标签:
今天我们简单介绍下QTabWidget,然后在加入Demo计算器
首先我先讲下文件的结构:
文件分四部分, 一部分是Ui设计文件, 一部分是由Ui生成的py文件, 一部分是 计算器的逻辑文件, 最后一部分是通过QTabWidget 将逻辑部分整合在一起的文件

我们总共有三个demo计算器,有两个需要Ui,另外一个直接把设计和逻辑写在了一个页面上
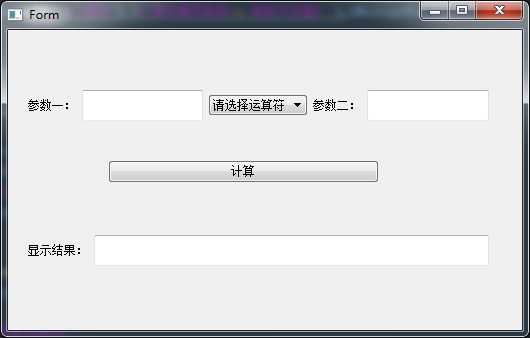
calc1.ui:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>calcF</class> 4 <widget class="QWidget" name="calcF"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>514</width> 10 <height>300</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>Form</string> 15 </property> 16 <widget class="QPushButton" name="pushButtonResult"> 17 <property name="geometry"> 18 <rect> 19 <x>100</x> 20 <y>130</y> 21 <width>271</width> 22 <height>23</height> 23 </rect> 24 </property> 25 <property name="text"> 26 <string>计算</string> 27 </property> 28 </widget> 29 <widget class="QWidget" name="horizontalLayoutWidget"> 30 <property name="geometry"> 31 <rect> 32 <x>20</x> 33 <y>40</y> 34 <width>461</width> 35 <height>71</height> 36 </rect> 37 </property> 38 <layout class="QHBoxLayout" name="horizontalLayout"> 39 <item> 40 <widget class="QLabel" name="label"> 41 <property name="text"> 42 <string>参数一:</string> 43 </property> 44 </widget> 45 </item> 46 <item> 47 <widget class="QLineEdit" name="lineEditParam1"/> 48 </item> 49 <item> 50 <widget class="QComboBox" name="comboBox"> 51 <property name="cursor"> 52 <cursorShape>PointingHandCursor</cursorShape> 53 </property> 54 </widget> 55 </item> 56 <item> 57 <widget class="QLabel" name="label_2"> 58 <property name="text"> 59 <string>参数二:</string> 60 </property> 61 </widget> 62 </item> 63 <item> 64 <widget class="QLineEdit" name="lineEditParam2"/> 65 </item> 66 </layout> 67 </widget> 68 <widget class="QWidget" name="horizontalLayoutWidget_2"> 69 <property name="geometry"> 70 <rect> 71 <x>20</x> 72 <y>180</y> 73 <width>461</width> 74 <height>81</height> 75 </rect> 76 </property> 77 <layout class="QHBoxLayout" name="horizontalLayout_2"> 78 <item> 79 <widget class="QLabel" name="label_3"> 80 <property name="text"> 81 <string>显示结果:</string> 82 </property> 83 </widget> 84 </item> 85 <item> 86 <widget class="QLineEdit" name="lineEdit_Result"/> 87 </item> 88 </layout> 89 </widget> 90 </widget> 91 <resources/> 92 <connections/> 93 </ui>
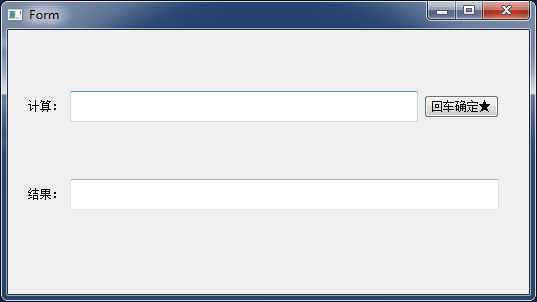
calc2.ui
1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>calcSecond</class> 4 <widget class="QWidget" name="calcSecond"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>521</width> 10 <height>264</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>Form</string> 15 </property> 16 <widget class="QWidget" name="verticalLayoutWidget"> 17 <property name="geometry"> 18 <rect> 19 <x>20</x> 20 <y>10</y> 21 <width>471</width> 22 <height>221</height> 23 </rect> 24 </property> 25 <layout class="QVBoxLayout" name="verticalLayout"> 26 <item> 27 <layout class="QHBoxLayout" name="horizontalLayout_3"> 28 <item> 29 <widget class="QLabel" name="label_2s"> 30 <property name="text"> 31 <string>计算:</string> 32 </property> 33 </widget> 34 </item> 