标签:
嗯,这是前几天写一个遍历双层List集合,动态输出对应的表格并且控制固定表头的效果时发现的一个知识点,程序编好后在IE8浏览器下测试没问题,在Firefox35.0.1总是报错,后来发现是IE与FF对HTML元素中的childNodes属性的“理解”不同造成的,这里记录一下,目的在于让自己记得浏览器中还有许多类似的不兼容性的问题,以后编程的时候需要多加的注意,当然,一步步的调试加上精准的定位问题,是解决问题的常用和极佳的方式!
OK,让简单的代码来发话吧!
1:简单的测试代码段一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test childNodes</title> <script> function showChildNodes() { var parentDiv=document.getElementById("parentDiv"); var childNodes=parentDiv.childNodes; for(var i=0;i<childNodes.length;i++) { showChildNode(childNodes[i]); } } function showChildNode(node_) { var para=document.createElement("p"); var node=document.createTextNode("[nodeName is : "+node_.nodeName+"],[nodeType is : "+node_.nodeType+"]"); para.appendChild(node); var element=document.getElementById("showDiv"); element.appendChild(para); } </script> </head> <body onload="showChildNodes()"> <div id="parentDiv"> <div id="childDiv1">child div 1</div> <div id="childDiv2">child div 2</div> <div id="childDiv3">child div 3</div> </div> <div id="showDiv"></div> </body> </html>
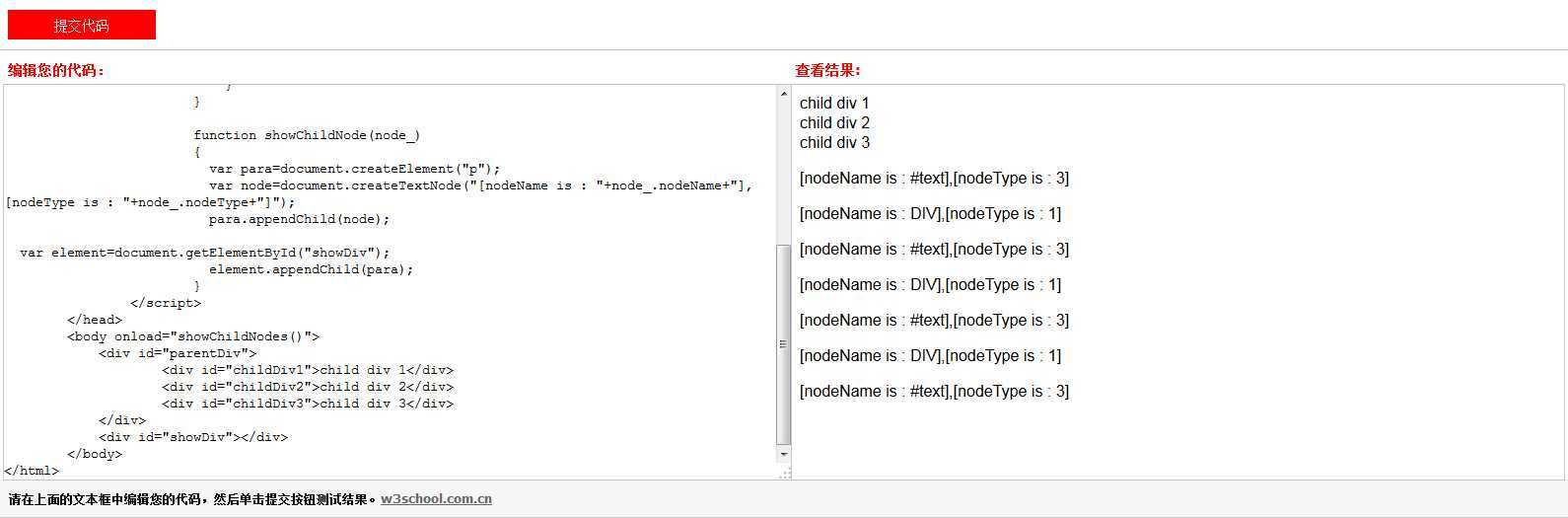
1-1:FF下的运行结果如下:

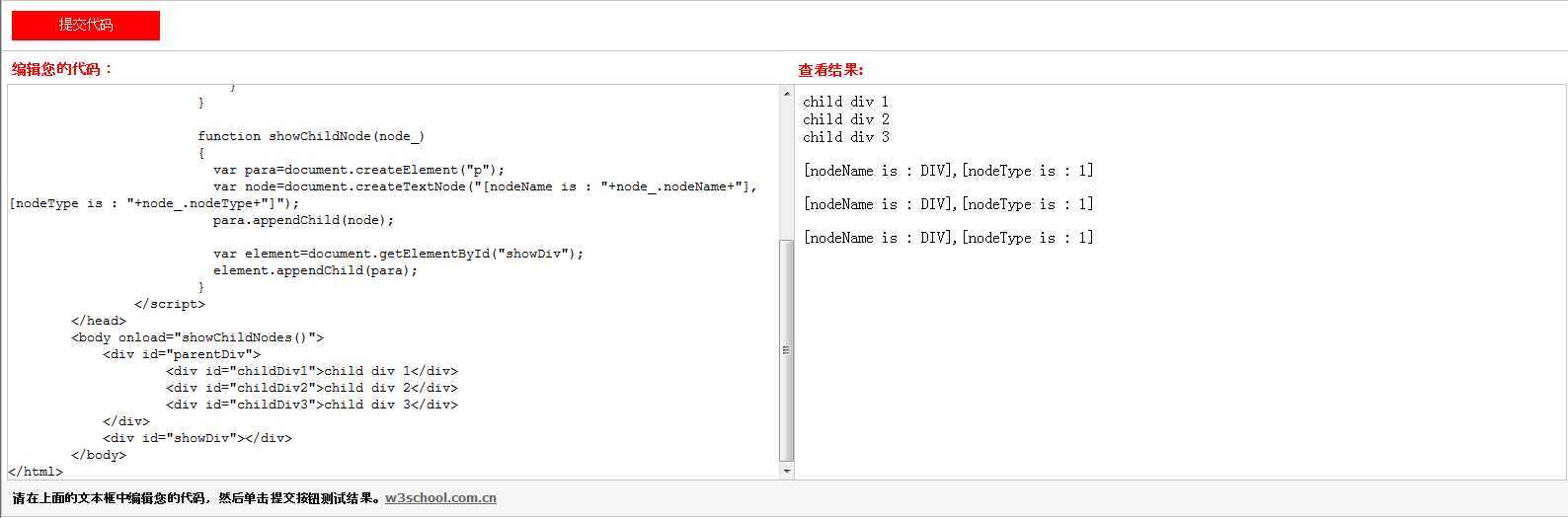
1-2:IE下的运行结果如下:

2:简单的测试代码段二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test childNodes</title> <script> function showChildNodes() { var parentDiv=document.getElementById("parentDiv"); var childNodes=parentDiv.childNodes; for(var i=0;i<childNodes.length;i++) { showChildNode(childNodes[i]); } } function