标签:
ExtJs4.2交流群(3群) 97869295
Entity Framework 数据模型 Model 创建的使用:
开发环境:VS2012
数据库:SQL Server 2008
Entity Framework 版本:6.12
下面是新建的项目架构:(当然这是我的项目架构,只是参考)

1. 新建项目
新建一个控制台项目即可 :Future.LifeWillBetter.DAL.ForModel.ConsoleApplication
如图:
2.新建数据模型
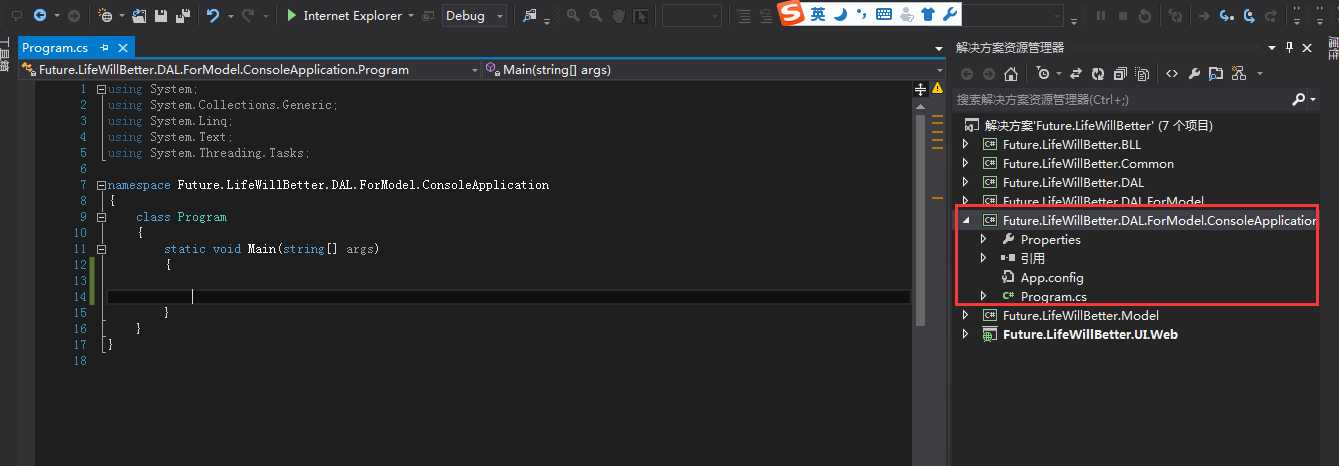
右键点击Future.LifeWillBetter.DAL.ForModel.ConsoleApplication控制台应用程序
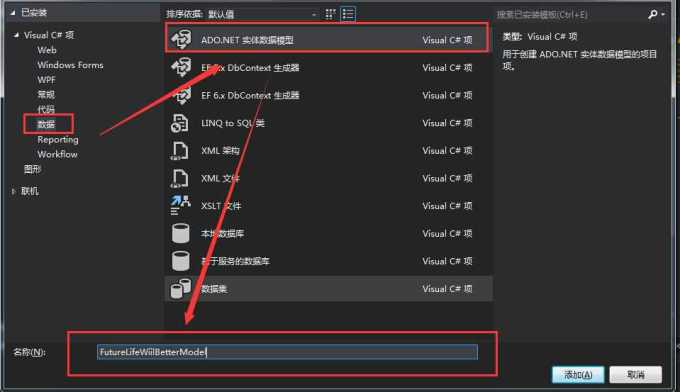
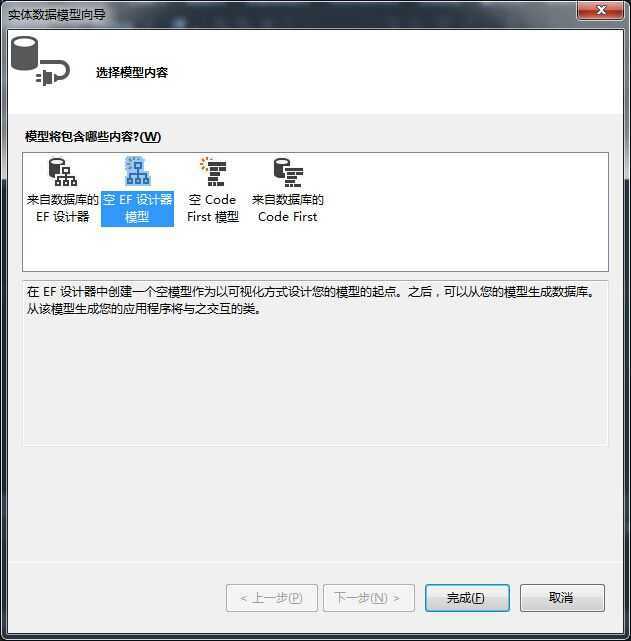
添加-》新建项目-》ADO.NET实体数据模型—》空EF设计器模型—》完成(具体如下图)



到此为止我的数据模型就已经创建完成了,名称:FutureLifeWiilBetterModel.edmx如图:

