标签:
SvpplyTable

https://github.com/liuminqian/SvpplyTable
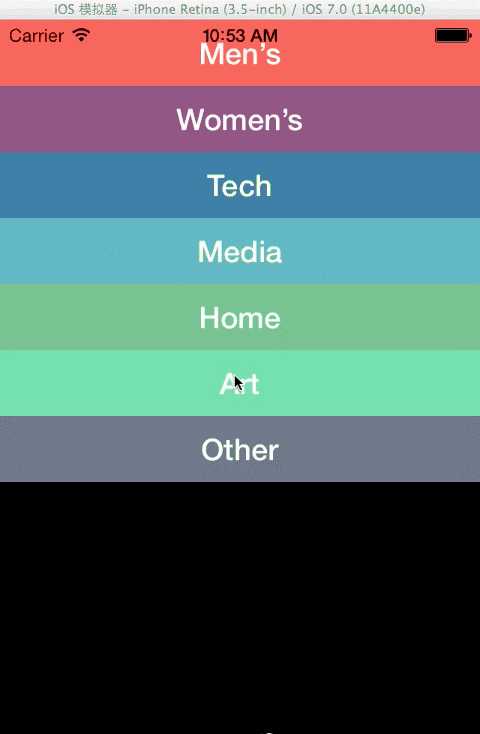
SvpplyTable is a demo to realize expandable and collapsable menu animation, Like Svpply app.
SvpplyTable是一个demo,用来展开或者收缩tableView动画的,像Svpply这款app.
You can replace categories.json with your content. And you should follow categories.json format.
你将下面的json文本替换成你的文本,你需要按照下面的json格式来完成你的需求.
categories.json Format Sample
{"meta":{
"status":200,
"msg":"OK",
"time":1335541016
},
"response":{
"categories":[
{
"name":"All Products",
"url":"https:\/\/api.svpply.com\/v1\/shop.json",
"text_color":"#000000",
"border_color":"#000000",
"children":[
{
"name":"Men\u2019s",
"url":"https:\/\/api.svpply.com\/v1\/shop\/mens.json",
"text_color":"#FF5B54",
"border_color":"#FFDEDD",
"children":[
{
"name":"Clothing",
"url":"https:\/\/api.svpply.com\/v1\/shop\/mens\/clothing.json",
"text_color":"#FF5B54",
"border_color":"#FFDEDD"
}
]
}
]
}
]
}
}

Contact
Email: liuminqian0211@gmail.com
This is my first opensource code, so I need your help to improve this repo.
这是我的第一个开源项目,非常欢迎你来改进这个项目^_^.
If you have any advice or problem, please contact me.
如果你有任何的建议或者是问题,请联系我.
This project was made by Xcode5 DP2. If you want to use it in older Xcode, you need new project.
Thank you for devTang.
这个项目是在Xcode5的DP2上编译的,所以,如果你想在老的Xcode中使用,你需要重新建立一个新的工程.
感谢devTang.
SvpplyTable are available under the MIT license. See the LICENSE file for more info.
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4267785.html