标签:
做过android开发的同学们应该都知道有个ActionBar的头部操作栏,而wp也有类似的一个固定在app页面里通常拥有的内部属性,就是应用栏。以前叫做ApplicationBar,现在wp和win统一称AppBar,以后Win10一统手机和桌面相信Api将会高度统一。
废话不多说了,从wp8.1开始,系统提供了AppBar和CommandBar两种控件,CommandBar集成了很多功能,但是是系统指定的模板,如果要高度自定义(如显示进度条,搜索框等等)应用栏就需要使用AppBar了。其中AppBar有两种,一种是TopAppBar,一种是BottomAppBar,一个在顶部一个在底部。只有windows才支持TopAppBar,wp只支持BottomAppBar。而CommandBar也分两种,一种是PrimaryCommands,另一种是SecondaryCommands,在windows上的区别是PrimaryCommands靠右边,SecondaryCommands靠左边;而在wp上的区别是PrimaryCommands是底部可见区域,SecondaryCommands是默认隐藏的。CommandBar还有个ClosedDisplayMode该属性有两个状态可供选择,Minimal是迷你模式仅显示右边三个点,并且AppBar的高度也缩减到仅包括三个点的高度,Compact就是默认模式。
应用栏主要包含两种元素,一种是按钮一种是分割线。所以系统为我们提供了AppBarButton、AppBarToogleButton和AppBarSeperator三个控件,而普通AppBarButton主要是三个属性需要我们更改,一个是Lable文本,一个是Icon,还有Click点击事件也比较常用,还有一个是IsCompact是否收起,如果为True就会隐藏文本仅显示图标,反之两者都会显示,但是在wp上这个属性貌似不会起作用。
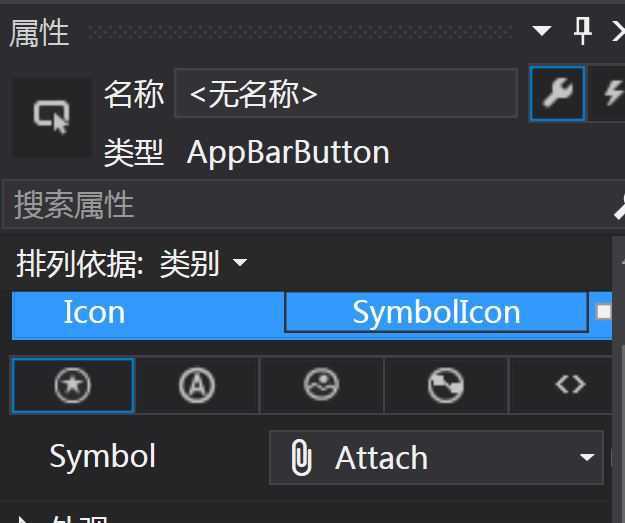
其中Icon 属性设置为从 IconElement 类派生而来的元素。共提供了 4 种图标元素:
一、静态示例
xaml示例:
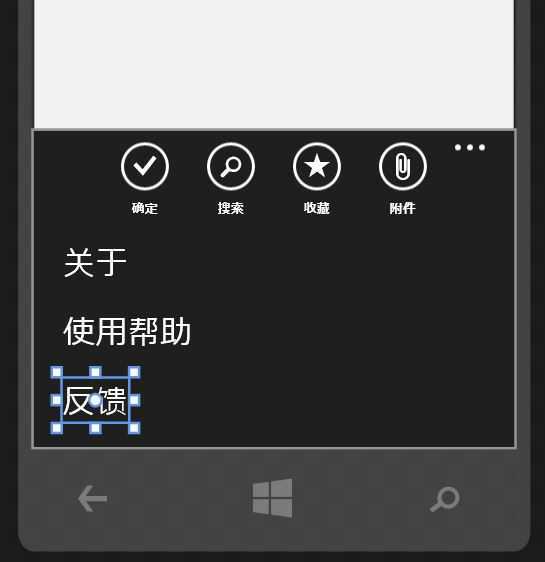
<Page.BottomAppBar> <CommandBar x:Name="cm" ClosedDisplayMode="Minimal"> <CommandBar.PrimaryCommands > <AppBarButton Label="确定" Click="AppBarButton_Click" IsCompact="False" Icon="Accept"/> <AppBarButton x:Name="abb" Label="搜索" Icon="Find"/> <AppBarButton Label="收藏" Icon="Favorite"/> <AppBarButton Label="附件" Icon="Attach"/> </CommandBar.PrimaryCommands> <CommandBar.SecondaryCommands> <AppBarButton Label="关于"/> <AppBarButton Label="使用帮助"/> <AppBarButton Label="反馈"/> </CommandBar.SecondaryCommands> </CommandBar> </Page.BottomAppBar>
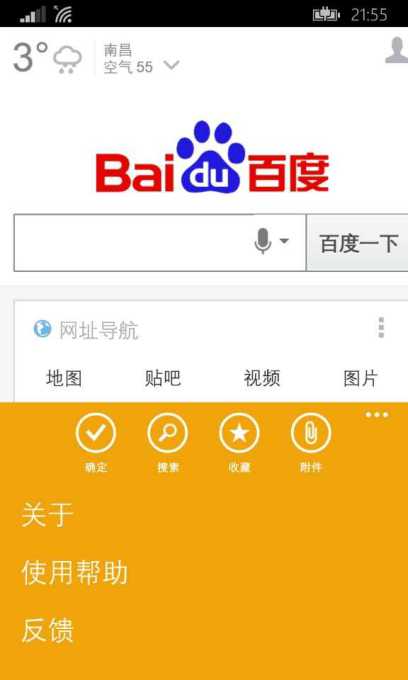
如下图,上面一排就是PrimaryCommands,下面一列就是SecondaryCommands