35 <item> 36 <widget class="QLineEdit" name="lineEdit_2input"/> 37 </item> 38 <item> 39 <widget class="QPushButton" name="pushButtoEnter"> 40 <property name="text"> 41 <string>回车确定★</string> 42 </property> 43 </widget> 44 </item> 45 </layout> 46 </item> 47 <item> 48 <layout class="QHBoxLayout" name="horizontalLayout_2"> 49 <item> 50 <widget class="QLabel" name="labelR"> 51 <property name="text"> 52 <string>结果:</string> 53 </property> 54 </widget> 55 </item> 56 <item> 57 <widget class="QLineEdit" name="lineEdit_2Result"/> 58 </item> 59 </layout> 60 </item> 61 </layout> 62 </widget> 63 </widget> 64 <resources/> 65 <connections/> 66 </ui>
这部分就是将Ui文件转换为py文件,这个就不多讲了,IDE集成,一键生成: C:\Python27\python.exe C:\Python27\Lib\site-packages\PyQT4\uic\pyuic.py -x calc1.ui -o calc1.py
首先我们新建逻辑页面,对应不同的设计页面, 对应如下:
calc1.ui ===> calc1.py ====> calc1_logic.py
calc2.ui ===> calc2.py ====> calc2_logic.py
calc3_logic.py
上面我们已经讲过,第三个计算器的设计和逻辑在一个页面(来自网上)。
然后我们分别编写逻辑页面:
calc1_logic.py:
1 # -*- coding: utf-8 -*- 2 from PyQt4.QtGui import * 3 from PyQt4.QtCore import * 4 from calc1 import Ui_calcF 5 import sys 6 7 class calc1_logic(QWidget): 8 def __init__(self, parent=None): 9 super(calc1_logic, self).__init__(parent) 10 self.Uitab = Ui_calcF() 11 self.Uitab.setupUi(self) 12 self.Uitab.comboBox.addItem(u‘请选择运算符‘, QVariant(‘‘)) 13 self.Uitab.comboBox.addItem(u‘+‘, QVariant(‘+‘)) 14 self.Uitab.comboBox.addItem(u‘-‘, QVariant(‘-‘)) 15 self.Uitab.comboBox.addItem(u‘*‘, QVariant(‘*‘)) 16 self.Uitab.comboBox.addItem(u‘/‘, QVariant(‘/‘)) 17 self.Uitab.comboBox.addItem(u‘dcb3688‘, QVariant(‘TEST‘)) 18 self.Uitab.lineEdit_Result.setReadOnly(True) 19 self.Uitab.lineEditParam1.setText(‘‘) 20 self.Uitab.lineEditParam1.setFont(QFont("SimSun", 18, QFont.Bold)) 21 self.Uitab.lineEditParam2.setFont(QFont("SimSun", 18, QFont.Bold)) 22 self.Uitab.lineEdit_Result.setFont(QFont("SimSun", 18, QFont.Bold)) 23 self.connect(self.Uitab.pushButtonResult, SIGNAL(‘clicked()‘), self.count) 24 25 def count(self): 26 reload(sys) 27 sys.setdefaultencoding("utf-8") 28 text1 = self.Uitab.lineEditParam1 29 text2 = self.Uitab.lineEditParam2 30 # 判断参数 31 if text1.text() == ‘‘ or text2.text() == ‘‘: 32 QMessageBox.question(self, (u‘提示‘),(u‘请先填写参数\n 参数不完整!‘),QMessageBox.Yes ) 33 return False 34 # 判断运算符 35 operator = self.Uitab.comboBox.currentIndex() 36 if operator == 0: 37 QMessageBox.question(self, (u‘提示‘),(u‘请选择运算符‘),QMessageBox.Yes ) 38 return False 39 QVariantData = self.Uitab.comboBox.itemData(operator) 40 # 测试的combox 不支持运算符 41 if QVariantData == ‘TEST‘: 42 QMessageBox.question(self, (u‘提示‘),(u‘哈哈!这个值不支持运算‘),QMessageBox.Yes) 43 return False 44 try: 45 typeunicode = unicode(str(str(text1.text()))+QVariantData.toPyObject()+str((text2.text()))) 46 result = str(eval(typeunicode)) # eval 接收unicode 不接收str类型 47 except: 48 result = u‘输入的值未验证通过!‘ 49 50 self.Uitab.lineEdit_Result.setText(result) 51 52 53 54 if __name__ == ‘__main__‘: 55 app=QApplication(sys.argv) 56 appcalc=calc1_logic() 57 appcalc.show() 58 app.exec_()
