标签:
说到刮刮乐这个功能,我们最先想到的是上下两张(长方形)重叠,之后对上面这张图片进行操作。
我的想法是:通过手势,让手指划过的地方变成透明的,底部就会显示了。
那如何让图片变为透明呢?这就要对图片的像素进行处理了。
首先,图片的像素是一个int型数组:int[], 此数组长度为图片高(像素)*宽(像素)
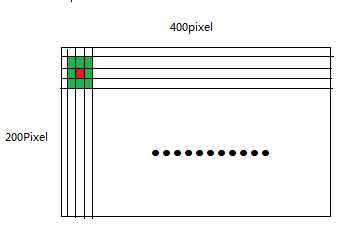
比如:一张图片的高宽为200pixel、400pixel,那么这个数组为int[80000]
对于每一个元素,官方文档说都是ARGB32[预乘RGB24] (A指的是Alpha通道 控制透明度的)
256级(0-255)的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216
即每一个元素都为:(-1:白色)----- (-16777216:黑色) 0或其他正值时为透明色
通过
originalWb = new WriteableBitmap(bitmapImage);
我们获取到是一维数组,为了便于操作,我们将其转换为二维数组。
for (int i = 0; i < iOriginalHeight; i++) //图片高 { for (int j = 0; j < iOriginalWidth; j++) //图片宽 { pixelTwo[i, j] = originalWb.Pixels[i * (iOriginalWidth) + j]; } }
之后我们在手势触摸后,我们就要处理像素了

如图所示:假设我们length=1(指的触摸后的大小吧)
如果我们选中的是红色那个位置,我就要将包括红色像素边上的距离为1的像素组成的正方形(绿色位置)变为透明
我们可以获取到绿色范围的开始结束行和列。
之后只要改变那个像素的颜色就行了。
originalWb.Pixels[(i * iOriginalWidth) + j] = 0;//获取到的周边某个像素的下标为(i * l) + j
最后赋值给图片
下面给出WP8下的demo:记住:需要联网下载一张图片
PS:但是效果不是非常的好,由于使用的是正方形(可惜writeablebitmap没有WPF下的一些方法)
如果有更好的方法,希望能告诉我!
标签:
原文地址:http://www.cnblogs.com/yffswyf/p/4275183.html