标签:
一、问题

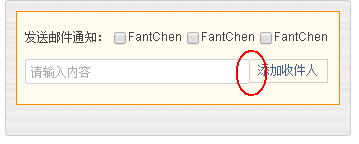
这里部分的组成是一个input框和一个a按钮,然后a标签为了设置它的width和height我让他display:inline-block(行内元素以块级元素显示内容)。神奇的一幕出现了,两者之间出现了间隙。上图是已经处理完间隙问题的。
<p> <input type="text" placeholder="请输入内容" class="add-contact" />
<a href="#">添加收件人</a>
</p>
二、原因
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了
三、解决方法
法一:将内容写在同一行。
<p> <input type="text" placeholder="请输入内容" class="add-contact" /><a href="#">添加收件人</a> </p>
这个方法只适用内容不多,不然会有点影响代码的可阅读性噢~
还有很多个解决方法,比如通过设置margin负值来实现;去掉闭合标签;设置font-size:0,此时针对chrome浏览器要设置 -webkit-text-size-adjust:none;
资源参考:http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
标签:
原文地址:http://www.cnblogs.com/wuyinghong/p/4271496.html