作为设计师,不仅要能创造出移动为先的新产品,更要了解能创造出优秀移动作品的工具。这个实现过程可以让我们的设计更加优秀。
过去两个月,我每天在 Xcode 上花费的时间大约有 10 个小时,我学到了很多完全改变我的工作流程的技术。Xcode 是一款成熟的工具包含了很多强有力的但没被经常使用的功能。如果你不确定 Storeboard 是 CSS 的未来,或者没有直接使用 Xcode 工作,这篇文章至少会告诉你 Xcode 如何为你的设计做准备和它有什么可能的限制。
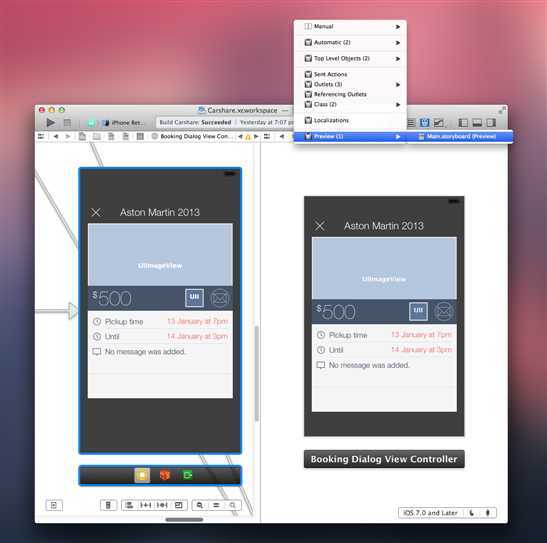
预览你的设计
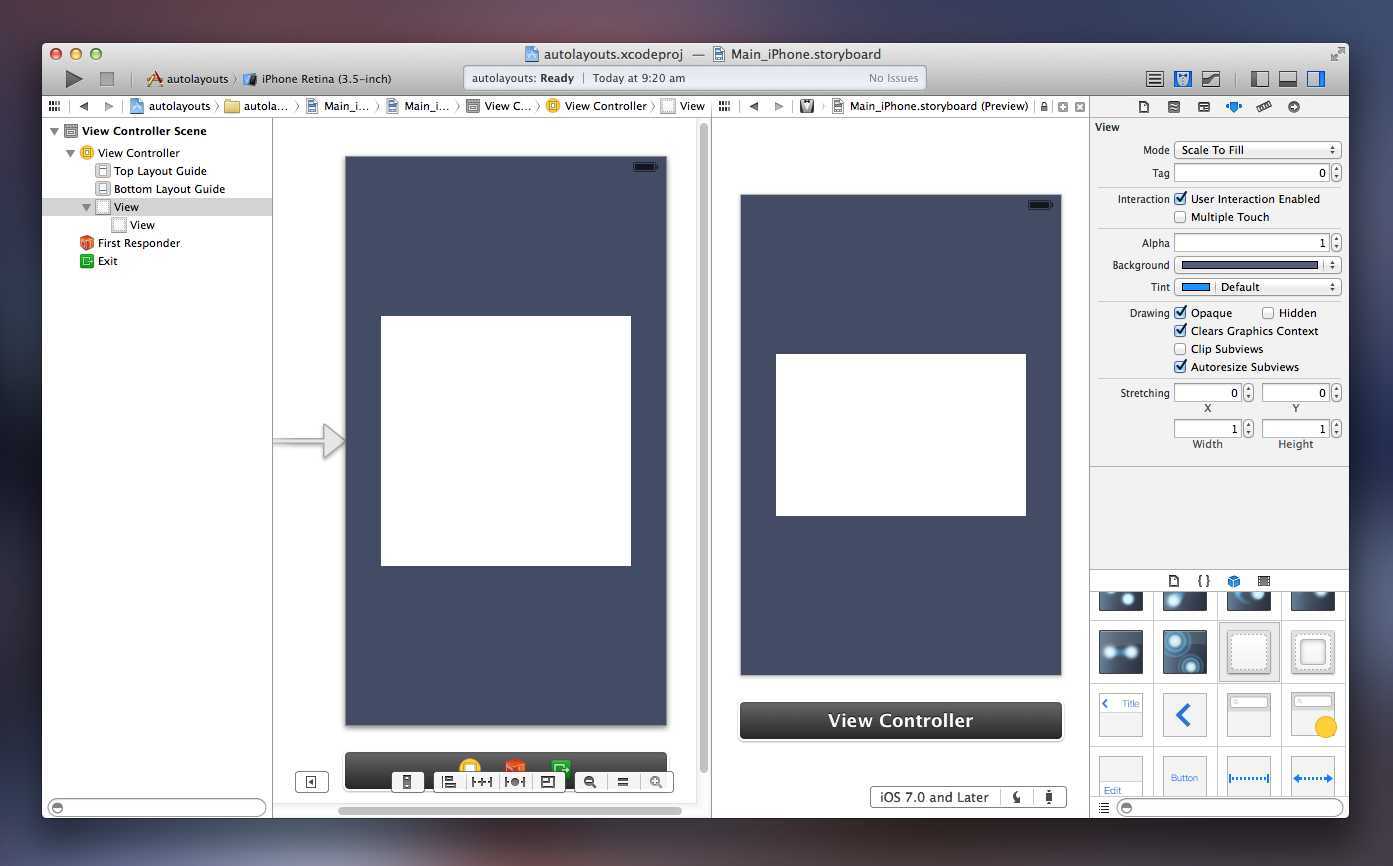
如同你跨多分辨率设备,在浏览器中预览 web app 一样,你可以通过 Storyboard preview 这个强大的功能来进行预览。