showChildNode(node_) { var para=document.createElement("p"); var node=document.createTextNode("[nodeName is : "+node_.nodeName+"],[nodeType is : "+node_.nodeType+"]"); para.appendChild(node); var element=document.getElementById("showDiv"); element.appendChild(para); } </script> </head> <body onload="showChildNodes()"> <div id="parentDiv"><div id="childDiv1">child div 1</div><div id="childDiv2">childdiv 2</div><div id="childDiv3">child div 3</div></div> <div id="showDiv"></div> </body> </html>
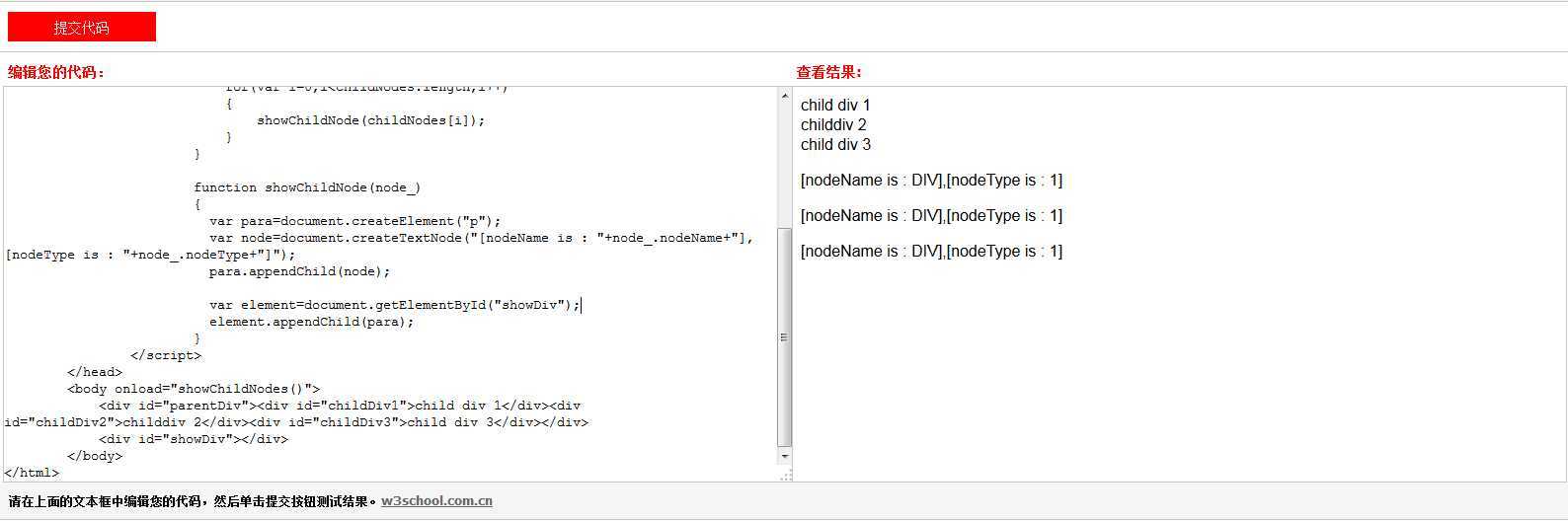
2-1:FF下的运行结果如下: 
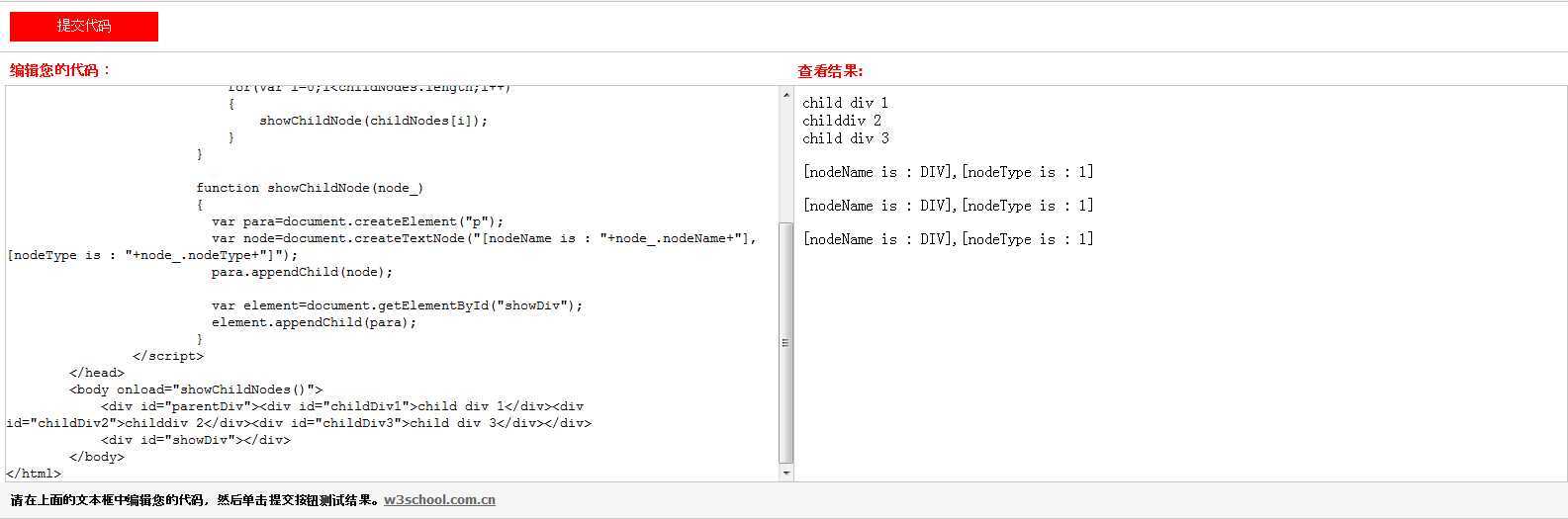
2-2:IE下的运行结果如下:

嗯,看过上面的代码段及其运行结果,应该不言自明了,随便也测试了一下Chrome和Opera他们的运行效果和FF是一样的!
