标签:
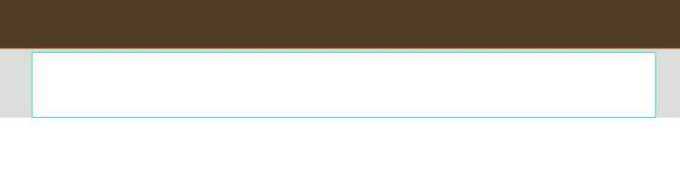
页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:

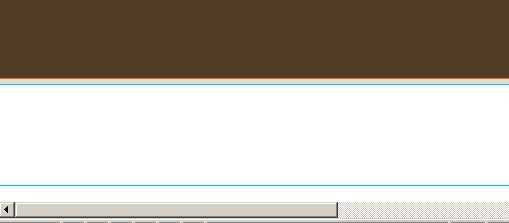
改变浏览器窗口的大小,小于内容层宽度,如下图所示。

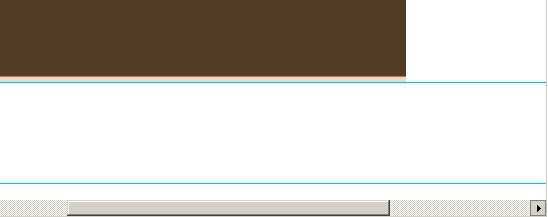
拖动水平滚动条,出现了bug的样子。右边的背景不存在了。如下图所示。

问题的根本在于:当窗口缩小时,浏览器默认100%宽度为浏览器窗口的宽度。而忽略了下部内容层固定宽度(960px)。从而出现了固定宽度大于100%宽度的现象。浏览以此理解来解析页面,就出现了容器宽度理解上的差异,出现了一个非常奇特的BUG。如图所示。

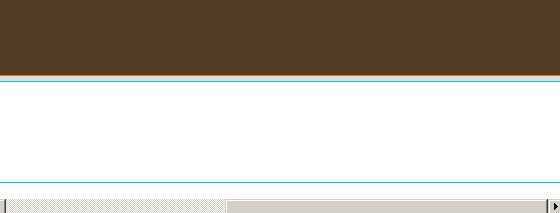
我们分析,问题的解决之道:既然是宽度理解上的差异,只需要告知浏览器页面容器的宽度,头部元素的宽度不能小于内容层的宽度即可。当浏览器窗口缩小时,保持页面容器和头部元素的最小宽度为内容层的宽度。这样就解决了宽度上出现问题。
css代码为:
#wrap {
width:100%;
background:#ddd;
width:expression_r(document.body.clientWidth <= 960? "960px": "auto");
min-width:960px;
}
#header {
width:100%;
height:78px;
border-bottom:1px solid #f60;
background:#f0f0f0 url(head_tbg.jpg) repeat-x;
}
#page {
width:960px;
height:100px;
margin:5px auto;
background:#fff;
border:1px solid #00CCCC;
}
html代码为:

标签:
原文地址:http://www.cnblogs.com/kt520/p/4272845.html