在这个屏幕上,我预览了设计在 iPhone 4 的 3.5 英寸屏幕上的展示情况,而不用在模拟器中运行和导航至特定的页面。
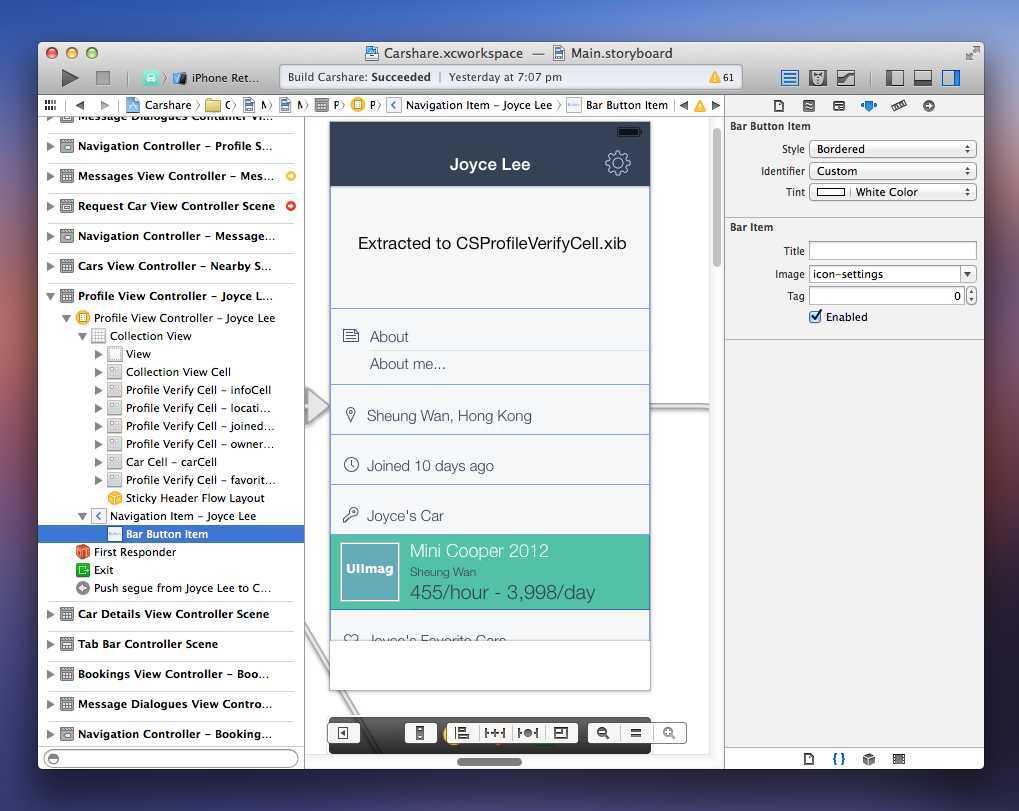
给图片着色
对于设计师来说,在程序中为多个实例必须创建多个资源是设计过程中遇到的主要障碍之一。Xcode 能给你的图片着色,你只需知道它,因为这个不会贯穿使用。

