标签:c style class blog code java
1 #ul-menu{ 2 margin:0; 3 padding:0; 4 list-style:none; 5 } 6 #ul-menu li{ 7 inline-block; 8 margin-right:15px; 9 }
1 <ul id="ul-menu"> 2 <li><a href="#">首页</a></li> 3 <li><a href="#">公司介绍</a></li> 4 <li><a href="#">联系我们</a></li> 5 </ul>

.png)

.png)
1 #ul-menu li{ 2 display:inline-block; 3 _zoom:1; 4 *display:inline; 5 }
1 var str = "apple"; 2 console.log(str[0]);//ie7中输出为undefined
1 var str="apple"; 2 console.log(str.charAt(1));//输出a 3 console.log(str.substring(0,1));//输出a 4 console.log(str.slice(0,1));//输出a
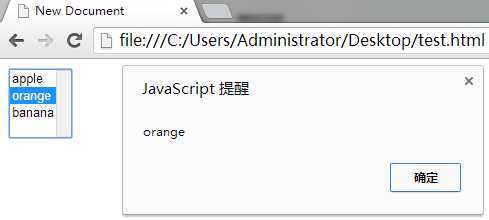
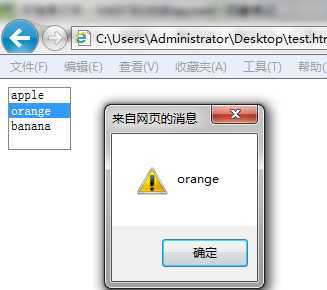
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 $("#selFruit option").click(function(){ 4 alert($(this).text()); 5 }); 6 });
1 <select id="selFruit " multiple=”multiple”> 2 <option value="0">apple</option> 3 <option value="1">orange</option> 4 <option value="2">banana</option> 5 </select>

.png)

.png)
1 $("#selFruit").click(function(){ 2 var $opt =$(this).find(‘option:selected‘); 3 alert($opt.text()); 4 });

.png)
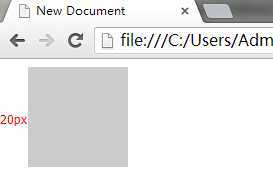
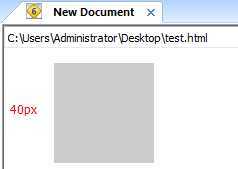
1 #test{ 2 width:100px; 3 height:100px; 4 background:#ccc; 5 float:left; 6 margin-left:20px; 7 }
1 <div id="test"></div>

.png)

.png)
1 #test{ 2 width:100px; 3 height:100px; 4 background:#ccc; 5 float:left; 6 margin-left:20px; 7 display:inline; 8 }
1 div{ 2 min-height:100px; 3 height: auto !important; 4 height: 100px; 5 }
1 div{ 2 min-width:100px; 3 width: auto !important; 4 width: 100px; 5 }
1 html{ 2 overflow:auto; 3 }
七、PNG图片透明
1 img { 2 filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(...); 3 }
标签:c style class blog code java
原文地址:http://www.cnblogs.com/maitian-lf/p/3759420.html