标签:
对于继承应用来说,主要目标就是将一些现有的功能归为己有。也就是说,我们在新建一个对象时,通常首先应该继承与现有对象,然后再为其添加额外的方法和属性。具体而言就是:
function objectPlus(o,stuff){ var n; function F(){} F.prototype=o; n = new F(); n.uber=o; for (var i in stuff){ n[i] = stuff[i]; } return n; }
这个函数接受两个参数,其中对象o用于继承,而另外一个对象stuff则用于拷贝方法与属性。接下来我们看看实际应用。首先,需要一个基本对象shape:
var shape={ name:‘shape‘, toString:function(){return this.name;} }
接着再创建一个继承于shape的2D对象,并为其添加更多的属性。这些额外的属性由一个用文本标识法所创建的匿名对象提供。
var twoDee = objectPlus(shape,{ name:‘2D shape‘, toString:function(){return this.uber.toString()+‘, ‘+this.name;} });
现在,我们来创建一个继承于2D对象的triangle对象,并为其添加一些额外的属性。
var triangle = objectPlus(twoDee,{ name:‘Triangle‘, getArea:function(){return this.side*this.height/2;}, side:0, height:0 });
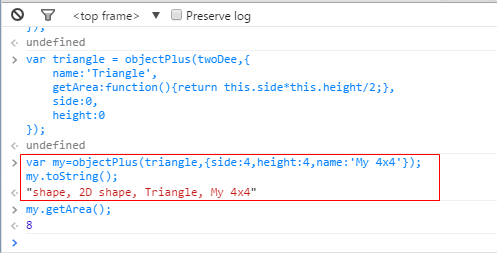
创建一个具体的triangle对象my,并自定义其部分属性:

标签:
原文地址:http://www.cnblogs.com/zhongxinWang/p/4274151.html