标签:
最近在为一个客户在Dynamics CRM 4.0到Dynamics CRM 2013的升级,升级之后发现原来在Dynamics CRM 4.0中定义的全局Ribbon按钮像牛皮癣一样,在每个实体页面的ISV Group下都显示着,但又不显示正确的中文按钮名,并且也没有正确的执行相应的功能,所以需要对这些Ribbon进行修改。
首先,在Dynamics CRM 4.0的【系统设置】-【自定义】-【导出自定义项】里选择【ISV配置】然后将其导出,然后在Dynamics CRM 2013的【系统设置】-【自定义项】里将默认解决方案导出,通过对比可以发现,Dynamics CRM 4.0的ISV配置下的Root配置已经被移到了Dynamics CRM 2013的默认解决方案下的RibbonDiffXml里面了
Dynamics CRM 4.0的Customizations:

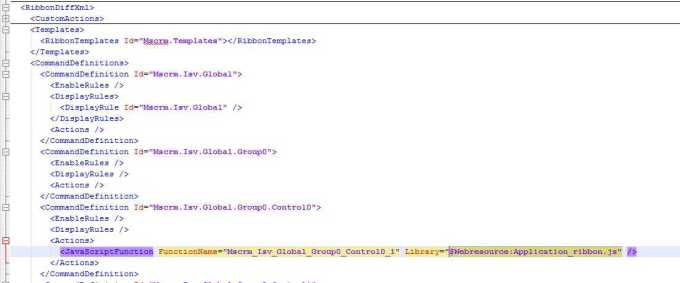
Dynamics CRM 2013的Customizations:


通过对比,上面的两个问题已经比较明确了,
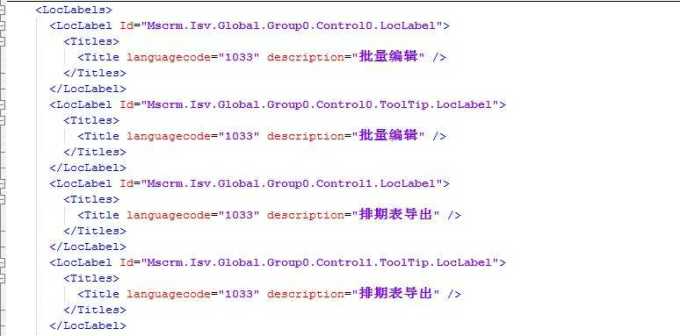
一:按钮的标签显示不正常是因为印象中Dynamics CRM 4.0并不支持多语言,升级到Dynamics CRM 2013以后,相应的标签只做了英文语言的翻译,但内容又是中文的,导致显示为空,这个问题只需要在对应的<Title languagecode="1033" description="批量编辑" />下再加上中文的翻译就可以了<Title languagecode="2052" description="批量编辑" />
二:点击按钮后运行不正常是因为Dynamics CRM 2013不再支持CRM 4.0的JScript开发方式。在Dynamics CRM 4.0中并没有Webresource的概念,所有的JScript都是贴到相应位置,在升级到Dynamics CRM 2013以后,系统会自动为相应的JScript创建Webresource:Ribbon和Form的JScript分别为实体名_ribbon、实体名_main,而全局的Jscript会创建为Application_ribbon.js,处理这个问题只需要在Application_ribbon.js中将代码修改为Dynamics CRM 2013支持的方式就可以了
Dynamics CRM 4.0升级Dynamics CRM 2013后全局Ribbon的修改
标签:
原文地址:http://www.cnblogs.com/liaochifei/p/4274294.html