calc2_logic.py:
1 # -*- coding: utf-8 -*- 2 from PyQt4.QtGui import * 3 from PyQt4.QtCore import * 4 from calc2 import Ui_calcSecond 5 import sys 6 7 class calc2_logic(QWidget): 8 def __init__(self, parent=None): 9 super(calc2_logic,self).__init__(parent) 10 self.Uitab= Ui_calcSecond() 11 self.Uitab.setupUi(self) 12 13 self.Uitab.lineEdit_2input.setFont(QFont("SimSun", 18, QFont.Bold)) 14 self.Uitab.lineEdit_2Result.setFont(QFont("SimSun", 18, QFont.Bold)) 15 self.connect(self.Uitab.lineEdit_2input,SIGNAL(‘returnPressed()‘),self.count) 16 self.connect(self.Uitab.pushButtoEnter,SIGNAL(‘clicked()‘),self.count) 17 18 def count(self): 19 try: 20 text = unicode(self.Uitab.lineEdit_2input.text()) 21 print(type(self.Uitab.lineEdit_2input.text())) 22 self.Uitab.lineEdit_2Result.setText("%s = %s" % (text, eval(text))) 23 self.Uitab.lineEdit_2input.selectAll() 24 except: 25 self.Uitab.lineEdit_2Result.setText("%s is invalid!" % text) 26 27 28 29 if __name__ == ‘__main__‘: 30 app=QApplication(sys.argv) 31 appcalc=calc2_logic() 32 appcalc.show() 33 app.exec_()
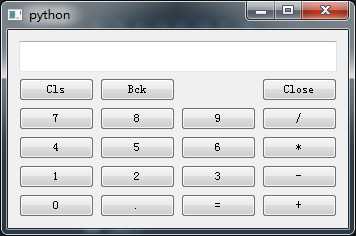
calc3_logic.py:
1 #!/usr/bin/python 2 # coding=utf8 3 import sys 4 from PyQt4 import QtGui,QtCore 5 6 class GridLayout(QtGui.QWidget): 7 def __init__(self): 8 QtGui.QWidget.__init__(self) 9 names=[‘Cls‘,‘Bck‘,‘‘,‘Close‘,‘7‘,‘8‘,‘9‘,‘/‘,‘4‘,‘5‘,‘6‘,‘*‘,‘1‘,‘2‘,‘3‘,‘-‘,‘0‘,‘.‘,‘=‘,‘+‘] 10 grid=QtGui.QGridLayout() 11 j=0 12 pos=[(0,0),(0,1),(0,2),(0,3), 13 14 (1,0),(1,1),(1,2),(1,3), 15 16 (2,0),(2,1),(2,2),(2,3), 17 18 (3,0),(3,1),(3,2),(3,3), 19 20 (4,0),(4,1),(4,2),(4,3)] 21 button={} 22 for i in names: 23 button[i]=QtGui.QPushButton(i) 24 if j==2: 25 grid.addWidget(QtGui.QLabel(‘ ‘),0,2) 26 else: 27 grid.addWidget(button[i],pos[j][0],pos[j][1]) 28 j=j+1 29 30 vbox=QtGui.QVBoxLayout() 31 self.lcd=QtGui.QLineEdit() 32 self.lcd.setFont(QtGui.QFont("SimSun", 18, QtGui.QFont.Bold)) 33 vbox.addWidget(self.lcd) 34 vbox.addLayout(grid) 35 self.setLayout(vbox) 36 self.setFocus() 37 for i in names: 38 button[i].clicked.connect(self.shownum) 39 self.connect(button["Close"], QtCore.SIGNAL("clicked()"),QtGui.qApp,QtCore.SLOT(‘quit()‘)) 40 41 42 def shownum(self): 43 44 senderc=self.sender() 45 if senderc.text()==‘Cls‘: 46 self.lcd.setText(‘‘) 47 elif senderc.text()==‘Bck‘: 48 self.lcd.setText(self.lcd.text()[:-1]) 49 elif senderc.text()==‘=‘: 50 c=self.lcd.text() 51 d=["+","-","*","/"] 52 for i in d: 53 h=str(c).find(i) 54 if h>0: break 55 a=str(c).split(i) 56 if i=="+": 57 b=int(a[0])+int(a[1]) 58 if i=="-": 59 b=int(a[0])-int(a[1]) 60 if i=="*": 61 b=int(a[0])*int(a[1]) 62 if i=="/": 63 b=int(a[0])/int(a[1]) 64 self.lcd.setText(c+senderc.text()+str(b)) 65 else: 66 self.lcd.setText(self.lcd.text()+senderc.text()) 67 68 if __name__ == ‘__main__‘: 69 app=QtGui.QApplication(sys.argv) 70 appcalc3=GridLayout() 71 appcalc3.show() 72 app.exec_()
我们分别运行:



官网介绍QtabWidget:
|
