标签:
用tableView实现的一种加载数据的布局

此博文是应朋友之邀解决他的业务逻辑问题
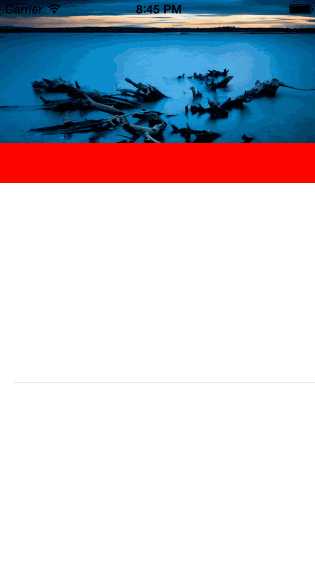
效果:

素材:

源码:
ImageCell.h 与 ImageCell.m
// // ImageCell.h // TableView // // Created by YouXianMing on 15/2/1. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface ImageCell : UITableViewCell @end
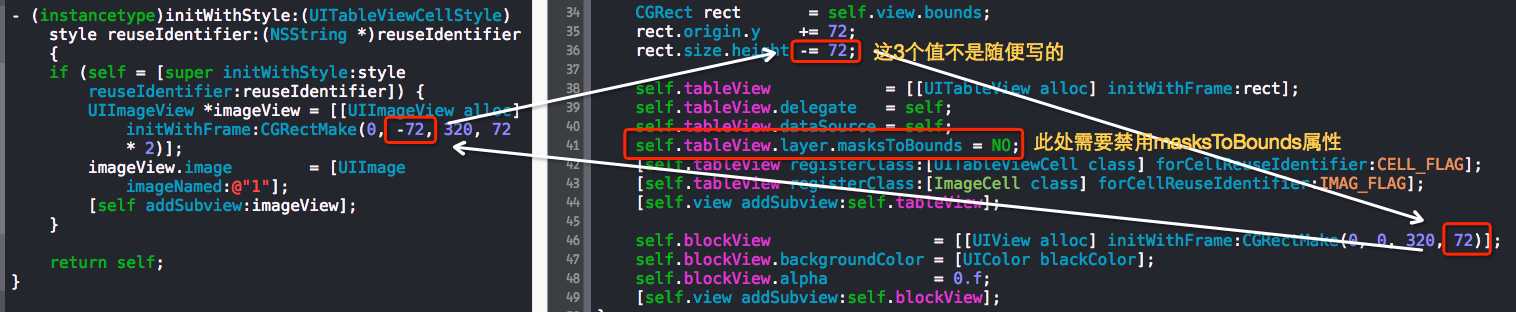
// // ImageCell.m // TableView // // Created by YouXianMing on 15/2/1. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ImageCell.h" @implementation ImageCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) { UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, -72, 320, 72 * 2)]; imageView.image = [UIImage imageNamed:@"1"]; [self addSubview:imageView]; } return self; } @end
ViewController.m
// // ViewController.m // TableView // // Created by YouXianMing on 15/2/1. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "ImageCell.h" #define CELL_FLAG @"Cell" #define IMAG_FLAG @"Imag" typedef enum : NSUInteger { SECTION_ONE = 0, SECTION_TWO, MAX_SECTION, } EViewController; @interface ViewController ()<UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) UIView *blockView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; CGRect rect = self.view.bounds; rect.origin.y += 72; rect.size.height -= 72; self.tableView = [[UITableView alloc] initWithFrame:rect]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.layer.masksToBounds = NO; [self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:CELL_FLAG]; [self.tableView registerClass:[ImageCell class] forCellReuseIdentifier:IMAG_FLAG]; [self.view addSubview:self.tableView]; self.blockView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 72)]; self.blockView.backgroundColor = [UIColor blackColor]; self.blockView.alpha = 0.f; [self.view addSubview:self.blockView]; } #pragma mark scrollView位移 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat offsetY = scrollView.contentOffset.y; CGFloat percent = offsetY / 72.f; if (percent <= 0) { percent = 0; } else if (percent >= 1) { percent = 1; } self.blockView.alpha = percent; } #pragma mark 每个区row的个数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { if (section == SECTION_ONE) { return 1; } else if (section == SECTION_TWO) { return 7; } else { return 0; } } #pragma mark 几个区 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return MAX_SECTION; } #pragma mark 重用cell - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == SECTION_ONE) { ImageCell *cell = [tableView dequeueReusableCellWithIdentifier:IMAG_FLAG]; return cell; } else if (indexPath.section == SECTION_TWO) { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CELL_FLAG]; return cell; } else { return nil; } } #pragma mark 返回headerView - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { if (section == SECTION_ONE) { return nil; } else if (section == SECTION_TWO) { UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 40)]; view.backgroundColor = [UIColor redColor]; return view; } else { return nil; } } #pragma mark row高度 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == SECTION_ONE) { return 72; } else if (indexPath.section == SECTION_TWO) { return 200; } else { return 0; } } #pragma mark header高度 - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { if (section == SECTION_ONE) { return 0.f; } else if (section == SECTION_TWO) { return 40; } else { return 0; } } @end

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4266090.html