标签:style blog class code java tar javascript width strong color get
exclusiveTouch

A Boolean value that indicates whether the receiver handles touch
events exclusively.
Setting this property to YES causes the receiver to
block the delivery of touch events to other views in the same window. The
default value of this property is NO.
一个布尔值,用来标示一个view独占触摸事件.
当把一个view中的exclusiveTouch设置成YES时,会致使这个window屏蔽掉其他的view触发响应事件.默认值是NO.
不用说就知道他的用处了,你不知道怎么回事么?以后你会懂的,测试人员给你提bug的时候你就知道了,上例子:
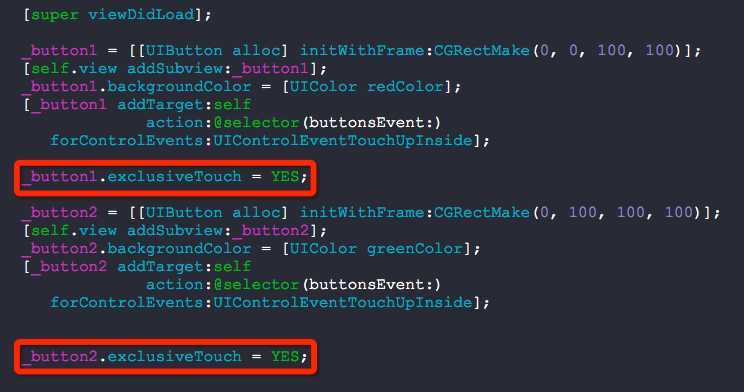
#import "RootViewController.h" @interface RootViewController () @property (nonatomic, strong) UIButton *button1; @property (nonatomic, strong) UIButton *button2; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; _button1 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; [self.view addSubview:_button1]; _button1.backgroundColor = [UIColor redColor]; [_button1 addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; _button1.exclusiveTouch = YES; _button2 = [[UIButton alloc] initWithFrame:CGRectMake(0, 100, 100, 100)]; [self.view addSubview:_button2]; _button2.backgroundColor = [UIColor greenColor]; [_button2 addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; _button2.exclusiveTouch = YES; } - (void)buttonsEvent:(id)sender { if (_button1 == sender) { NSLog(@"1"); } if (_button2 == sender) { NSLog(@"2"); } } @end

标签:style blog class code java tar javascript width strong color get
原文地址:http://www.cnblogs.com/YouXianMing/p/3701517.html