标签:
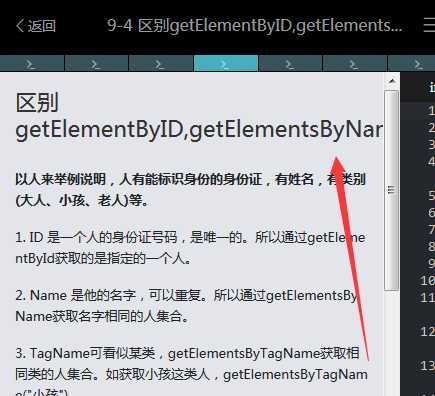
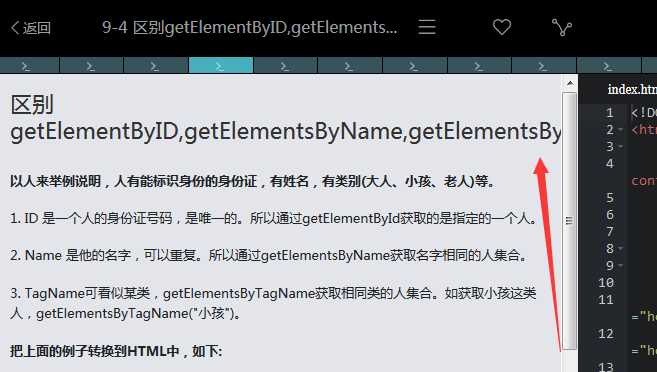
因为是标题是英文结尾的,不能自动换行,导致有部分不能显示。界面拉伸到最大也不能全部显示,下边的正文是可以自动换行的。


连续长文字英文如果没空格不换行,中文自动换行。
ord-break:break-all样式里面加这个就可以了。
如:
<div style="word-break:break-all;width:60px;overflow:hidden;">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
兼容多浏览器,兼容 div、p、td 的强制不换行及强制换行
标签:
原文地址:http://www.cnblogs.com/omigia/p/4270409.html