3添加实体模型(打开FutureLifeWiilBetterModel.edmx)
3.1添加实体
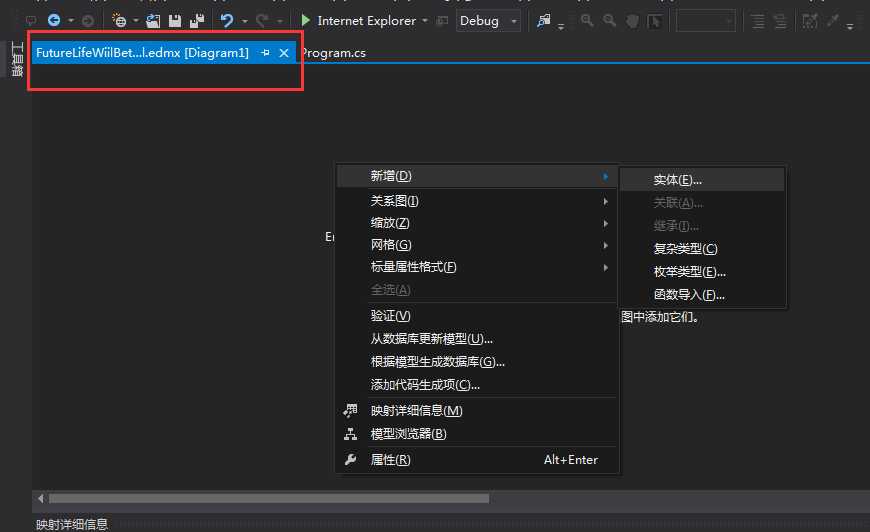
在FutureLifeWiilBetterModel.edmx中,空白处右键单击—》新增—》实体—》确定
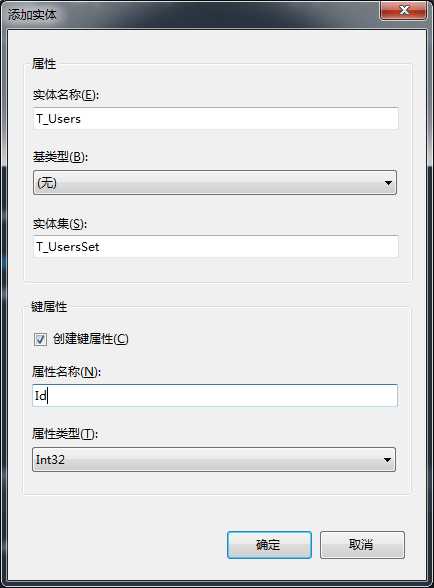
填写实体名称,修改实体集名称(这个是数据库中数据表的名称),以及修改属性名
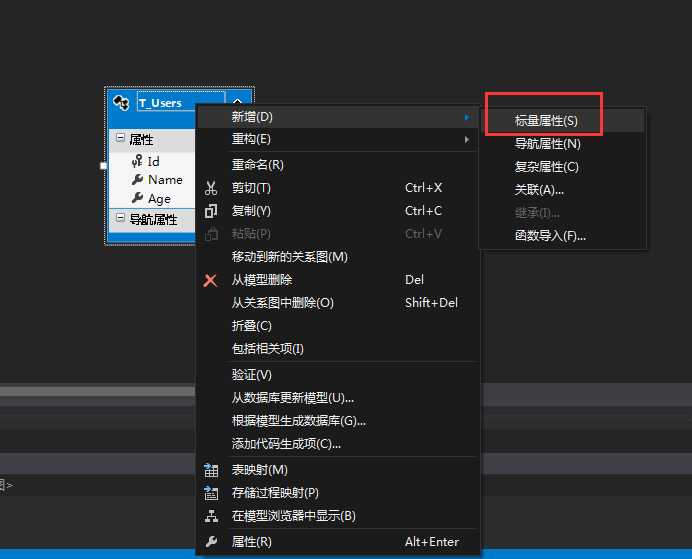
再在此实体上,右键单击—》新增—》标量属性,这里增加自己想要的字段即可,以及对此字段的属性修改。
同理即可新增多个实体



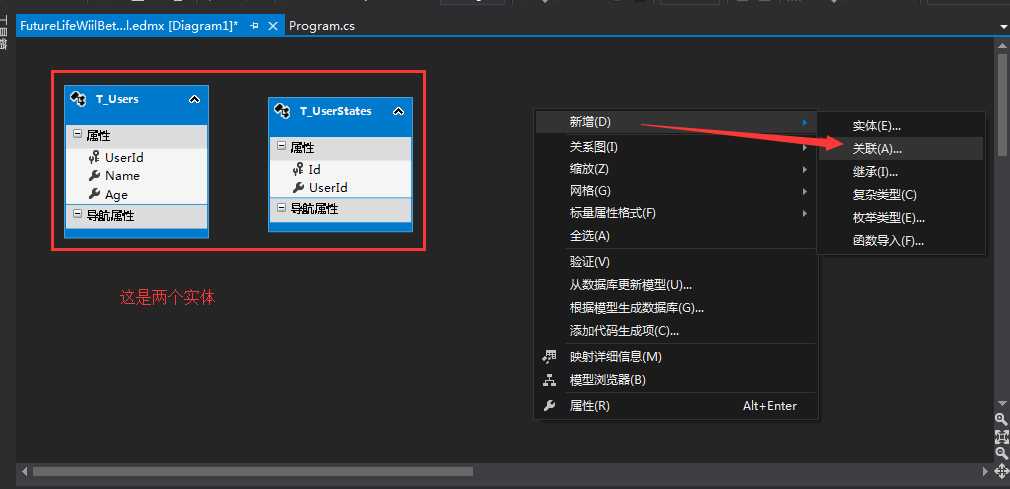
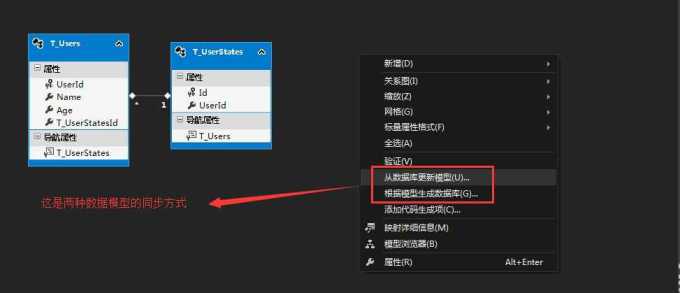
3.2 添加关系
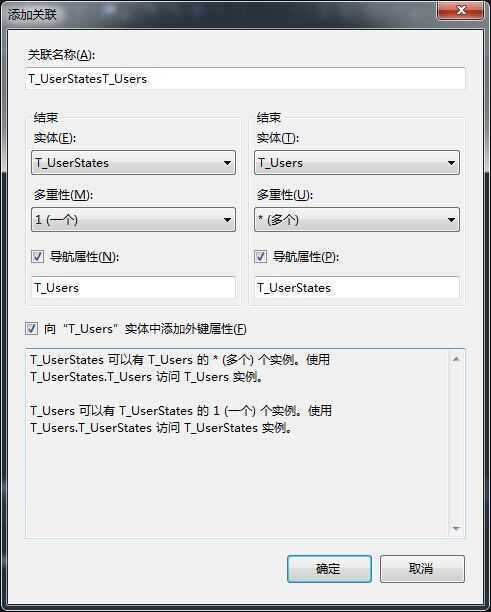
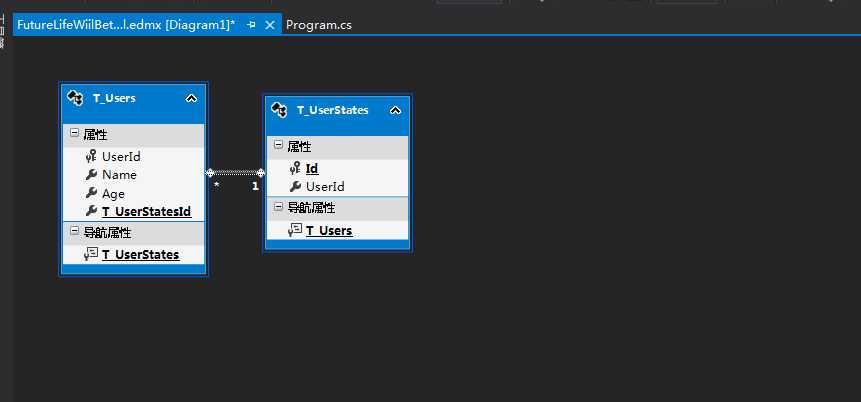
