标签:
Silverlight拖动,需要Canvas。
Canvas管网定义:
定义一个区域,在该区域中可以使用相对于该区域的坐标显式定位子元素。
<Canvas ...>
oneOrMoreUIElements
</Canvas>
-or-
<Canvas .../>
|
值 |
描述 |
|---|---|
|
oneOrMoreUIElements |
从 UIElement 对象派生的以下对象元素中的一个或多个:Border (Silverlight 2)、Canvas、Ellipse、Glyphs、Grid (Silverlight 2)、Image、InkPresenter、Line、MediaElement、PasswordBox (Silverlight 2)、Path、Polygon、Polyline、Rectangle、Shape、StackPanel (Silverlight 2)、TextBlock、TextBox (Silverlight 2)。 当脚本在运行时访问 Children 属性时,此处定义的对象元素将成为 Children 集合的成员。 |
Canvas作用:
在 Silverlight 的 JavaScript API 中,Canvas 对象通常为 XAML 的根元素,此 XAML 为 Silverlight 插件的 Source 属性。
Canvas 可以包含子元素,这些子元素呈现在 Canvas 区域中。 每个子元素都必须为一个 UIElement。 在 XAML 中,将子元素声明为充当 Canvas 对象元素的内部 XML 的对象元素。
在脚本中,可以通过获取由 Children 属性访问的集合来操作 Canvas 子对象的集合。
由于 Canvas 为 UIElement 类型,因此可以嵌套 Canvas 元素。
很多情况下,Canvas 仅仅用作其他对象的容器,而没有任何可见属性。 如果满足下面的一个或多个条件,Canvas 即不可见:
Height 属性等于 0。
Width 属性等于 0。
Background 属性等于 null。
Opacity 属性等于 0。
Visibility 属性等于 Collapsed。
Canvas 的某个上级对象不可见。
在 Silverlight 的 JavaScript API 中,键盘事件仅对根元素或可设定焦点的控件(TextBox、PasswordBox)可用。 Canvas 是一个典型的根元素,所以通常是具有键事件处理的公共对象。
学习实现一个拖动对象效果:
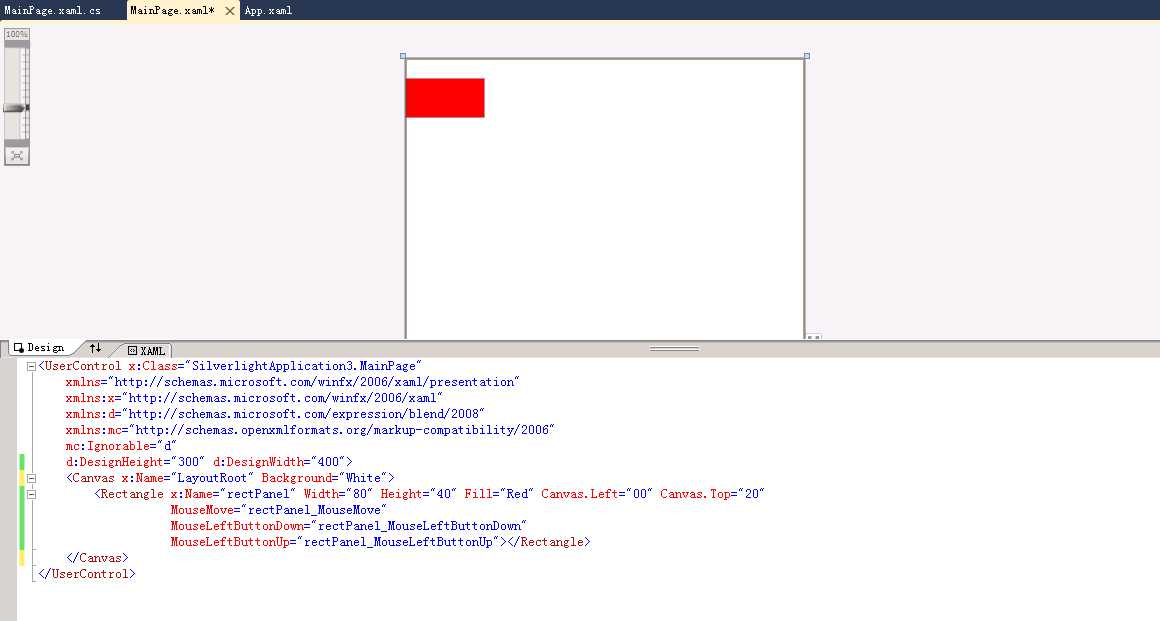
我们在xaml文件中的根元素放置一个Canvas,在Canvas的子元素中放置一个Rectangle

要想实现拖动,我们需要做的事情有:
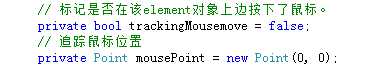
从上边的分析知道,我们需要一些赋值的标记,和鼠标位置跟踪标记元素:

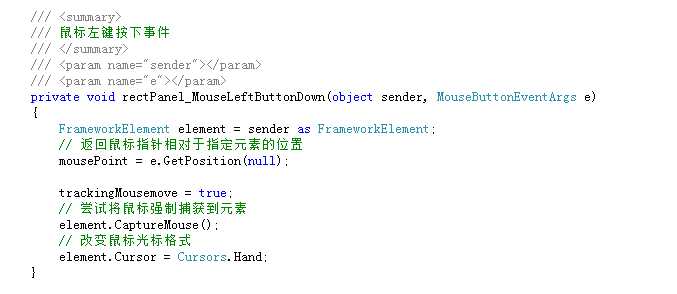
鼠标按下事件:

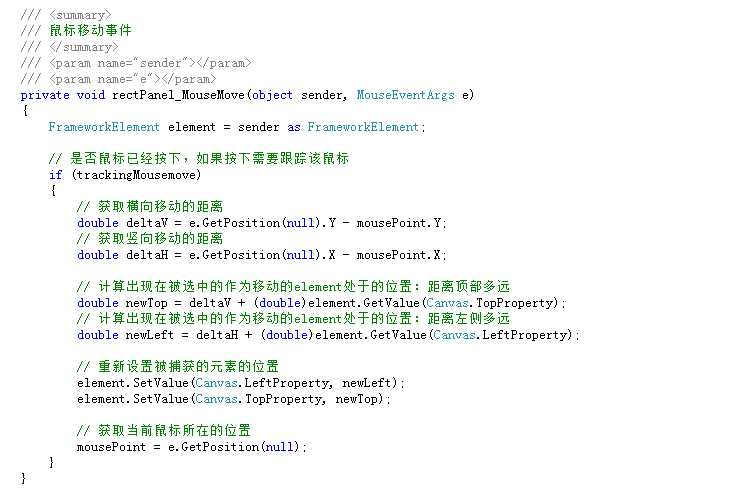
鼠标移动事件:

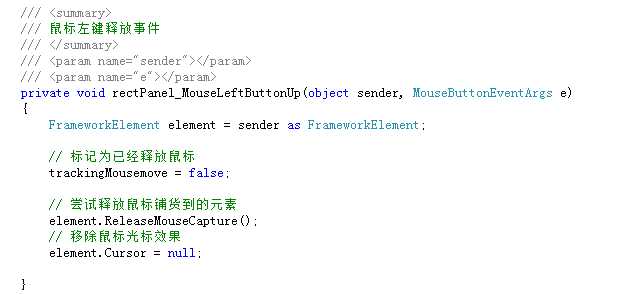
鼠标释放事件:

标签:
原文地址:http://www.cnblogs.com/yy3b2007com/p/4271941.html