标签:
奇技淫巧之浏览器秒秒钟变编辑器
此文是翻译来的,原文戳这里。
由来
有时,我仅仅想输入一些乱码。仅仅想放空自己。用编辑器来输入这些胡言乱语会使我很苦恼,因为这样会弄乱我项目的工作区。(我很挑剔,我懂得)
所以我就这么做。自从我生活在有浏览器的地方,我就只需打开新的标签,然后在地址栏里输入下面的内容:
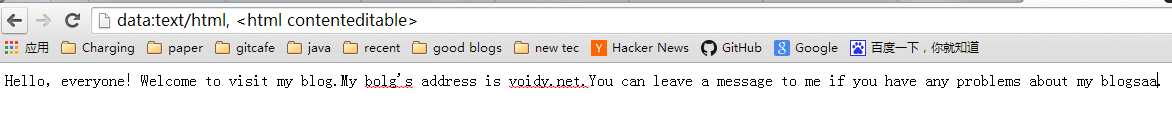
data:text/html, <html contenteditable>
瞧,浏览器记事本。
为什么代码会有效
你不需要记住它。它不是rocket science(哈哈,这里不是火箭科学,更不是那部电影,此处指艰深的学问以及复杂伤身的工作)。我们正在使用数据URI格式Data URI’s format并且告诉浏览器对html进行渲染(尝试一下”javascript:alert(‘Bazinga’);”)。html所说的内容是一种带有HTML的contenteditable(内容可编辑)的属性的HTML line。这仅仅在能识别这种属性的现代的浏览器上是有效的。点击编辑吧!
以上就是翻译的全部内容,原文戳这里。
效果图:

More
在作者发布这个消息之后,有很多的大神开始开动脑筋,绞尽脑汁,开始创作了各种碉堡的浏览器编辑器。下面这一款我比较喜欢的:
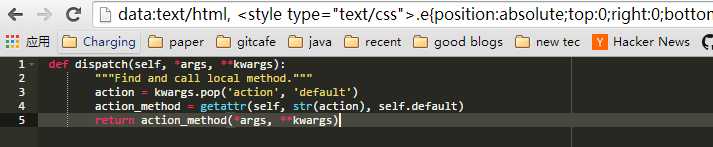
1 data:text/html, <style type="text/css">.e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div class="e" id="editor"></div><script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("editor");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/java");</script>
效果出众,最重要的是支持多种语言想用其它的语言的话,仅仅需要把ace/mode/python用下面的换掉即可:
1 Markdown -> `ace/mode/markdown` 2 Python -> `ace/mode/ruby` 3 C/C++ -> `ace/mode/c_cpp` 4 Javscript -> `ace/mode/javascript` 5 Java -> `ace/mode/java` 6 Scala- -> `ace/mode/scala` 7 CoffeeScript -> `ace/mode/coffee` 8 and 9 css, html, php, latex, 10 tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp, 11 lucene, perl, powershell, scss, textile, xml, yaml, xquery, liquid, diff and many more...
更碉堡的是,主题也可以换的,仅仅把ace/theme/monokai用下面的换掉即可:

1 Eclipse -> ace/theme/eclipse 2 GitHub -> ace/theme/github 3 TextMate -> ace/theme/textmate 4 and 5 ambiance, dawn, chaos, chrome, dreamweaver, xcode, vibrant_ink, solarized_dark, solarized_light, tomorrow, tomorrow_night, tomorrow_night_blue, 6 twilight, tomorrow_night_eighties, pastel_on_dark and many more..
还有一个比较好玩的,是一个在编辑过程中会变色的,大家可以试试:

1 data:text/html, <html><head><link href=‘http://fonts.googleapis.com/css?family=Open+Sans‘ rel=‘stylesheet‘ type=‘text/css‘><style type="text/css"> html { font-family: "Open Sans" } * { -webkit-transition: all linear 1s; }</style><script>window.onload=function(){var e=false;var t=0;setInterval(function(){if(!e){t=Math.round(Math.max(0,t-Math.max(t/3,1)))}var n=(255-t*2).toString(16);document.body.style.backgroundColor="#ff"+n+""+n},1e3);var n=null;document.onkeydown=function(){t=Math.min(128,t+2);e=true;clearTimeout(n);n=setTimeout(function(){e=false},1500)}}</script></head><body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">
另外我已经将代码放在github上了,欢迎Fork。浏览器-编辑器
最后附上一张Python编辑器的图:

以上。
PS:本博客欢迎转发,但请注明博客地址及作者,因本人水平有限,若有不对之处,欢迎指出,谢谢~
博客地址:http://www.cnblogs.com/voidy/
博客新址:http://voidy.net
<。)#)))≦
标签:
原文地址:http://www.cnblogs.com/voidy/p/4276156.html