标签:
实现UIView的无限旋转动画(非CALayer动画)

效果:

素材:

源码:
// // ViewController.m // Animation // // Created by YouXianMing on 15/2/5. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIImageView *circleView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; self.circleView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; self.circleView.image = [UIImage imageNamed:@"bg"]; self.circleView.center = self.view.center; [self.view addSubview:self.circleView]; [self rotateImageView]; } - (void)rotateImageView { // 一秒钟旋转几圈 CGFloat circleByOneSecond = 1.5f; // 执行动画 [UIView animateWithDuration:1.f / circleByOneSecond delay:0 options:UIViewAnimationOptionCurveLinear animations:^{ self.circleView.transform = CGAffineTransformRotate(self.circleView.transform, M_PI_2); } completion:^(BOOL finished){ [self rotateImageView]; }]; } @end
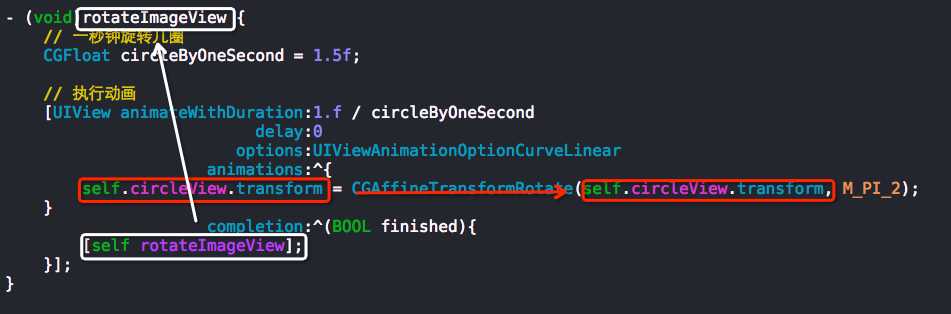
核心源码(递归调用):

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4276118.html