标签:
XPath的绝对路径定位方式
被测试网页的HMTL代码
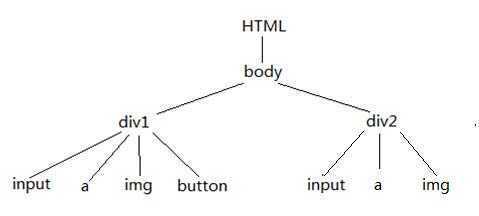
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
绝对路径定位方式: 在被测试网页中,查找第一个 div 标签中的按钮。
XPath的表达式: /html/body/div/input[@value="查询"]
Java的定位语句: WebElement button= driver.findElement(By.xpath("/html/body/div/input[@value=‘查询‘]"));
XPath的相对路径定位方式
被测试网页的HMTL代码
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
相对路径定位方式:
在被测试网页中,查找第一个 div 标签中的按钮。
XPath的表达式:
// input[@value="查询"]
Java的定位语句:
WebElement button= driver.findElement(By.xpath("//input[@value=‘查询‘]"));
XPath 使用索引号定位
被测试网页的HMTL代码
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
使用索引号定位方式: 在被测试网页中,查找第二个 div 标签中的“查询”按钮。
XPath的表达式: //input[2]
Java的定位语句: WebElement button= driver.findElement(By.xpath("//input[2]"));
XPath 使用页面元素的属性值定位
被测试网页的HMTL代码
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
使用页面属性值方式:
我们尝试定位被测试网页中的第一个图片元素。
XPath 的表达式
//img[@alt=‘div1-img1‘]
Java的定位语句:
WebElement img= driver.findElement(By.xpath("//img[@alt=‘div1-img1‘]"));
XPath 使用页面元素的属性值定位
|
预期定位的页面元素 |
定位表达式示例 |
使用的属性值 |
|
定位页面的第一个图片 |
//img[@href=‘http://www.sogou.com‘] |
使用img标签的href属性值 |
|
定位第二个div中第一个Input输入框 |
//div[@name=‘div2‘]/input[@name=‘div2input‘] |
使用div标签的name属性值 使用 input标签的name 属性值 |
|
定位第一个div中的第一个链接 |
//div[@id=‘div1‘]/a[@href=‘http://www.sogou.com‘] |
使用的div标签的id 属性值 使用了a标签的href属性值 |
|
定位页面的查询按钮 |
//input[@type=‘button‘] |
使用了type属性值 |
XPath 使用模糊页面属性值定位
被测试网页的HMTL代码
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
|
XPath函数 |
定位表达式示例 |
表达式解释 |
|
Starts-with() |
//img[starts-with(@alt,‘div1‘)] |
查找图片alt属性开始位置包含’div1’关键字的页面元素 |
|
Contains() |
//img[contains(@alt,‘g1‘)] |
查找图片alt属性包含’g1’关键字的页面元素 |
使用 XPath 的轴(axis)进行元素定位

 |
|||
|
XPath轴关键字 |
轴的含义说明 |
定位表达式示例 |
表达式解释 |
|
ancestor |
选择当前节点上层的所有节点 |
//img[@alt=‘div2-img2‘]/ancestor::div |
查找到alt属性值为div2-img的图片,并基于图片位置找到他上级的div页面元素 |
|
descendant |
选择当前节点下层的所有节点 |
//div[@name=‘div2‘]/descendant::img |
查找到name属性值的div页面元素,并基于div的位置找到他下级所有节点中的img页面元素 |
|
following |
选择在当前节点之后显示的所有节点 |
//div[@id=‘div1‘]/following::img |
超找到id 属性值为div1的div页面元素,并基于div的位置找到它后面节点中的img页面元素 |
|
following-sibling |
选择当前节点的所有平级节点 |
//a[@href=‘http://www.sogou.com‘]/follo wing-sibling::input |
查找到链接地址为http://www.sogou.com的链接页面元素,并基于链接的位置找到它后续节点中input页面元素 |
|
preceding |
选择当前节点前面的所有节点 |
//img[@alt=‘div2-img2‘]/preceding::div |
查找到alt属性值为div2-img2的图片页面元素,并基于图片的位置找到它前面节点中的div页面元素 |
|
preceding-sibling |
选择当前节点前面的所有同级节点 |
//img[@alt=‘div2-img2‘]/preceding-sibling ::a[1] |
查找到alt属性值为div2-img2的图片页面元素,并基于图片的位置找到它前面同级节点中的第二个链接页面元素 |
XPath 使用页面元素的文本定位
被测试网页的HMTL代码
<html> <body> <div id="div1"> <input name="div1input"></input> <a href="http://www.sogou.com">搜狗搜索</a> <img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img> <input type="button" value="查询"></> </div> <br> <div name="div2"> <input name="div2input"></input> <a href="http://www.baidu.com">百度搜索</a> <img alt="div2-img2" src="http://www.baidu.com/img/bdlogo.png" href="http://www.baidu.com">百度图片</img> </div> </body> </html>
使用text()函数可以定位到包含某些关键字的页面元素
XPath的表达式:
1) //a[text()=‘百度搜索‘]
2) //a[contains(text(),‘百度‘)]
3) //a[contains(text(),‘百度‘)]/preceding::div
Java 的定位语句:
?WebElement a=driver.findElement(By.xpath("//a[text()=‘百度搜索‘]"));
?WebElement a=driver.findElement(By.xpath("//a[contains(text(),‘百度‘)]"));
?WebElementdiv=driver.findElement(By.xpath("//a[contains(text(),‘百 度‘)]/preceding::div"));
标签:
原文地址:http://www.cnblogs.com/testlife007/p/4263745.html