嗯,现象我们明确了,不过原因是什么呢?
网上查看了一些资料,针对这个问题主要是这样的:
1)IE是将一个完整标签作为一个节点。
2)FF是除了将一个完整的标签作为一个节点外,也把一个标签的结束符“>”到下一个标签的起始符“<”之间的内容(除注释外,包括任何的文字、空格、回车、制表符)也算是一个节点了。而且这种节点也有它们自己独特的属性和值--nodeName="#text"。
3:简单的测试代码段三
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test childNodes</title> <script> function showChildNodes() { var parentDiv=document.getElementById("parentDiv"); var childNodes=parentDiv.childNodes; for(var i=0;i<childNodes.length;i++) { showChildNode(i,childNodes[i]); } } function showChildNode(index,node_) { var para=document.createElement("p"); var node=document.createTextNode(index+"=[nodeName is : "+node_.nodeName+"],[nodeType is : "+node_.nodeType+"]"); para.appendChild(node); var element=document.getElementById("showDiv"); element.appendChild(para); } </script> </head> <body onload="showChildNodes()"> <div id="parentDiv"><!--hello world--><div id="childDiv1">注释</div>hello world<div id="childDiv2">文字</div> <div id="childDiv3">空格</div> <div id="childDiv4">回车换行</div> <div id="childDiv5">制表符</div></div> <div id="showDiv"></div> </body> </html>
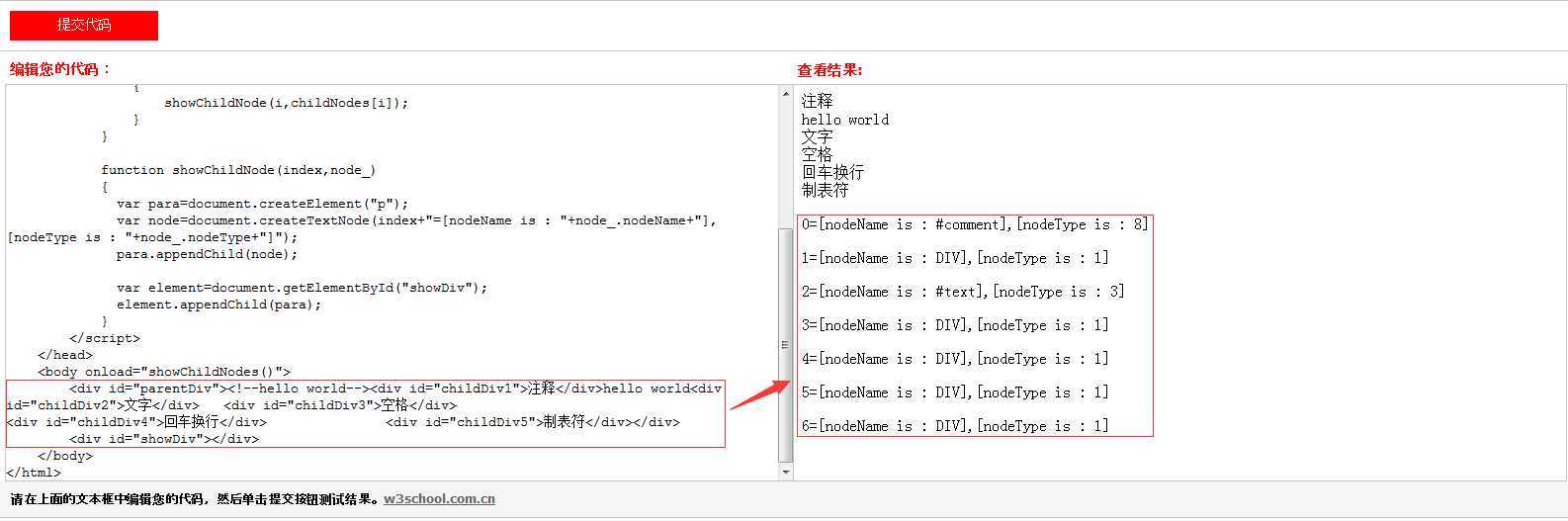
3-1:IE下运行的结果如下(注意:经自己动手实验表明文字对于IE也是一个节点):

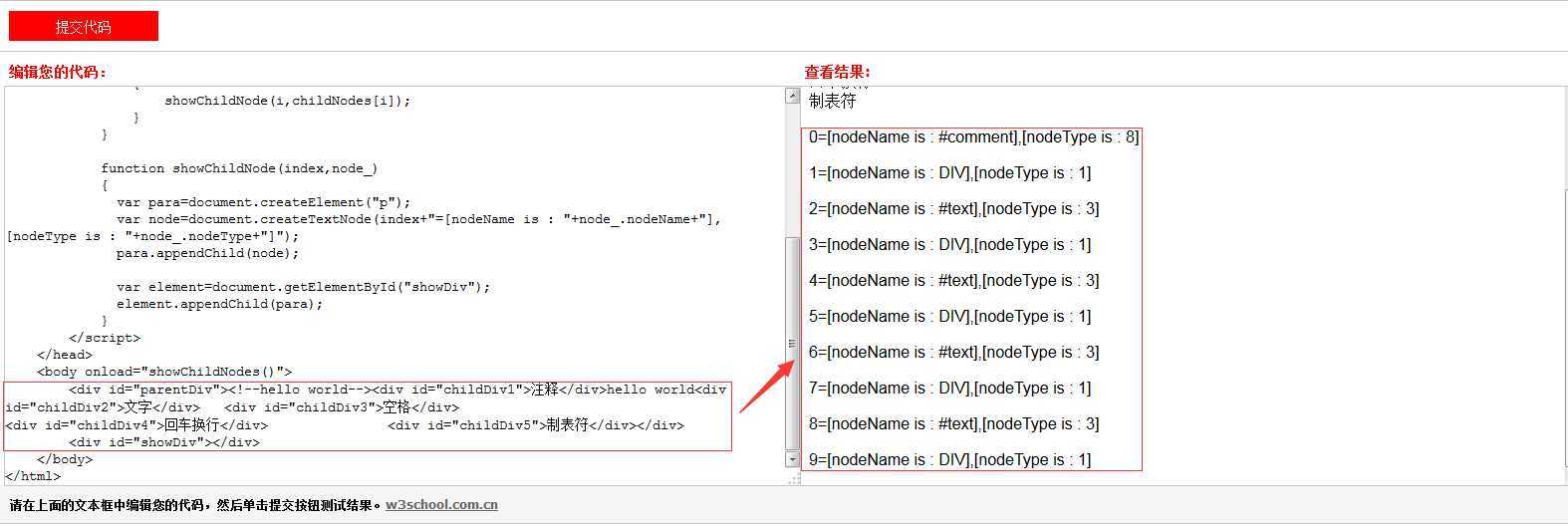
3-2:FF/Chrome/Opera下的运行结果如下:

找到问题差不多就解决了一半的问题,针对以上的问题解决的思路有好多种,我的建议是:
1:通过节点的名称nodeName或者nodeType过滤出自己想要的节点,比如针对上面简单的代码,我们只想要DIV标签子节点,通过一个循环重新组装一个集合就可以了,并且可以实现浏览器的兼容性(注意是部分代码,比较简单就不写全了)
