标签:
sencha cordova init com.mycompany.MyApp MyApp
com.mycompany.MyApp 是APP_ID ;MyApp 是APP_NAME
备注:APP_ID 在IOS中非常重要,要和申请的store账号对应,否则打包不成功!
命令支持成功以后,在项目根目录将增加cordova目录。
进入SenchaTouch项目目录下的cordova 目录
cd cordova;
cordova plugin add org.apache.cordova.device
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git
cd ..
打开app.json文件,添加平台,默认是ios ,多个平台用空格隔开
"builds": {
"native": {
"packager": "cordova",
"cordova" : {
"config": {
"platforms": "ios android"
"id": "com.mydomain.MyApp"
}
}
}
启动SenchaTouch项目
sencha app build -run native;
以显示uuid为例:
alert(device.uuid);
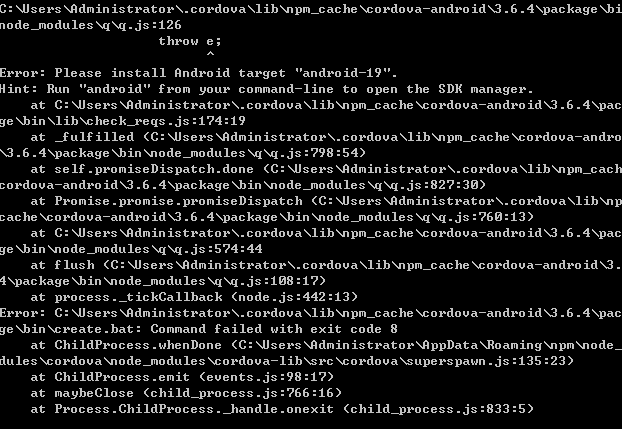
如果是第一次启动,而且没有下载好sdk ,将提示以下错误:

根据提示错误,下载android版本为19的sdk就可以了。
最后来张效果图:

欢迎加入技术讨论群 :219805927
PhoneGap+Cordova+SenchaTouch-02-添加插件并在设备中运行ST项目
标签:
原文地址:http://my.oschina.net/zhongwenhao/blog/374474