在FutureLifeWiilBetterModel.edmx中,空白处右键单击—》新增—》关联—》设置自己想要的关联关系—》确定



3.3 生成数据库
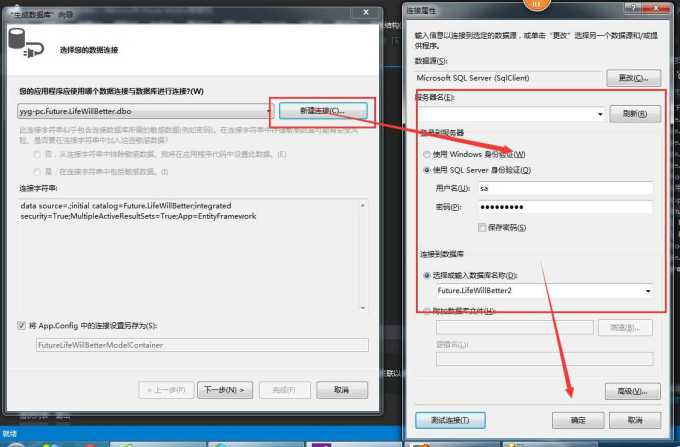
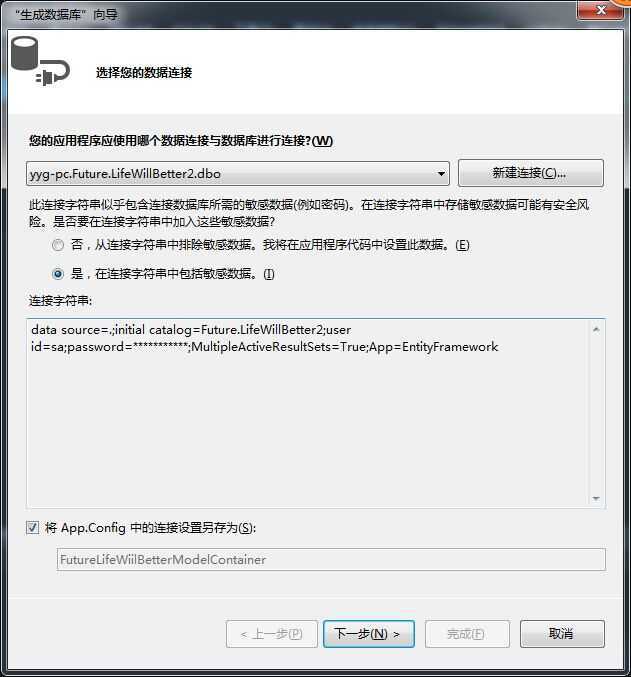
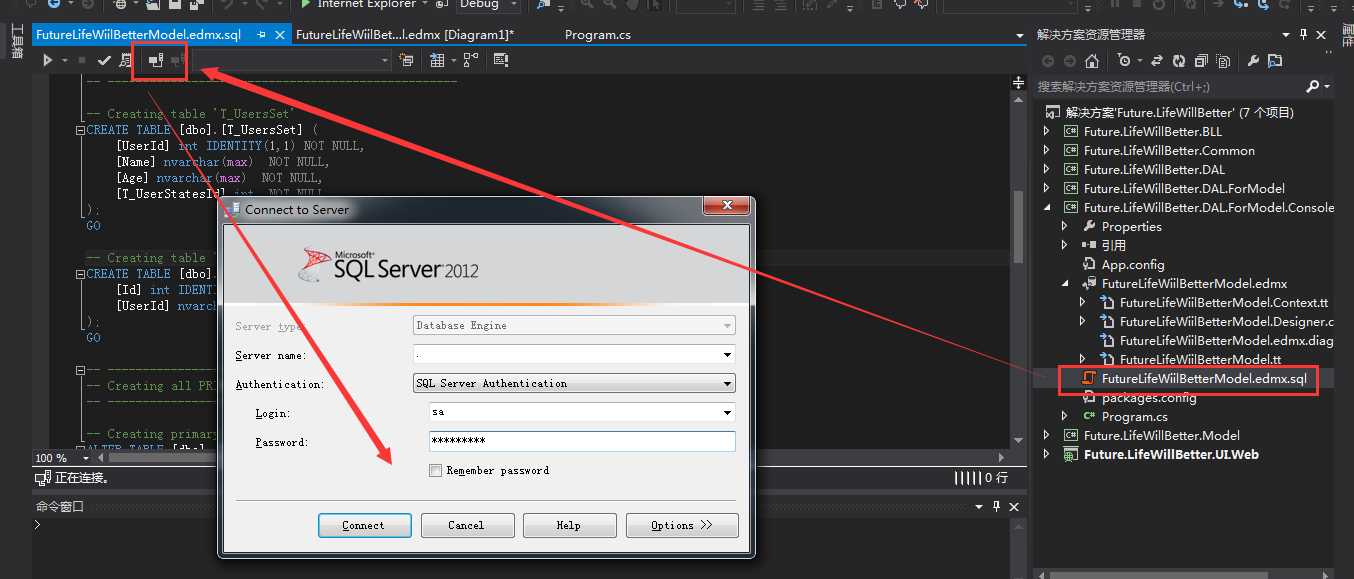
3.3.1 在FutureLifeWiilBetterModel.edmx中,空白处右键单击—》根据模型生成数据库—》新建连接(设置好数据库连接)—》确定—》下一步(这时会生成sql语句代码)—》完成。

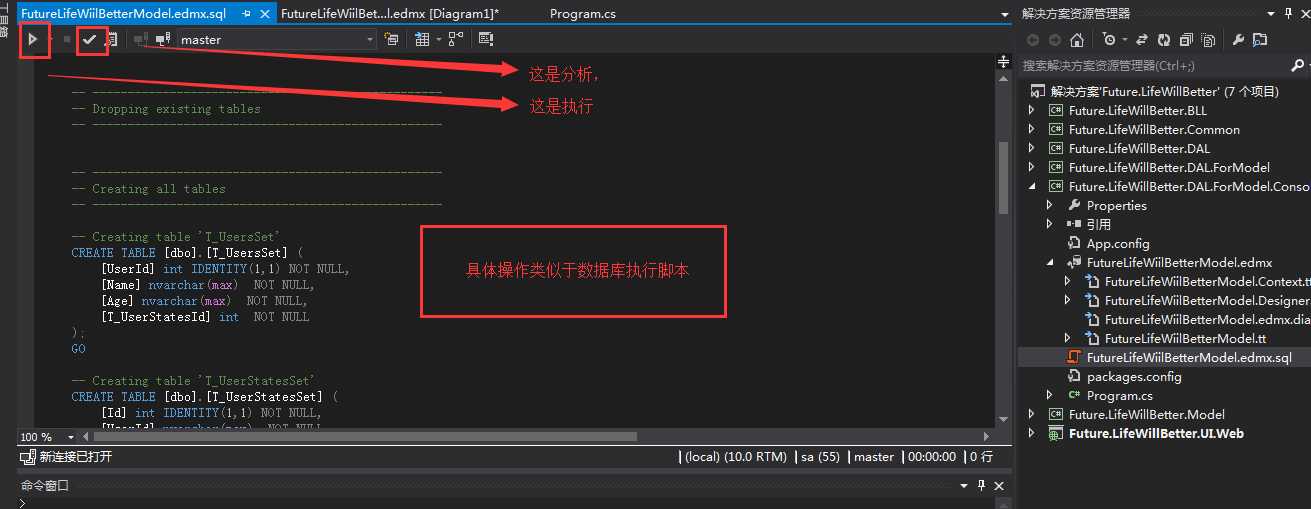
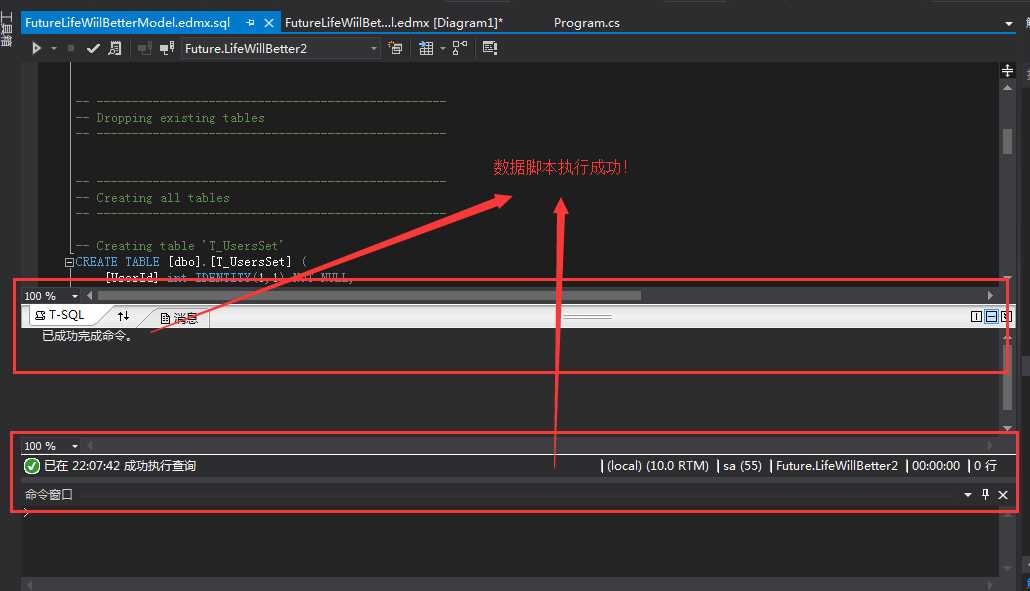
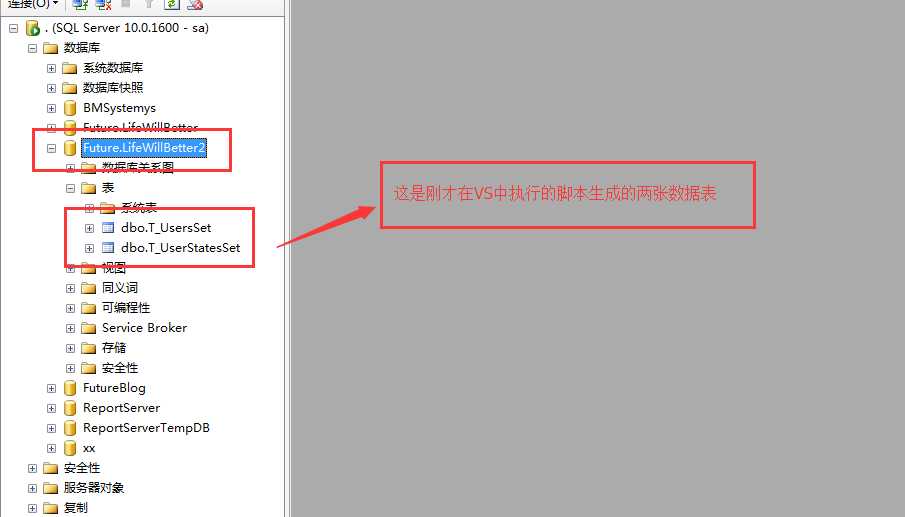
点击下一步,直到完成,会生成一个SQL脚本。




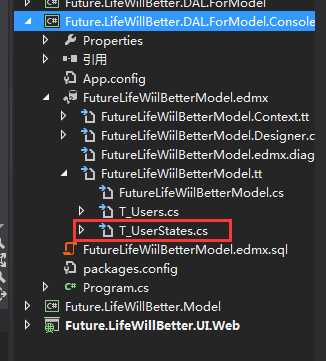