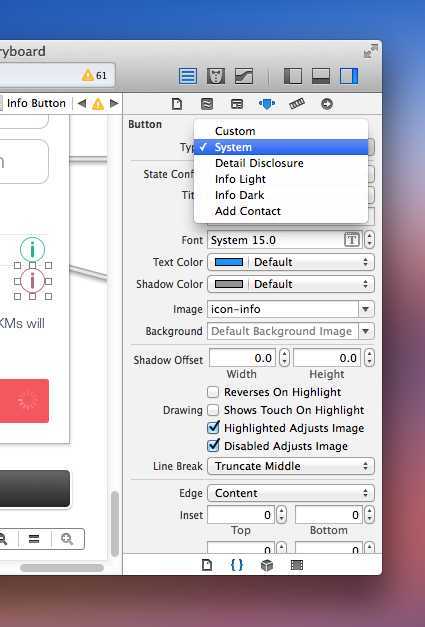
为导航栏按钮着色

如果设置为系统就可以为为按钮图片着色,系统会给你一个很好的按钮按下状态转换。UIImage 不允许你简单地为图片着色,除非是在代码中,所以往往你应该使用 UIButton 代替,它有更多选择。
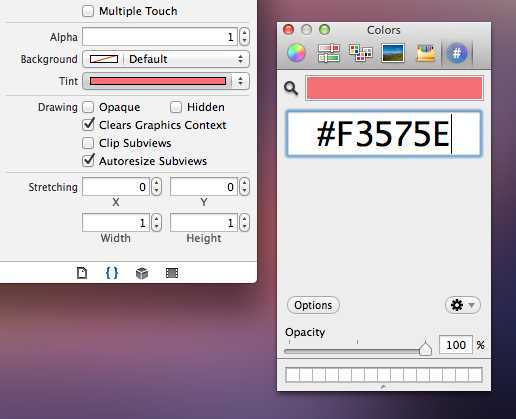
使用十六进制颜色
自从 Photeshop 和 Sketch 以来,许多的设计师常使用十六进制编码来配置颜色值。为了使用十六进制编码,你必须下载 “Hex Color Picker”增加色彩检测。

它也是更精确的颜色选择器工具
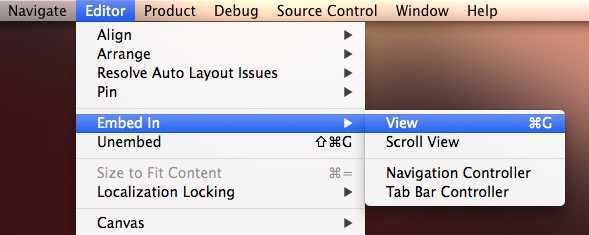
嵌入和解除嵌入
考虑到在 Photoshop 中以文件夹的嵌入。Xcode 允许你把许多元素集成进 UIView 或者 UIScrollView 里。由于 UIView 在 Canvas 动画、组织目的以及选择方面非常有才能,你可以把相关的元素嵌入到一起。

我喜欢嵌入功能,我可以添加键盘快捷键(像 Sketch 快捷键一样)来创建文件夹。

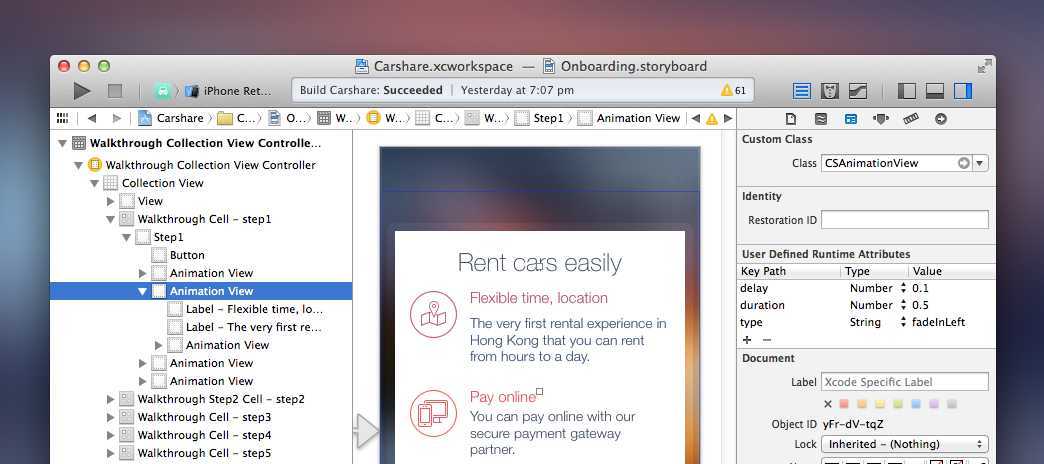
我正在创建多个列队动画,我把这些元素分组派进多个嵌入,这样我可以对它们单独动画。
自动布局
这是一个连许多经验丰富的开发者也颇为头疼问题。所以我试着简化它。这是一个允许你的设计自动适配的工具。

