标签:
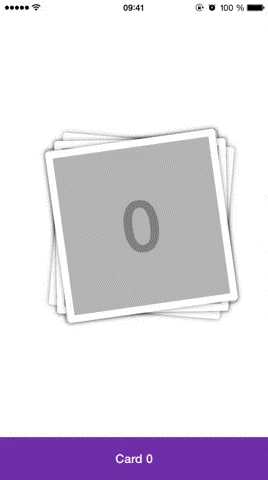
UPCardsCarousel

UPCardsCarousel is a carousel with a cards based UI for iOS.
UPCardsCarousel是一个旋转木马效果的UI控件.
UPCardsCarousel

Requirements
UPCardsCarousel uses ARC and requires iOS 7.0+.
需要ARC,iSO7.0以上.
Works for iPhone.
只针对iPhone开发.
UPCardsCarousel is available through CocoaPods. To install it, simply add the following line to your Podfile:
你可以通过 CocoaPods 来安装.执行以下一段话即可.
pod "UPCardsCarousel"
Simply copy the folder UPCardsCarousel to your project and import it in XCode.
你只需要将UPCardsCarousel文件夹复制到你的项目中即可.
Start by importing the header file:
一开始,先引入头文件:
#import "UPCardsCarousel.h"
Now, you can create a UPCardsCarousel object by giving it a frame:
然后,你可以创建出UPCardsCarousel实体,然后给定一个frame值:
UPCardsCarousel *carousel = [[UPCardsCarousel alloc] initWithFrame:aFrame];
Then you need to assign to it:
之后,你需要设定代理以及给代理提供数据:
delegate object that conforms to the UPCardsCarouselDelegate protocoldataSource object that conforms to the UPCardsCarouselDataSource protocolThe data source informs the carousel about the total number of cards and the content of each card through two self-explanatory methods:
数据源是给carousel提供有多少张卡片,以及每张图片上面的内容:
- (NSUInteger)numberOfCardsInCarousel:(UPCardsCarousel *)carousel (required)- (UIView *)carousel:(UPCardsCarousel *)carousel viewForCardAtIndex:(NSUInteger)index (required)The labels in the banner are given with an optional method. If the data source doesn‘t implement this method, the label banner will not be displayed.
以下方法是可选方法,用来给卡片提供标题的,如果没有实现,默认是不会显示出来的.
- (NSString *)carousel:(UPCardsCarousel *)carousel labelForCardAtIndex:(NSUInteger)index (optional)The delegate is optional and will be notified when some events occur:
代理方法是非必须的,用以提示事件发生的时机:
- (void)carousel:(UPCardsCarousel *)carousel didTouchCardAtIndex:(NSUInteger)index- (void)carousel:(UPCardsCarousel *)carousel willDisplayCardAtIndex:(NSUInteger)index- (void)carousel:(UPCardsCarousel *)carousel willHideCardAtIndex:(NSUInteger)index- (void)carousel:(UPCardsCarousel *)carousel didDisplayCardAtIndex:(NSUInteger)index- (void)carousel:(UPCardsCarousel *)carousel didHideCardAtIndex:(NSUInteger)index| Method | Description |
|---|---|
| reloadData | Reloads the carousel data and recreates the visible cards and moves to the top of the cards deck |
| reloadDataWithCurrentIndex:(NSUInteger)index | Reloads the carousel data and recreates the visible cards and moves to the specified index in the cards deck |
| reloadNumberOfCards | Reloads only the number of cards in the carousel and doesn‘t change the visible cards |
| reloadCardAtIndex:(NSUInteger)index | Recreates the card at the specified index |
| cardAtIndex:(NSUInteger)index | Return the card view at the specified index |
Usually, the carousel will not display all the cards supplied by the data source at once. It will handle a infinite scrolling process by destroying and creating cards at both ends. The number of visible cards is given and can be customized through the following property:
通常情况下,carousel不会一下子显示出所有的图片.他有重用机制,并支持无限滑滚.可见的卡片数由以下方法提供:
maxVisibleCardsCount (default is 6)You can customize the duration of the card movement between the hidden deck and the visible deck, with this property:
你可以定制每张卡片的移动时间,默认是0.4秒:
movingAnimationDuration (defaut is 0.4 seconds)By default, the carousel will return to the top of the deck when making a double-tap on the first hidden card.
默认情况下,双击carousel会返回第一张显示的图片.

You can disable this behaviour by setting the doubleTapToTop property to NO.
你可以禁用双击功能.
You can customize the text font and color of the banner through these two methods:
你可以通过以下两个方法来定制横幅:
- (void)setLabelFont:(UIFont *)font (default is system font)- (void)setLabelTextColor:(UIColor*)color (default is [UIColor blackColor])You can choose between two locations for the banner through the labelBannerPosition property:
你可以通过labelBannerPosition属性来设置位移值:
UPCardsCarouselLabelBannerLocation_bottom - the banner will be located below the cards deck (default)UPCardsCarouselLabelBannerLocation_top - the banner will be located above the cards deckFinally, you also have access to the banner view object through the labelBanner property so you can customize it as you want.
当然,你也可以写你自己的横幅view.给labelBanner赋值即可.
The MIT License (MIT)
Copyright (c) 2014 Paul Ulric
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4261565.html