标签:
简单css布局
body { margin: 0 auto; padding: 0 auto; } .showpannal { position:absolute; left: 200px; top:300px; } .pannal_left { width: 200px; height: 670px; background-color: #6CF; float: left; } .pannal_right { height: 670px; margin-left: 200px; background-color: #CFF }
jquery自定义函数
shrink = function () {
var show = ‘<div id="pannal_left" class="pannal_left"></div><div id="pannal_right" class="pannal_right"></div><span id="animate" style="z-index:999;cursor:pointer;"><img src="leftbar.png" width="15" height="53" /></span> </div>‘;
return ep = {
init: function (obj) {
ep.create(obj);
ep.bindEvent(obj);
},
create: function (obj) {
obj.append(show);
obj.find("span").addClass("showpannal");
},
bindEvent: function (obj) {
obj.toggle(function () {
$("#pannal_left").animate({ width: "0px" });
$("#pannal_right").animate({ marginLeft: "0px" });
obj.find("span").animate({ left: "0px" });
}, function () {
$("#pannal_left").animate({ width: "200px" });
$("#pannal_right").animate({ marginLeft: "200px" });
obj.find("span").animate({ left: "200px" });
});
}
};
}
$.fn.bindanimate = function () {
var me=new shrink();
return this.each(function () {
me.init($(this));
});
}
调用事例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<link rel="stylesheet" type="text/css" href="animate.css">
<script src="jquery-1.8.0.min.js"></script>
<script src="animate.js"></script>
<body>
<div id="animate" style="width:100%;height:670px;">
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
$("#animate").bindanimate();
});
</script>
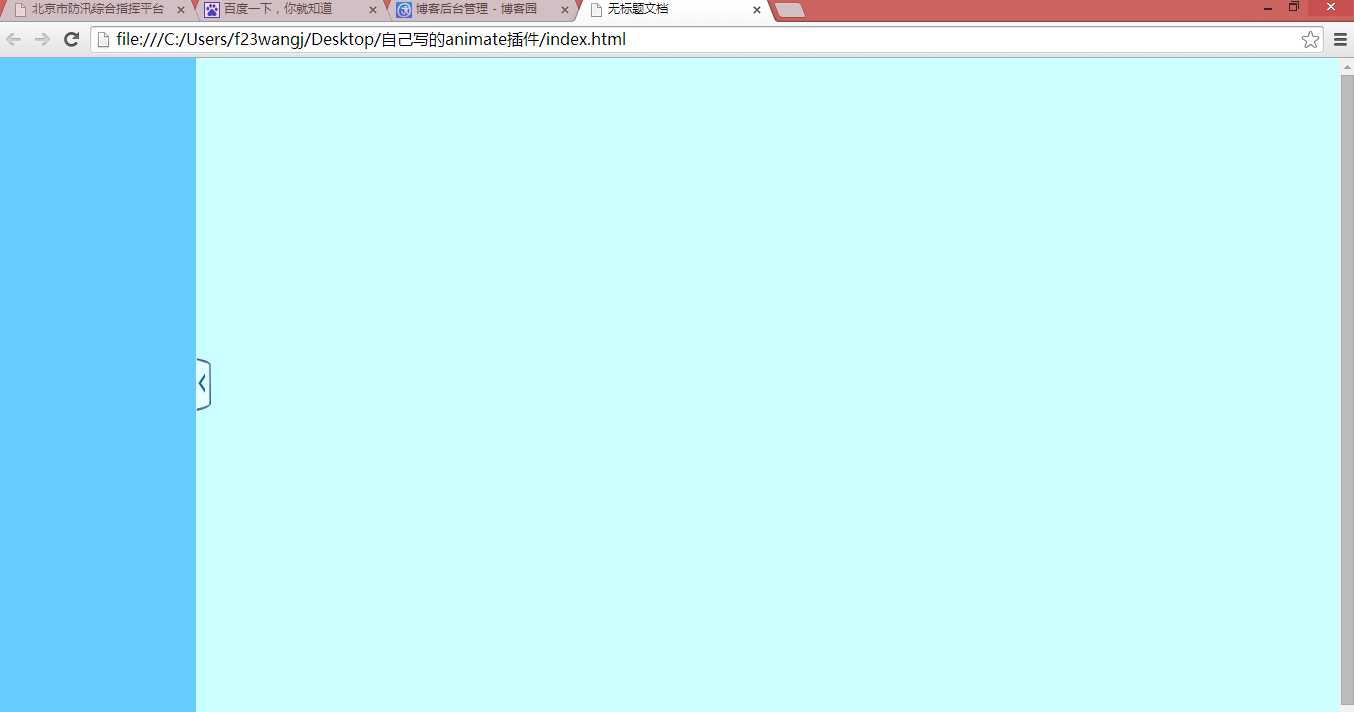
展示效果

标签:
原文地址:http://www.cnblogs.com/f23wangj/p/4268326.html