我想要让 Canvas 中的白色方框在水平方向上和垂直方向上居中。首先,打开预览。如图所示,在 iPhone 4 中,白色方框错误地自动调整大小。

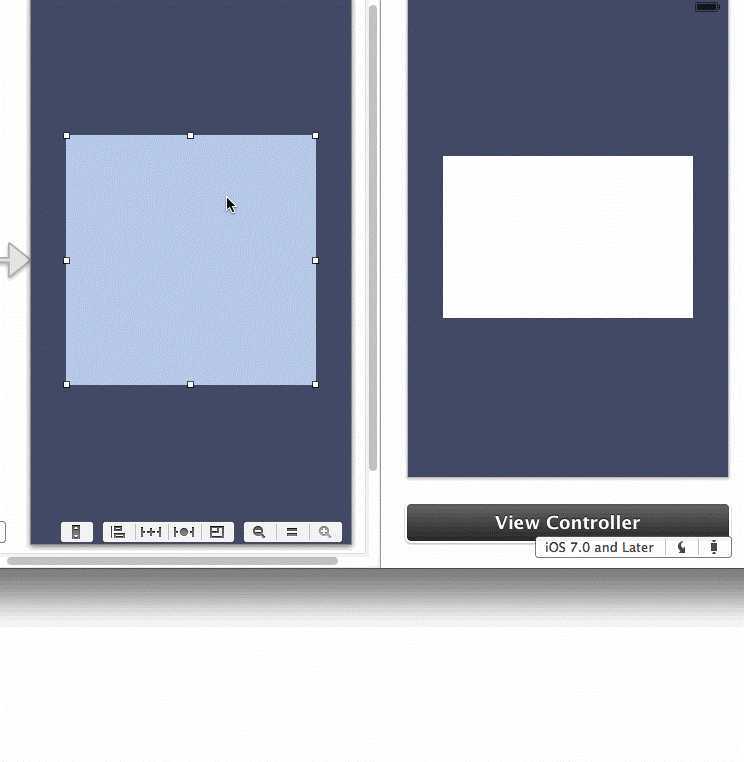
把白色方框拖至 Superview(that’s how they call the canvas),我选择了在 Container 中居中。按住 Shift 键,点击水平方向和垂直方向,然后你必须设置白色方框的宽度和高度。
这是最基本的。对于复杂的场景,它要花费很多时间来练习,我建议你看看 WWDC 视频:Taking Control of Auto Layout in Xcode 5。
如果你想要节省开发时间,你应该明确的学习自动布局。
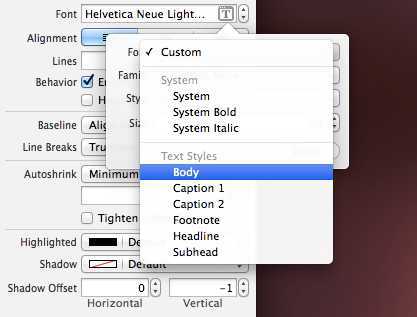
动态字体
iOS 7 引入了基于用户喜好设计字体大小的能力。

