标签:
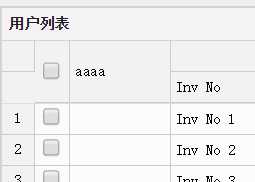
症状如图:

上图中,行号列与checkbox 列融合了。解决方法是在datagrid 的 onLoadSuccess 事件中加入如下代码:
var opts = $(this).datagrid(‘options‘);
if(opts.rownumbers){
var dgPanel = $(this).datagrid(‘getPanel‘);
var tdRownumber = dgPanel.find(‘.datagrid-header-rownumber‘).parent();
var hasFrozenColumns = $(this).datagrid(‘getColumnFields‘,true);
if(hasFrozenColumns.length){
var dgView2 = dgPanel.find(‘.datagrid-view2‘);
var trCount = dgView2.find(‘.datagrid-header tr‘).length;
tdRownumber.attr(‘rowspan‘,trCount);
}
}
EasyUI datagrid : 启用行号、固定列及多级表头后,头部行号位置单元格错位的问题
标签:
原文地址:http://www.cnblogs.com/hxling/p/4267672.html