我发现我的FutureLifeWiilBetterModel.edmx数据模型中的FutureLifeWiilBetterModel.tt下只有一个T_Users.cs实体类,这是双击打开FutureLifeWiilBetterModel.edmx数据模型

由于我这是以VS数据模型创建的所以我点击“根据模型生成数据库”,这是会重新生成一个SQL脚本,按照上面的步骤继续执行,然后刷新Future.LifeWillBetter.DAL.ForModel.ConsoleApplication控制台程序,这是T_UserStates.cs就出来了,也是一个同步过程!

3.4 文件简介
3.4.1 App.config 这个文件是在创建FutureLifeWiilBetterModel.edmx模型之后生成的,
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 -->
<section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" />
</configSections>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<connectionStrings>
<add name="FutureLifeWiilBetterModelContainer" connectionString="metadata=res://*/FutureLifeWiilBetterModel.csdl|res://*/FutureLifeWiilBetterModel.ssdl|res://*/FutureLifeWiilBetterModel.msl;provider=System.Data.SqlClient;provider connection string="data source=.;initial catalog=Future.LifeWillBetter2;user id=sa;password=173007740;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
</connectionStrings>
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.SqlConnectionFactory, EntityFramework" />
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
</providers>
</entityFramework>
</configuration>
3.4.2FutureLifeWiilBetterModel.Context.tt下的FutureLifeWiilBetterModel.Context.cs 这是实体上下文类
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码已从模板生成。
//
// 手动更改此文件可能导致应用程序出现意外的行为。
// 如果重新生成代码,将覆盖对此文件的手动更改。
// </auto-generated>
//------------------------------------------------------------------------------
namespace Future.LifeWillBetter.DAL.ForModel.ConsoleApplication
{
using System;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
public partial class FutureLifeWiilBetterModelContainer : DbContext
{
public FutureLifeWiilBetterModelContainer()
: base("name=FutureLifeWiilBetterModelContainer")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public virtual DbSet<T_Users> T_UsersSet { get; set; }
public virtual DbSet<T_UserStates> T_UserStatesSet { get; set; }
}
}
3.4.3 FutureLifeWiilBetterModel.tt下包含了数据实体类(也就是以数据库表为单位的实体类)
完!
TJ_YE.jpg)
Entity Framework 学习笔记(二)之数据模型 Model 使用过程
标签:
原文地址:http://www.cnblogs.com/foreverfendou/p/4276075.html