标签:
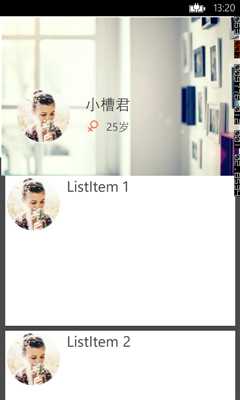
最近在做一个动态列表(想QQ空间那样),都没发现有现成的可以让我去捡,只能自己去搞了,发现用listbox实现有点困难,就换了LongListSelector,但是LongListSelector看到写的上拉加载不满意,就参考了几篇文章自己写了一个,来先看看做的效果

下面说说如何实现吧,xaml代码(LongListSelector样式的就不传了,只是调整他的UI):
<local:ViewModel x:Key="viewmodel"/> <DataTemplate x:Key="listHeader"> <Grid> <Image Source="/Image/矩形-6.png"/> <Image Source="/Image/图层-1.png" Height="113" Width="113" HorizontalAlignment="Left" Margin="30,80,0,0" /> <TextBlock Text="小槽君" FontSize="30" Foreground="#333334" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,30,50,0"/> <TextBlock Text="25岁" FontSize="22" Foreground="#545455" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,120,10,0"/> <Image Width="22" VerticalAlignment="Center" HorizontalAlignment="Center" Source="/Image/矢量智能对象-副本-9.png" Margin="0,120,110,0"/> </Grid> </DataTemplate> <DataTemplate x:Key="itemTemplate"> <Grid Height="300" Background="White" Margin="10,0,10,10"> <TextBlock Text="{Binding}" Foreground="#494949" FontSize="30" Margin="123,0,0,0"/> <Image Source="/Image/图层-1.png" Height="113" VerticalAlignment="Top" HorizontalAlignment="Left"/> </Grid> </DataTemplate> <DataTemplate x:Key="listFooter"> <TextBlock Text="加载中..." HorizontalAlignment="Center" FontSize="22" /> </DataTemplate> <Grid DataContext="{StaticResource viewmodel}" Background="#494949"> <phone:LongListSelector Name="lls" ItemsSource="{Binding List}" ListHeaderTemplate="{StaticResource listHeader}" ItemTemplate ="{StaticResource itemTemplate}" ListFooterTemplate ="{StaticResource listFooter}" Style="{StaticResource LongListSelectorStyle1}" > <i:Interaction.Triggers> <local:ScrollBarTrigger> <i:InvokeCommandAction Command="{Binding MoreItemCommand}"/> </local:ScrollBarTrigger> </i:Interaction.Triggers> </phone:LongListSelector> </Grid>
这里利用LongListSelector的ListHeaderTemplate做一个头,ListFooterTemplate做一个拉倒底部时的加载状态(可以自己加入个动画),利用Triggers自己做一个滑动的触发事件,去执行一个Command
下面给个上拉加载的部分比较关键的代码(其他都在源码里面)
public class ScrollBarTrigger : TriggerBase<DependencyObject> { ScrollBar ScrollView; public event EventHandler ScrollTrigger; protected override void OnAttached() { base.OnAttached(); if (this.AssociatedObject != null && this.AssociatedObject is FrameworkElement) { (this.AssociatedObject as FrameworkElement).SizeChanged += control_SizeChanged; } } protected override void OnDetaching() { base.OnDetaching(); if (ScrollView != null) ScrollView.ValueChanged -= ScrollView_ValueChanged; if (this.AssociatedObject != null && this.AssociatedObject is FrameworkElement) { (this.AssociatedObject as FrameworkElement).SizeChanged -= control_SizeChanged; } } void control_SizeChanged(object sender, SizeChangedEventArgs e) { if (this.AssociatedObject == null || !(this.AssociatedObject is FrameworkElement)) return; ScrollBar Scroll = this.AssociatedObject.GetFirstDescendantOfType<ScrollBar>(); if (Scroll != null) { AttachedScroll(Scroll); (this.AssociatedObject as FrameworkElement).SizeChanged -= control_SizeChanged; } } void AttachedScroll(ScrollBar Scroll) { if (Scroll != null) { ScrollView = Scroll; ScrollView.ValueChanged += ScrollView_ValueChanged; } } void ScrollView_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { OnOffsetChanged(); } void OnOffsetChanged() { if (ScrollView == null) return; ScrollBar Scroll = ScrollView; if (Scroll.ViewportSize == 0 || Scroll.Value + 200 < Scroll.Maximum) return; if (ScrollTrigger != null) { ScrollTrigger(this.AssociatedObject, new EventArgs()); } base.InvokeActions(null); } }
上拉加载主要是获取LongListSelector的ScrollBar,通过判断ScrollBar当前滑动值和范围可最大滑动值比较判断是否到底部,到达底部用InvokeActions触发关联事件这样就完工啦。
担心虚拟化被破坏的小朋友,我已经测试过了,不用担心,还想更进一步实现的,比如好友恢复你的动态什么的如何插入到列表中,我提供一下思路(代码就不给啦,还要从自己项目剥离下来太麻烦了),一个可以在你的ItemTemplate里面设置一个behavior自己去加呀,笨一点的方法在里面在加个listbox,还可以利用GroupFooterTemplate这个还是比较好用的
源码:http://download.csdn.net/detail/qq593295212/8428635
wp8用LongListSelector做列表(可用QQ好友动态,微博列表各种地方),加入上拉加载
标签:
原文地址:http://www.cnblogs.com/wuwenyun/p/4277051.html