The QTabWidget class provides a stack of tabbed widgets. A tab widget provides a tab bar (see QTabBar) and a "page area" that is used to display pages related to each tab. By default, the tab bar is shown above the page area, but different configurations are available (see TabPosition). Each tab is associated with a different widget (called a page). Only the current page is shown in the page area; all the other pages are hidden. The user can show a different page by clicking on its tab or by pressing its Alt+letter shortcut if it has one. The normal way to use QTabWidget is to do the following: Create a QTabWidget. The signal currentChanged() is emitted when the user selects a page. The current page index is available as currentIndex(), the current page widget with currentWidget(). You can retrieve a pointer to a page widget with a given index using widget(), and can find the index position of a widget with indexOf(). Use setCurrentWidget() or setCurrentIndex() to show a particular page. You can change a tab‘s text and icon using setTabText() or setTabIcon(). A tab and its associated page can be removed with removeTab(). Each tab is either enabled or disabled at any given time (see setTabEnabled()). If a tab is enabled, the tab text is drawn normally and the user can select that tab. If it is disabled, the tab is drawn in a different way and the user cannot select that tab. Note that even if a tab is disabled, the page can still be visible, for example if all of the tabs happen to be disabled. Tab widgets can be a very good way to split up a complex dialog. An alternative is to use a QStackedWidget for which you provide some means of navigating between pages, for example, a QToolBar or a QListWidget. Most of the functionality in QTabWidget is provided by a QTabBar (at the top, providing the tabs) and a QStackedWidget (most of the area, organizing the individual pages). |
很简单:
首先实例声明QtabWidget
1 self.tabWidget = QTabWidget(self) 2 self.tabWidget.setGeometry(QRect(50, 20, 511, 270)) # tab 的位置
添加 Tab
1 self.calc1 = calc1_logic(self) # 实例化 calc1_logic 2 self.tabWidget.addTab(self.calc1, u"计算器一类") # 在QTabWidget对象中插入QWidget对象sel.calc1页面。
最后连接事件
1 self.connect(self.tabWidget, SIGNAL(‘currentChanged(int)‘), self.changes)
更多关于QtabWidget 的信息请查看官网
言归正传,第四部分页面我们命名为: maincalc.py
我们在main页面写两个Class类,一个是Qbasic类,继承QWidget, 一个maincalc类,继承自Qbasic类
其实Qbasic我当时是想写以些基础功能,比如 初始化的title 、Icon、 最大化、最小化事件、Esc按键事件等,但一直时间搞
Qbasic类:
1 # Qbsic 基类 2 class Qbasic(QWidget): 3 def __init__(self): 4 super(Qbasic, self).__init__() 5 self.setWindowTitle(‘calc‘) 6 self.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint) 7 self.setWindowIcon(QIcon(‘:chrome.ico‘)) 8 9 def keyPressEvent(self, event): 10 if event.key() == QtCore.Qt.Key_Escape: 11 self.close()
在maincalc类中,我们加入了动画效果animation,关于这个动画效果可以参考http://www.cnblogs.com/dcb3688/p/4264183.html
我们要把之前做好的计算器逻辑部分引入到这个页面
from calc1_logic import calc1_logic
from calc2_logic import calc2_logic
from calc3_logic import GridLayout
maincalc.py 完整代码:
