标签:
Flat UI 是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。这套界面工具包含许多基本的和复杂的 UI 部件,例如按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块,导航元素等等。
对于我们这些不会前端的小码农来说,是绝对的神器。
但也正是因为不了解前端,所以哪怕是丁点的问题,对我们来说都是痛不欲生。
这次让我痛不欲生的便是flat ui的switch组件。
该组件是用来替代 checkbox 的组件, 关于它的用法,可以参见这里。
switch有两种状态,开启和关闭
组件如图所示:


对于该组件的初始化、响应事件可以这样写:
$(‘#forFriend‘).on({ ‘init.bootstrapSwitch‘: function() {
$(‘#forFriend‘).bootstrapSwitch("state", true); }, ‘switchChange.bootstrapSwitch‘: function(event, state) { // 按钮状态发生改变 } });
这样,就可以在加载完页面后对 switch 动态初始化值、并对switch组件状态切换事件进行响应。
想要对switch动态初始化,还需要一个条件,初始化switch状态时,不应该响应switch状态切换事件。
上面的代码是做不到这一点的,为了能够做到,必须想一些办法,即使用代码改变swtch状态和用户改变switch状态有什么不同呢?答案是焦点。
当用户点击switch时,switch组件获得焦点; 相反的,如果使用代码改变swith组件时,焦点不能在switch上。通过这样判断方法就可以实现“随心所欲”的选择是否响应switch切换事件。
简单来写就是这样:
$(‘#switch‘).on({ ‘init.bootstrapSwitch‘: function() { $("#switch").bootstrapSwitch("state", state);// 初始化状态 }, ‘switchChange.bootstrapSwitch‘: function(event, state) { // 如果没有焦点,证明不是用户触发的, 不做任何处理 if ($("#switch").is(":focus") == false) return; // 处理 } });
我们可能还有一些需求,比如当用户开启switch时,弹出模态框,提示是否要开启,如果确认,则开启switch,否则不开启。
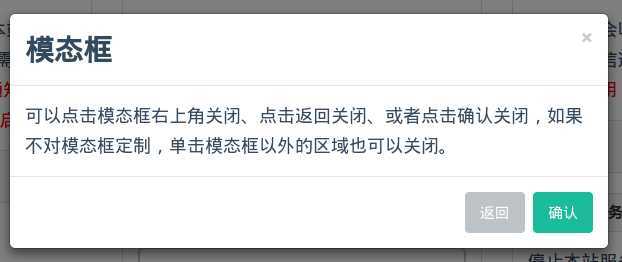
用户关闭模态框的方法有很多,可以选择右上角的关闭按钮、可以单击返回、可以点击确认,甚至是按下esc或者点击模态框以外的区域
模态框如图所示:

关闭方法很多,但除了点击确认外,其他的所有关闭模态框都认为拒绝 开启switch。
代码如下:
$(‘#switch‘).on({ ‘init.bootstrapSwitch‘: function() { // 确保一开始焦点不在switch上 var state = true; // 从服务器获取按钮状态 $("#switch").bootstrapSwitch("state", state);// 初始化状态 }, ‘switchChange.bootstrapSwitch‘: function(event, state) { // 如果没有焦点,证明不是用户触发的, 不做任何处理 if ($("#switch").is(":focus") == false) return; if (state == true) { // 如果状态为 on, 需要开启模态框 // 让其失去焦点,这时使用代码改变按钮状态就不会触发事件 $("#switch").blur(); // 防止模态框意外关闭,先设置按钮的状态为关闭 $("#switch").bootstrapSwitch("state", false); // 弹出模态框 $("#modal-switch").modal({backdrop: ‘static‘, keyboard: false}); } else { // 如果当前状态为off // 处理 } } }); // 单击了模态框中的确定按钮 $(‘#modal-switch-confirm‘).click(function () { // 处理 ... // 处理成功改变 switch 状态 $("#switch").bootstrapSwitch("state", true); });
标签:
原文地址:http://www.cnblogs.com/tanhehe/p/4263824.html