthPlugin接口内容仅仅是登陆地址的mvc3要素(控制器名,动作方法名,路由数据)就可以了,以QQ授权登陆为例:

接下来是IPayPlugin接口,代码如下:
 View Code
View Code成员比较多,我们分类来看就清晰了:
最后我们来看下IShipPlugin接口,代码如下:
/// <summary>
/// BrnShop配送插件接口
/// </summary>
public interface IShipPlugin : IPlugin
{
/// <summary>
/// 获得配送费用
/// </summary>
/// <param name="totalWeight">订单总重量</param>
/// <param name="productAmount">商品合计</param>
/// <param name="buyTime">购买时间</param>
/// <param name="shipRegionId">收货区域</param>
/// <param name="partUserInfo">购买用户</param>
/// <returns></returns>
decimal GetShipFee(int totalWeight, decimal productAmount, DateTime buyTime, int shipRegionId, PartUserInfo partUserInfo);
}
这个接口比较简单,只是提供一个计算配送费用的成员。
补充说明一下:以上3个接口都继承自IPlugin,这个接口提供后台配置地址mvc3要素,只在BrnShop.Web.Admin项目中的插件配置视图中使用,具体如下:
@if (Model.ConfigRouteValues == null)
{
@Html.Action(Model.ConfigAction, Model.ConfigController)
}
else
{
@Html.Action(Model.ConfigAction, Model.ConfigController, Model.ConfigRouteValues)
}
下面我们以支付宝插件为例来讲解下如何自定义一个插件。
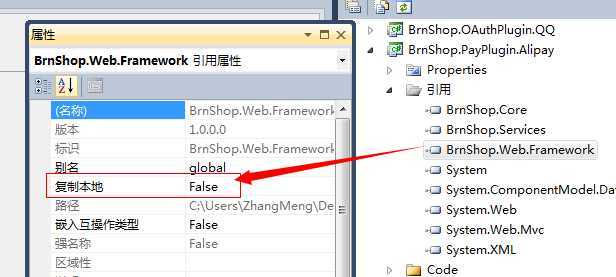
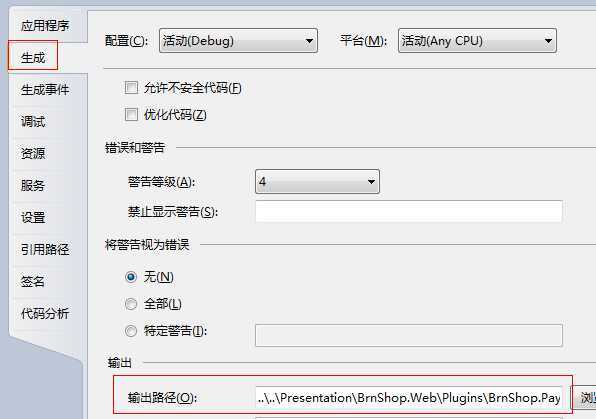
首先新建一个ASP.NET MVC3应用程序并引用需要的程序集,根据上一篇讲解我们知道需要修改非.net自带程序集的复制到本地属性和项目生成属性。具体如下图:


至此我们的项目基本框架已经搭好了。现在我们需要添加一个插件说明文件(注:此文件为必须文件且文件名称必须为PluginInfo.config,还有不要忘记修改它的复制属性)。内容如下:
<?xml version="1.0" encoding="utf-8"?> <PluginInfo xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <SystemName>alipay</SystemName> <FriendlyName>支付宝</FriendlyName> <ClassFullName>BrnShop.PayPlugin.Alipay.PluginService,BrnShop.PayPlugin.Alipay</ClassFullName> <Folder>BrnShop.PayPlugin.Alipay</Folder> <Description>阿里巴巴旗下支付工具</Description> <Type>1</Type> <Author>brnshop</Author> <Version>1.0</Version> <SupVersion>1.0.0</SupVersion> <DisplayOrder>3</DisplayOrder> <IsDefault>0</IsDefault> </PluginInfo>
这个文件是BrnShop.Core项目中的PluginInfo序列化文件,所以节点说明请参考下面代码:
 View Code
View Code接下来我们定义一个类PluginService,并实现接口IPayPlugin,代码如下:
 View Code
View Code因为支付宝有一些需要配置的属性要保存,例如收款支付宝帐户等。在此我们采用对象序列化和文件的方式来保存这些信息。首先定义一个设置信息类,代码如下:
 View Code
View Code然后添加一个工具类PluginUtils来序列化和反序列化设置信息,代码如下:
 View Code
View Code就下来就是前台和后台实现了。首先是后台实现,对于后台我们只需要提供一个可供修改支付宝配置的子方法就行了,此子方法在上面讲解"IPlugin"接口时已经给出了它的调用方式。代码如下:
 View Code
View Code至于前台我们有3个方面需要去实现,第一个方面是返回调用动作方法,代码如下:
 View Code
View Code第二个方面是通知调用动作方法,代码如下:
 View Code
View Code第三个方面是我们需要提供一个支付宝简介的视图文件,这个视图文件在顾客支付订单时给其展示一些支付宝的说明信息,此文件有以下几点要求:
这个视图文件在BrnShop.Web项目的支付展示视图文件PayShowModel.cshtml中调用,调用方式如下:
@Html.Partial(Model.ShowView, Model.OrderInfo)
至此支付宝插件开发完成,至于其它类型的插件开发也都是大同小异。
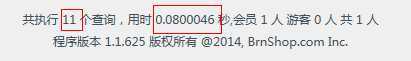
PS:最后附上一张BrnShop开启NOSQL前后的性能对比图,以商品详细页面为例:
开启NOSQL前:
开启NOSQL后:
可见性能提升还是很明显的。
标签:
原文地址:http://www.cnblogs.com/Alex80/p/4263367.html