标签:
ComboTree
使用场景:故名思意,ComboTree是combox和Tree的结合体,在需要通过选择得到某一个node值的时候触发。
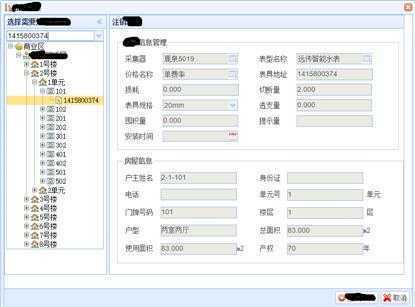
栗子:

定义:
使用标签创建树形下拉框。
Comselector
使用场景:combox在选择时,需要渲染combox的value,comselector在选择时,可以直接从Json中获取值。
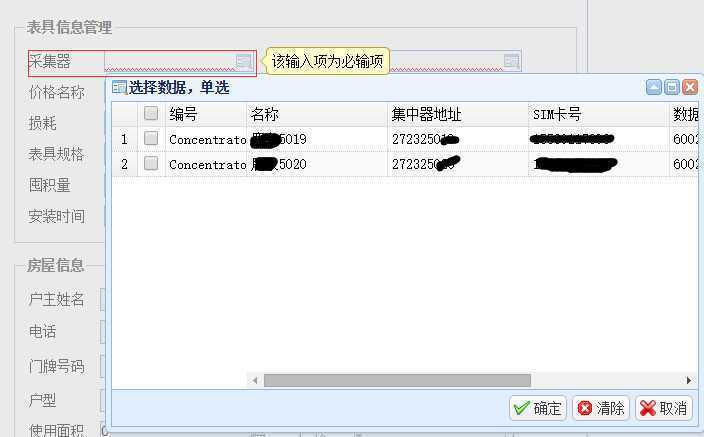
栗子:

定义:
使用JavaScript定义
<input name="name" id="testname" style="width:150px" class="easyui-comboselector" data-options=" panelWidth: 600, panelHeight: 300,editable:false,required: true, lazyLoad: false,nullable:false, method: ‘get‘, url:‘/Main/SelectLoad/?TableName=Concentrator&SearchId=SysSearch00000051&rod=‘ + Math.floor(Math.random() * 1000), valueField: ‘ID‘, textField: ‘ContAddress‘, idField: ‘ID‘,rownumbers: true, frozenColumns: [[ { field: ‘ck‘, checkbox: true }, { field: ‘ID‘, title: ‘编号‘, width: 80, sortable: true } ]], columns: [[ { field: ‘ContName‘, title: ‘名称‘, width: 140, sortable: true }, { field: ‘ContAddress‘, title: ‘集中器地址‘, width: 140, sortable: true }, { field: ‘SIMNumber‘, title: ‘SIM卡号‘, width: 140, sortable: true }, { field: ‘Dport‘, title: ‘数据中心端口‘, width: 140, sortable: true }, { field: ‘CentNumber‘, title: ‘中心号码‘, width: 140, sortable: true } ]] "/>
使用:
$("#name").comboselector({ onChange: function (n, o) { var obj = $(this).comboselector(‘getData‘); if (obj != null) { var ooo = $.map(obj, function (a) { return a.ID == n ? a : null }); var dd = ooo[0].ID; $.ajax({ method: "Post", url: "/Business/liver?HouseliverID=" + dd + "&anticache=" + Math.floor(Math.random() * 1000), success: function (strRe) { strRe = $.string.toObject(strRe); var hosInfo = strRe["HouseInfo"]; var matInfo = strRe["MaterInfo"]; if (matInfo != null) { debugger; $("#House_ID").val(hosInfo[0].id); $("#House_Doorplate").val(hosInfo[0].doorplate); $("#House_Hstructure").val(hosInfo[0].hstructure); $("#House_HbuildTime").val(hosInfo[0].hbuildtime); $("#House_Htowardse").val(hosInfo[0].htowards); $("#House_Property").val(hosInfo[0].property); $("#House_HouseType").val(hosInfo[0].housetype); $("#House_Hfloor").val(hosInfo[0].hfloor); $("#House_HbulidSize").val(hosInfo[0].hbulidsize); $("#House_HusedSize").val(hosInfo[0].husedsize); }
if (matInfo != null) { //表具绑定 $(‘#t1‘).datagrid(‘loadData‘, matInfo); } } });
以上为ComboTree and comselector使用实例解析,更多实例请点击。
easyUI:ComboTree and comselector使用实例解析
标签:
原文地址:http://www.cnblogs.com/yang-csharp/p/4263708.html