标签:
一、Validation插件
Validation拥有如下特点:
1、内置验证规则:拥有必填、数字、E-Mail、URL和信用卡号码等19类内置验证规则。
2、自定义验证规则:可以很方便地自定义验证规则。
3、简单强大得验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能。
4、实时验证:可以通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证。
jQuery Validation插件的下载地址:http://jqueryvalidation.org/
使用步骤;
1、引用
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.validate.js"></script>
2、确定哪个表单需要被验证。
$(function(){ $("#myForm").validate(); //form的id })
3、针对不同的字段,进行验证规则编码,设置字段相应的属性。

<form id="myForm" method="get" action="#">
<fieldset>
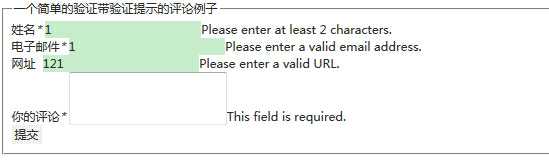
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label><em>*</em>
<input id="cusername" name="cusername" size="25" class="required" minlength="2">
<!--必填字段且最小长度为2-->
</p>
<p>
<label for="cemail">电子邮件</label><em>*</em>
<input id="cemail" name="cemail" size="25" class="required email">
<!--必填字段且内容需要符合E-mail格式。-->
</p>
<p>
<label for="curl">网址</label><em> </em>
<input id="curl" name="curl" size="25" class="url" value="">
<!--url格式验证-->
</p>
<p>
<label for="ccomment">你的评论</label><em>*</em>
<textarea id="ccomment" name="comment" cols="22" class="required"></textarea>
</p>
<p>
<input type="submit" value="提交">
</p>
</fieldset>
</form>

注意:当用户输入字符时,表单元素就会实时响应验证信息,而不是只在用户单击“提交”按钮后才出现。
二、metadata插件
基于一Validation插件将相关验证写在class比较麻烦,jquery.meatdata.js是一个支持固定格式解析的jQuery插件,Validation将其很好的融合到验证规则编码中。
使用步骤:
1、引用
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/jquery.metadata.js"></script>
2、确定哪个表单需要验证

$(function () { $("#myForm").validate({meta: "validate"}); //form的id })
3、使用
<input id="cusername" name="cusername" size="25" class="{validate:{required:true,minlength:2}}">
问题:
1、没有keyup效果。
2、validation的版本不同,无效果。
三、行为与结构的分离(推荐!!)
步骤;
1、在$("#commentForm").validate()方法中增加rules属性。
2、通过每个字段的name属性值来匹配验证规则
3、定义验证规则:例如required:true,email:true,minlength:2等。

$(function () { $("#myForm").validate({ rules:{ cusername:{ required:true, minlength:2 }, cemail:{ required:true, email:true }, curl:"url", comment:"required" } }); })
四、自定义验证信息并美化

$(function () { $("#myForm").validate({ rules:{ cusername:{ required:true, minlength:2 }, cemail:{ required:true, email:true }, curl:"url", comment:"required" }, messages:{ cusername:{ required:"请输入姓名", minlength:"请至少输入两个字符" }, cemail:{ required:"请输入电子邮件", email:"请检查电子邮件的格式" }, curl:{ url:"请检查网址的格式" }, comment:{ required:"请输入您的评论" } }, errorElement:"em", success:function(label){ label.text("") .addClass("success"); } }); })
em.error{ background: url(images/unchecked.png) no-repeat 0px 0px; padding-left: 16px;} em.success{ background: url(images/checked.png) no-repeat 0px 0px; padding-left: 16px;}

注意:验证信息还可以通过扩展中文提示。注意版本区别,13.1版本引入没反应
引入<script src="js/jquery.validate.messages_cn.js"></script>

jQuery.extend(jQuery.validator.messages, { required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"), minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"), rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.format("请输入一个最大为 {0} 的值"), min: jQuery.format("请输入一个最小为 {0} 的值") });
五、自定义验证规则
标签:
原文地址:http://www.cnblogs.com/zhaojieln/p/4267706.html