即时使用自定义字体,你可以使用 iOS 7 的 Text Styles 来设置用户喜欢的大小。
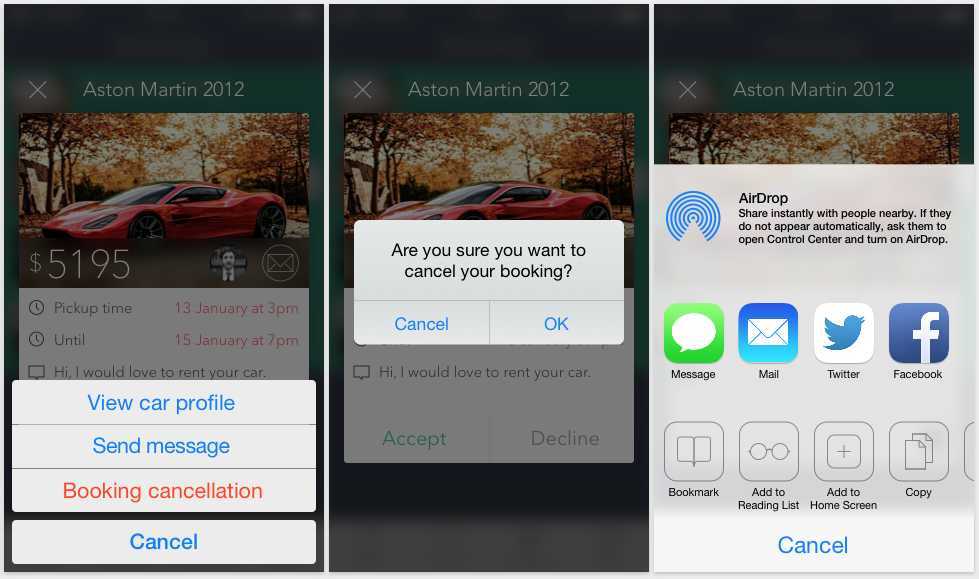
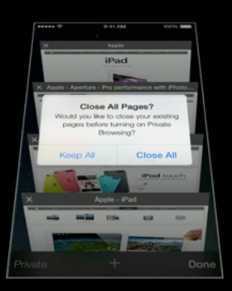
操作和对话框
在 Xcode 中,你能快速创建操作表单和对话框。为什么花那么多时间在苹果已经很完美的东西上呢?

使用已经成熟的功能,这样你可以更加关注 app 其他部分。
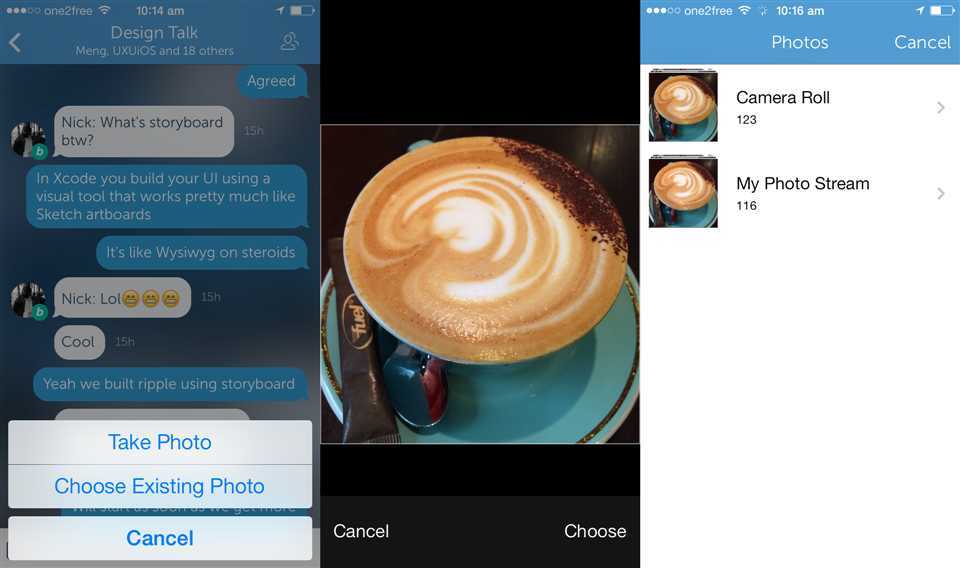
简单使用相机
在 Xcode 中只需 20 行代码就可以使用 Xcode 的相机了。

声音
带有声音的 app 会更加有趣。使用 SimpleAudioPlayer 一行代码:[SimpleAudioPlayer playFile:@”filename.mp3"]; 就可以播放音乐。
动画效果
使用 SimpleMotionEffects 一行代码:[self.myView addMotionEffectWithMovement:CGPointMake (15, 15)] ;你能创建这样的效果。

最后的思考
如果你已经开始了,那么在 9 天时间里创建一个 iOS App 是可能实现的。iOS app 能像 Web app 那样快速创建,对大多数设计师来说只是一个时间问题。
设计师眼中功能强大的Xcode,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/Gbeniot/p/3759371.html