Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
先来看看这三种样式对应的源码:
/*源码请查看bootstrap.css文件第3914行~第3939行*/
.navbar-btn {
margin-top: 8px;
margin-bottom: 8px;
}
.navbar-btn.btn-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.navbar-btn.btn-xs {
margin-top: 14px;
margin-bottom: 14px;
}
.navbar-text {
margin-top: 15px;
margin-bottom: 15px;
}
@media (min-width: 768px) {
.navbar-text {
float: left;
margin-right: 15px;
margin-left: 15px;
}
.navbar-text.navbar-right:last-child {
margin-right: 0;
}
}
/*bootstrap.css文件第3952行~第3954行*/
.navbar-default .navbar-text {
color: #777;
}
/*bootstrap.css文件第4035行~第4037行*/
.navbar-inverse .navbar-text {
color: #999;
}
/*boostrap.css文件第4017行~第4022行*/
.navbar-default .navbar-link {
color: #777;
}
.navbar-default .navbar-link:hover {
color: #333;
}
/*bootstrap.css文件第4106行~第4111行*/
.navbar-inverse .navbar-link {
color: #999;
}
.navbar-inverse .navbar-link:hover {
color: #fff;
}
navbar-btn和navbar-link在上一小节已经讲过,现在我们来看一下navbar-text的一个简单应用(见右侧代码编辑区11-20行)
在结果窗口中查看效果,可以看出明显的存在问题,通过浏览器调试工具,可以看到a标签有margin-top和margin-bottom的值为15px,欲将其对齐,我们将上面的结构做一定的调整:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
</div>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li><a href="##" class="navbar-text">Navbar Text</a></li>
<li><a href="##" class="navbar-text">Navbar Text</a></li>
<li><a href="##" class="navbar-text">Navbar Text</a></li>
</ul>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
</div>
</div>
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
? .navbar-fixed-top:导航条固定在浏览器窗口顶部
? .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
</div>
<div class="content">我是内容</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
</div>
实现原理:
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
/*源码请查看bootstrap.css文件第3717 行~第3738行*/
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;
right: 0;
left: 0;
z-index: 1030;
}
@media (min-width: 768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius: 0;
}
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-fixed-bottom {
bottom: 0;
margin-bottom: 0;
border-width: 1px 0 0;
}
存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body {
padding-top: 70px;/*有顶部固定导航条时设置*/
padding-bottom: 70px;/*有底部固定导航条时设置*/
}
因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
</div>
<div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content {
padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {
padding-bottom: 70px;
}
当然,这种方法有的时候也是需要具体情况具体分析的。
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="content">我是内容</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p><p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
响应式导航条
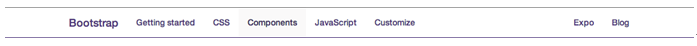
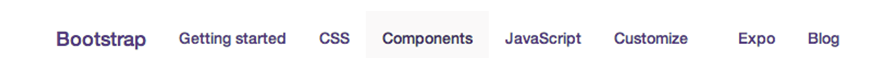
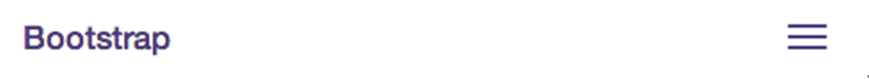
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:

(宽屏时效果)

(中屏时效果)

(窄屏时效果)
那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先来看HTML结构见右侧代码区。
使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example">
<ul class="nav navbar-nav">
…
</ul>
</div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
...
</button>
也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" >
<ul class="nav navbar-nav">
…
</ul>
</div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
...
</button>
<!--代码-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div>
反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation">
<div class="nav bar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页</a></li>
<li><a href="">教程</a></li>
<li><a href="">关于我们</a></li>
</ul>
</div>
运行效果如下:
对应的源码,请查看bootstrap.css文件第4023行~第4111行(注意这个所说的Bootstrap版本是3.1.1,其它版本位置是不一致的),这80多行代码已从原文中节取出来,存放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
<!--代码-->
<div class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页</a></li>
<li><a href="">教程</a></li>
<li><a href="">关于我们</a></li>
</ul>
</div>