标签:
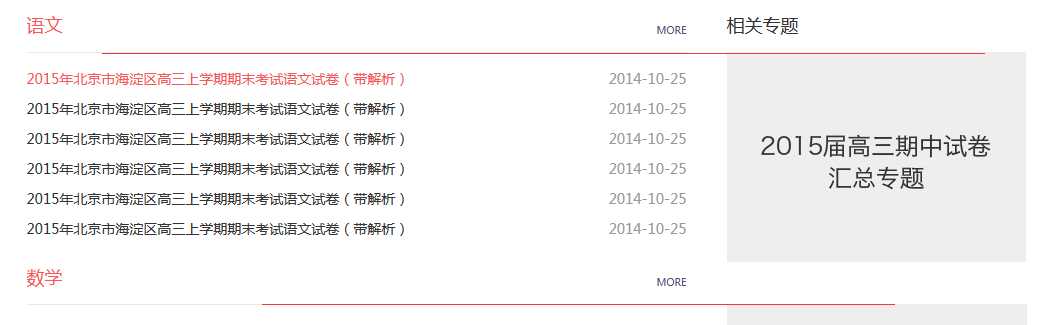
今天写一专题页面,写出的结果在各个浏览器下都不同,心情不好。。。

就是红线的地方老对不齐。。。
在朋友指导下改了下样式好了
右边代码结构

1 <div class="fr Img"> 2 <h3>相关专题</h3> 3 <a href="#"><img src="images/zt/gsqmsj/rel_img01.jpg" width="300" height="210" alt="2015届高三期中试卷"></a> 4 <a href="#"><img src="images/zt/gsqmsj/rel_img02.jpg" width="300" height="210" alt="2015届高三月考"></a> 5 <a href="#"><img src="images/zt/gsqmsj/rel_img03.jpg" width="300" height="210" alt="2014年全国各地高考试卷"></a> 6 <a href="#"><img src="images/zt/gsqmsj/rel_img04.jpg" width="300" height="210" alt="学案首页"></a> 7 <a href="#"><img src="images/zt/gsqmsj/rel_img05.jpg" width="300" height="210" alt="高考宝典微信版隆重上线"></a> 8 </div>
之前我是把margin-bottom放在a标签的样式中,后来直接把a样式全删掉,放到img
上面的h3定义了高度
左边结构

1 <div class="subject" id="yy_sub"> 2 <div class="top_title"> 3 <h3 class="fl">英语</h3> 4 <a href="#" target="_blank" class="fr">MORE</a> 5 </div> 6 <div class="line"></div> 7 <ul> 8 <li> 9 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 10 <span>2014-10-25</span> 11 </li> 12 <li> 13 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 14 <span>2014-10-25</span> 15 </li> 16 <li> 17 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 18 <span>2014-10-25</span> 19 </li> 20 <li> 21 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 22 <span>2014-10-25</span> 23 </li> 24 <li> 25 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 26 <span>2014-10-25</span> 27 </li> 28 <li> 29 <a href="#" target="_blank">2015年北京市海淀区高三上学期期末考试语文试卷(带解析)</a> 30 <span>2014-10-25</span> 31 </li> 32 </ul> 33 </div>
之前是li定义了margin-bottom后来将其删掉,加了高度,对里面的a和span都加了line-height;然后在一般浏览器下就好了
对于ie6 7就用hack设置下不同高度就解决了。。。
自己先记录下来。
标签:
原文地址:http://www.cnblogs.com/MissBean/p/4270487.html