1 # -*- coding: utf-8 -*- 2 from PyQt4.QtGui import * 3 from PyQt4.QtCore import * 4 from calc1_logic import calc1_logic 5 from calc2_logic import calc2_logic 6 from calc3_logic import GridLayout 7 import icoqrc 8 import sys 9 from PyQt4 import QtCore, QtGui 10 11 # Qbsic 基类 12 class Qbasic(QWidget): 13 def __init__(self): 14 super(Qbasic, self).__init__() 15 self.setWindowTitle(‘calc‘) 16 self.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint) 17 self.setWindowIcon(QIcon(‘:chrome.ico‘)) 18 19 def keyPressEvent(self, event): 20 if event.key() == QtCore.Qt.Key_Escape: 21 self.close() 22 23 24 class maincalc(Qbasic): 25 def __init__(self): 26 super(maincalc, self).__init__() 27 self.setGeometry(QRect(300, 200, 600, 310)) # 在X=500, Y=400 , Length=150 , Height=50 28 self.tabWidget = QTabWidget(self) 29 self.tabWidget.setGeometry(QRect(50, 20, 511, 270)) # tab 的位置 30 31 self.calc1 = calc1_logic(self) # 实例化 calc1_logic 32 self.tabWidget.addTab(self.calc1, u"计算器一类") # 在QTabWidget对象中插入QWidget对象sel.calc1页面。 33 34 self.tab2 = calc2_logic(self) 35 self.tabWidget.addTab(self.tab2, u"计算器二类" ) 36 37 self.tab3 = GridLayout() 38 self.tabWidget.addTab(self.tab3, u‘计算器三类‘) 39 40 self.tabWidget.setCurrentIndex(0) # 设置当前在第 1 个tab选项中 41 42 self.connect(self.tabWidget, SIGNAL(‘currentChanged(int)‘), self.changes) 43 44 45 def changes(self): 46 indexs = self.tabWidget.currentIndex() 47 if indexs == 0: # tab1 计算器一 48 MianCurrentHeight = self.height() # 获取窗体高度 49 TabCurrentHeight = self.tabWidget.height() 50 self.Fanimation(1, MianCurrentHeight, 310) # appcalc 51 self.Fanimation(2, TabCurrentHeight, 270) # tabWidget 52 elif indexs == 1: # tab2 计算器二 53 MianCurrentHeight = self.height() # 获取窗体高度 54 TabCurrentHeight = self.tabWidget.height() 55 self.Fanimation(1, MianCurrentHeight, 280) # appcalc 高度由MianCurrentHeight渐变到300 56 self.Fanimation(2, TabCurrentHeight, 240) # tabWidget 57 elif indexs == 2: # tab3 计算器三 58 MianCurrentHeight = self.height() # 获取窗体高度 59 TabCurrentHeight = self.tabWidget.height() 60 self.Fanimation(1, MianCurrentHeight, 315) # appcalc 高度由MianCurrentHeight渐变到300 61 self.Fanimation(2, TabCurrentHeight, 280) # tabWidget 62 63 64 # type: 类型,1=appcalc, 2=tabWidget 65 def Fanimation(self,type,StartHeight, EndHeight): 66 if type == 1: 67 width = 600 68 self.animation = QPropertyAnimation(appcalc, ‘geometry‘) 69 self.animation.setDuration(1000) 70 self.animation.setStartValue(QRect(300, 200, width, StartHeight)) 71 self.animation.setEndValue(QRect(300, 200, width, EndHeight)) 72 self.animation.start() 73 elif type == 2: 74 width = 500 75 self.animation2 = QPropertyAnimation(self.tabWidget, ‘geometry‘) 76 self.animation2.setDuration(1000) 77 self.animation2.setStartValue(QRect(50, 20, width, StartHeight)) 78 self.animation2.setEndValue(QRect(50, 20, width, EndHeight)) 79 self.animation2.start() 80 81 82 83 84 85 86 app=QApplication(sys.argv) 87 appcalc=maincalc() 88 appcalc.show() 89 90 app.exec_()
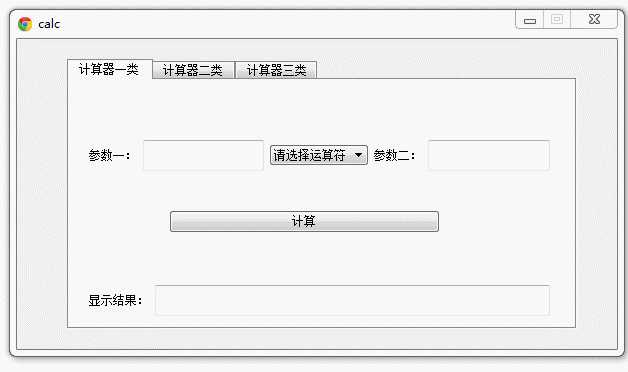
好,现在运行maincalc.py 查看效果:

标签:
原文地址:http://www.cnblogs.com/dcb3688/p/4269350.html