静态的AppBar应该都没什么好说的,选择Icon资源时我们可以利用系统提供的很多规范的图标,按下图即可找到系统资源。

二、动态控制
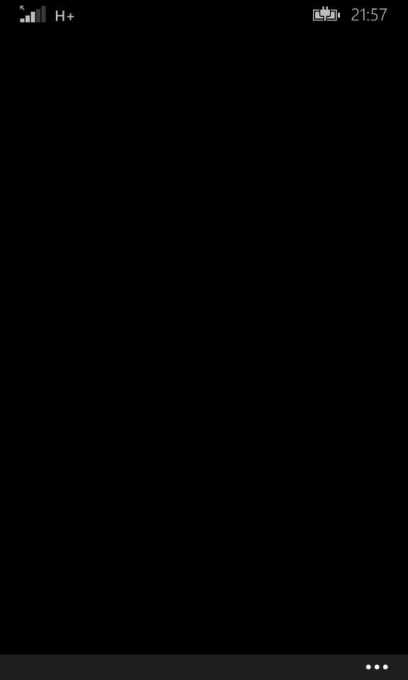
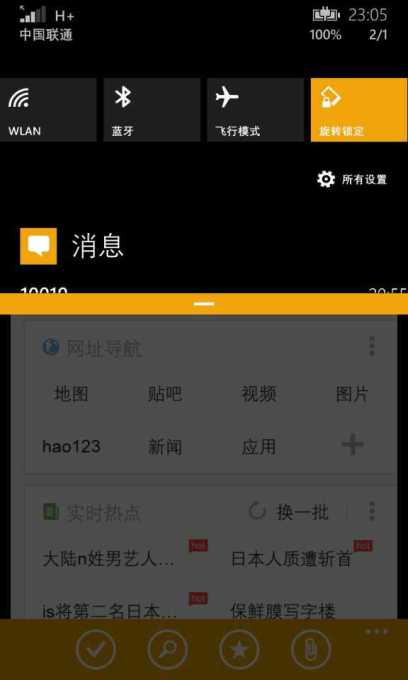
市场上众多的教程书上只会叫你做静态的AppBar,但现实中可能需要对AppBar的动态控制,接下来将会讲解怎么对AppBar动态控制。这个示例的流程是:打开程序将会有一个WebView来加载网页,一开始AppBar是迷你状态的,当网页加载完后将会把AppBar恢复到标准状态,底部四个按钮可见。并且当网页加载完,AppBar的背景色将设置为系统的背景色。然后点击第一个按钮的时候将隐藏掉第二个按钮,再次点击第一个按钮将会把第二个按钮恢复为可见。
/// <summary> /// 当网页加载完毕后触发 /// </summary> /// <param name="sender"></param> /// <param name="args"></param> private void WebView_NavigationCompleted(WebView sender, WebViewNavigationCompletedEventArgs args) { if (cm.ClosedDisplayMode == AppBarClosedDisplayMode.Minimal) { //如果是迷你模式将切换至标准模式 cm.ClosedDisplayMode = AppBarClosedDisplayMode.Compact; //尝试把四个按钮的文字显示出来,但是没有任何效果 for (int i = 0; i < cm.PrimaryCommands.Count; i++) { ((AppBarButton)cm.PrimaryCommands.ElementAt(i)).IsCompact = false; } //设置为系统主题 this.BottomAppBar.Background = (Brush)Application.Current.Resources["PhoneAccentBrush"]; } } /// <summary> /// 按下第一个按钮,动态控制第二个按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void AppBarButton_Click(object sender, RoutedEventArgs e) { if (this.cm.PrimaryCommands.Contains(abb)) { this.cm.PrimaryCommands.Remove(abb); } else { this.cm.PrimaryCommands.Insert(1, abb); } }
上图



加载中,AppBar是迷你模式,并且背景色也是黑色。加载完之后背景色就变成系统颜色了。


点击第一个勾,第二个搜索按钮就隐藏了,再次点击又变回来了,而且还是在第二个位置。
标签:
原文地址:http://www.cnblogs.com/bvin/p/4266549.html