标签:
主要介绍:自定义数据、绑定数据库数据
DropDownList控件的使用跟CheckBoxList控件的使用差不多。
首先是前台代码(Default.aspx):
1 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack ="true"> 2 <asp:ListItem>苹果</asp:ListItem> 3 <asp:ListItem>香蕉</asp:ListItem> 4 <asp:ListItem>橘子</asp:ListItem> 5 <asp:ListItem>桃子</asp:ListItem> 6 </asp:DropDownList> 7 <asp:Button ID="Button1" runat="server" Text="Button" OnClick ="Button1_Click"/> 8 <asp:Label ID="Label1" runat="server" Text=""></asp:Label>
然后是后台代码(Default.aspx.cs):
1 /// <summary> 2 /// Button1按钮的点击事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void Button1_Click(object sender, EventArgs e) 7 { 8 string s = string.Empty; 9 10 //SelectedItem:获取列表控件中索引最小的选定项。即是取的选中的值。 11 s = this.DropDownList1.SelectedItem.Text; 12 13 this.Label1.Text = "您选中的水果是:" + s; 14 }
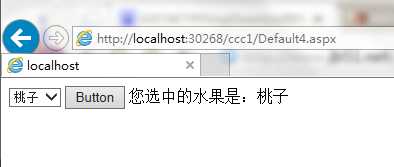
最终运行效果:

上面是自定义的数据,也就是写在代码之中的数据。
----------------------------------------------------------------------
下面介绍的是,存储在数据库中的数据:
一:
首先,先在数据库中建立一张表:
1 CREATE TABLE KK 2 ( 3 id INT, 4 [name] VARCHAR(20), 5 )
然后插入数据:
1 INSERT INTO KK (id, [name]) VALUES (1, ‘张三‘) 2 INSERT INTO KK (id, [name]) VALUES (2, ‘李四‘) 3 INSERT INTO KK (id, [name]) VALUES (3, ‘王五‘) 4 INSERT INTO KK (id, [name]) VALUES (4, ‘赵六‘)
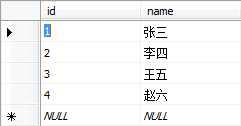
这是最终建立的表:

二:
然后是前台代码;
1 <div> 2 <asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList> 3 <asp:Button ID="Button1" runat="server" Text="Button" OnClick ="Button1_Click"/> 4 <asp:Label ID="Label1" runat="server" Text=""></asp:Label> 5 </div>
*不需要设置AutoPostBack
后台代码:
web.config中数据库连接字符串:
1 <connectionStrings> 2 <add name="connectionString" connectionString="data source = (local); database = TEMP; integrated security = true"/> 3 </connectionStrings>
后台之中Page_load中的代码(代码初始化,用于打开界面是就进行数据绑定):
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 /* 为什么判断IsPostBack:当你需要执行一些仅需要在页面第一次浏览时执行的事件 5 * 比如页面初始化,数据绑定之类的操作时,需要将操作放在if(!IspostBack)里面, 6 * 这样当你在点击页面中的按钮或者执行其他回发事件时,不贵再次初搜索始化或者 7 * 重复绑定数据,提高了执行效率。 8 */ 9 { 10 string connectionString = ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString; 11 12 SqlConnection connection = new SqlConnection(connectionString); 13 14 connection.Open(); 15 16 string sql = "SELECT * FROM KK"; 17 18 SqlCommand cmd = new SqlCommand(sql, connection); 19 20 SqlDataReader sdr = cmd.ExecuteReader(); 21 22 //任意给的字段名,只要是想显示在界面上的就行。其值给了:Text 23 this.DropDownList1.DataTextField = "name"; 24 25 //任意给得字段名,只要是想在后台看到前台看不到的数据就行。其值给了:Value 26 this.DropDownList1.DataValueField = "id";//此字段可以去掉。value的值默认为Text的值。 27 28 this.DropDownList1.DataSource = sdr; 29 30 this.DropDownList1.DataBind(); 31 32 sdr.Close(); 33 34 connection.Close(); 35 } 36 }
其中,检查网页是否会发很重要。if (!IsPostBack)。如果没有这个,将无法使用。
后台之中Button1(结果)按钮:
1 /// <summary> 2 /// Button1按钮的点击事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void Button1_Click(object sender, EventArgs e) 7 { 8 string s = string.Empty; 9 10 //SelectedItem:获取列表控件中索引最小的选定项。即是取的选中的值。 11 s = this.DropDownList1.SelectedItem.Text; 12 13 this.Label1.Text = "您选中的是:" + s; 14 }
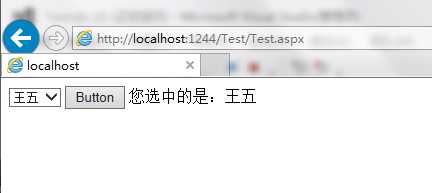
最终运行结果:

以上就是DropDownList控件的用法。

标签:
原文地址:http://www.cnblogs.com/KTblog/p/4272304.html