标签:
【效果如下】:

【步骤1】:添加&修改属性等
添加Lable:设置文字“打开弹出层”
添加Rectangle: 右键设置为隐藏 (Set Hidden),右键设置为动态Panel ( Convert to Dynamic Panel)
双击Rectangle: 设置Dynamic Panel Name: 如 my_panel【注:后面关联使用】
右键单击 Panel States中的条目1,修改名称如 states1
双击Panel States中的states1 打开内嵌页面
添加 Rectangle,button,文字,如图:

【步骤2】:设置链接动作:点击显示MessageBox
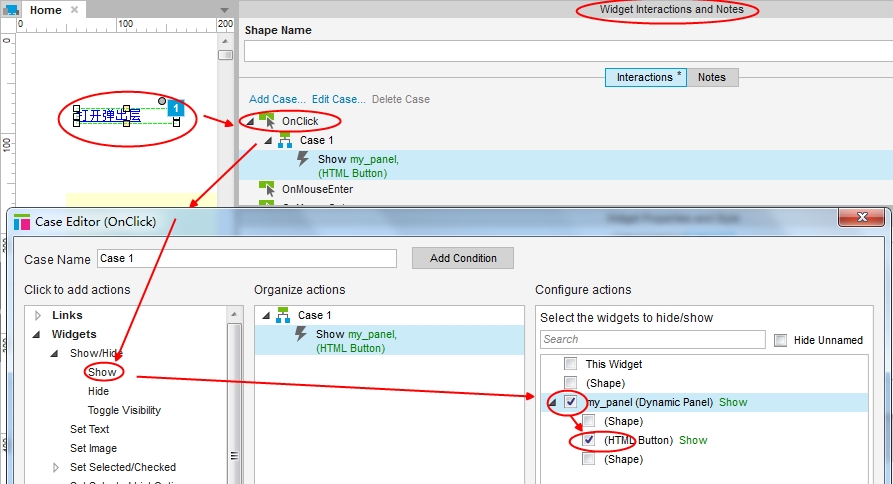
选定链接文字,在Widget Interaction and Notes中双击OnClick,打开CaseEditor(OnClick)窗口
选择Widgets->Show/Hide->Show,勾选Configure Actions中的my_panel 【注:之前隐藏的面板的name】

【步骤3】:设置链接动作:点击显示MessageBox中的确认按钮,使MessageBox消失
打开内页my_panel/states1,可以通过双击Panel States中的states1 打开内嵌页面。
选定按钮,在Widget Interaction and Notes中双击OnClick,打开CaseEditor(OnClick)窗口
选择Widgets->Show/Hide->Hide,勾选Configure Actions中的my_panel 【注:之前隐藏的面板的name】

【步骤4】:调试
Publish->Preivew 或直接使用F5快捷键,即可打开预览页面

【步骤5】:发布
Publish->Generate HTML Files... 或者快捷键F8 会生成为网页形式,图同上,略。
标签:
原文地址:http://my.oschina.net/sanpeterguo/blog/375189