function showChildNodes() { var parentDiv=document.getElementById("parentDiv"); var childNodes=parentDiv.childNodes; var array=new Array(); for(var j=0,k=0;j<childNodes.length;j++) { if(childNodes[j].nodeName=="DIV") { array[k++]=childNodes[j]; } } for(var i=0;i<array.length;i++) { showChildNode(i,array[i]); } }
2:遍历的时候通过nodeName或者nodeType过滤掉自己不要想的节点,比如:在for循环时加上
if(childNodes[i].nodeName=="#text") continue;
3:使用其他替代的方法,比如:node.getElementsByTagName()方法或者getElementsByClassName()方法
附录(判断节点类型的常用方式):
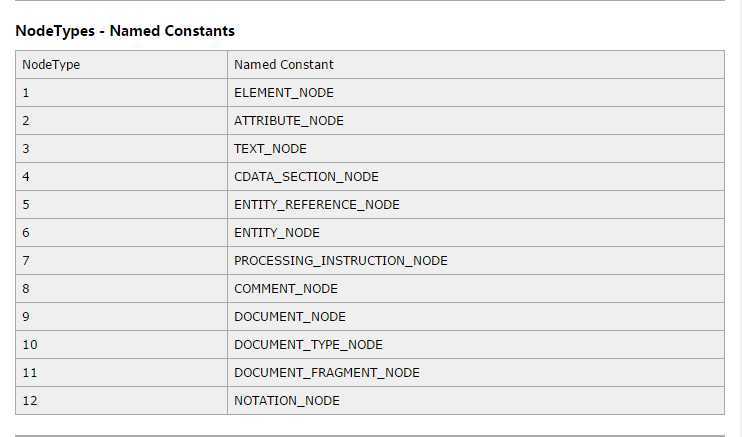
图一:节点类型值和名称常量的对应关系

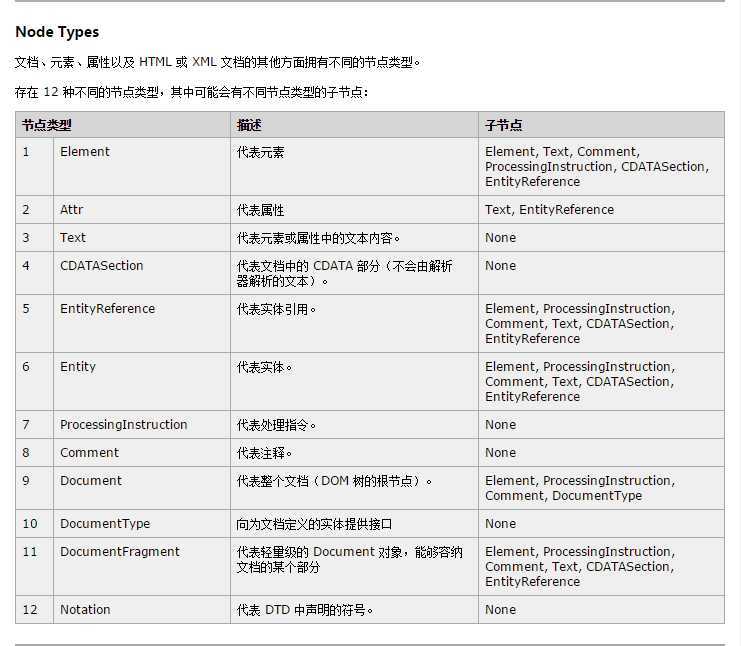
图二:不同节点的类型值

图三:节点类型、节点名称及其对应的节点返回值

标签:
原文地址:http://www.cnblogs.com/godtrue/p/4261280.html