标签:
<title>form表单验证 </title>
<style>
/*验证css开始*/
/* common css ============================================== */
body{margin:0 auto;text-align:center;font:12px/1.5 arial;color:#242424;background:#212222;}
div{text-align:left;}
:focus{outline:none;}
h4,h3,h2,h1{font-size:14px;margin:0;}
form,ul,ol,dl,dd,p{margin:0;padding:0;}
li{list-style-type:none;}
img{border:none;vertical-align:middle;}
button,input,select,textarea{font-size:1em;margin:0;font-family:tahoma,arial,simsun,sans-serif;color:#484848;}
a{color:#f27f02;text-decoration:none;}
a:hover{text-decoration:underline;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
del{color:#686868;}
table{border-collapse:collapse;border-spacing:0;}
/* for font & text & tag =================================== */
.red{color:red!important;}
.gray{color:#686868!important;}
.hasDefaultText{color:#999;}
.orange{color:#f60!important;}
.green{color:#79a605!important;}
.blue{color:#0057b0!important;}
b{font-weight:normal;display:inline-block;margin:0 8px;color:#f27f02;}
/* for margin & padding | width & height =================== */
.mb10{margin-bottom:10px;}
.mb18{margin-bottom:18px;}
.mb22{margin-bottom:22px;}
.mt10{margin-top:10px;}
.mr20{margin-right:20px;}
.p10{padding:10px;}
.tl{text-align:left}
.tr{text-align:right}
.tc{text-align:center}
.ml10{margin-left:10px;}
.mr10{margin-right:10px;}
/* class css ============================ class css ======== */
.fl{float:left;display:inline;}
.fr{float:right;display:inline;}
.clear{clear:both;height:0;overflow:hidden;}
.lireset li{background:url("images/arrow1.gif") no-repeat left 8px;margin-bottom:4px;padding-left:15px;}
.lireset2 li{background:url("images/arrow2.gif") no-repeat left 8px;margin-bottom:4px;padding-left:15px;}
.download{padding:6px 0 6px 70px;line-height:26px;height:64px;font-size:16px;font-family:"microsoft yahei";background:url(images/download.png) no-repeat;white-space:nowrap;}
.donate{padding:15px 5px 6px 72px;height:55px;width:213px;display:block;color:#8b6300;border:5px solid #F27F02;background:url(images/donate.png) 3px center no-repeat #fae4ae;}
.donate:hover{text-decoration:none;background-color:#fff79f;}
/*--find height for float elements --------------------------*/
.cls:after{content:"";font-size:0;display:block;height:0;clear:both;visibility:hidden;}
* html .cls{zoom:1;}
/* IE6 */
*:first-child+html .cls{zoom:1;}
/* IE7 */
.wraper{width:980px;margin-left:auto;margin-right:auto;}
.header{background:url(images/header-bg.gif) repeat-x left bottom;}
.header h1{font-size:34px;line-height:52px;font-weight:normal;padding:6px 0 8px 0;}
.header h1 a{color:#fff;}
.header .wraper{height:72px;position:relative;}
.header .nav{position:absolute;right:-1px;top:0;font-family:"microsoft yahei";}
.header .nav li{float:left;}
.header .nav li a{font-size:20px;color:#fff;height:67px;line-height:67px;text-decoration:none;padding-left:15px;padding-right:15px;text-align:center;float:left;margin-right:1px;background:url(images/navbg.gif) repeat-x;}
.header .nav li a.current,.header .nav li a:hover{border-bottom:5px solid #f27f02;}
.gallery{height:496px;overflow:hidden;background:url(images/gallerry-bg.gif) 0 0 repeat-x #ccc;border-bottom:5px solid #EAEAEA;}
.gallery li{background-color:#fff;overflow:hidden;}
.roundabout-holder{width:646px;height:496px;margin:0 auto;}
.roundabout-moveable-item{width:646px;height:416px;cursor:pointer;border:3px solid #ccc;border:3px solid rgba(255,255,255,0.5);border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;}
.roundabout-moveable-item img{width:100%;}
.roundabout-in-focus{cursor:default;border:3px solid rgba(255,255,255,0.8);}
.main{background-color:#fff;color:#424242;padding:20px 0 30px;line-height:22px;}
.aside{width:300px;}
.main h3,.main h2{color:#212222;font-size:26px;font-weight:normal;line-height:1.2em;margin-bottom:22px;font-family:"microsoft yahei";}
.main h3 span,.main h2 span{color:#888;}
.content{width:650px;}
.main p{margin-bottom:18px;}
.latestcomment li{max-height:36px;line-height:18px;overflow:hidden;margin-bottom:16px;color:#000;}
.latestcomment a{color:#8a8a8a;text-decoration:underline;}
.latestcomment a:hover{text-decoration:none;}
.footer{color:#fff;height:20px;padding:20px 0 22px 0;border-top:5px solid #eee;}
.commentlist cite,.commentlist em{font-style:normal;}
.comment .tit{border-bottom:1px dashed #CCCCCC;font-weight:bold;margin-bottom:10px;padding-bottom:6px;}
.comment .tit span.gray{font-weight:normal;}
.comment .comment-meta a{color:#999;cursor:default;}
.comment .comment-meta a:hover{text-decoration:none;}
.commentlist p{color:#333333;line-height:23px;margin:8px 0;}
.commentlist li{color:#666666;float:none;height:auto;margin:0;min-height:50px;padding:10px 10px 10px 72px;position:relative;width:898px;}
.commentlist li.graybg{background-color:#eee;}
.commentlist li img{border:1px solid #DDDDDD;height:32px;left:10px;padding:4px;position:absolute;top:13px;width:32px;}
.commentlist li .said{margin:10px 0;}
.sendcomment li{padding:5px 0;}
.sendcomment .inputxt{border:1px solid #CCCCCC;padding:5px;width:230px;}
.sendcomment textarea{border:1px solid #CCCCCC;height:160px;overflow:auto;padding:5px;width:566px;}
.sendcomment .btn_sub{cursor:pointer;padding:8px 20px;}
.pagenav{padding:10px 0;}
.pagenav a{display:inline-block;border:1px solid #ddd;padding:0 4px 1px;}
.pagenav b{color:red;}
.pagenav *{margin-right:6px;}
.wp_syntax{margin-bottom:22px!important;}
.post p{margin-bottom:8px;}
.questionlist dt{padding:5px 15px;color:#333;font-size:14px;background-color:#eee;}
.questionlist dd{padding:6px 15px 15px;margin-bottom:10px;color:#666;}
.questionlist p{margin:8px 0;}
.Validform_checktip{margin-left:8px;line-height:20px;height:20px;overflow:hidden;color:#999;font-size:12px;}
.Validform_right{color:#71b83d;padding-left:20px;background:url(images/right.png) no-repeat left center;}
.Validform_wrong{color:red;padding-left:20px;white-space:nowrap;background:url(images/error.png) no-repeat left center;}
.Validform_loading{padding-left:20px;background:url(images/onLoad.gif) no-repeat left center;}
.Validform_error{background-color:#ffe7e7;}
#Validform_msg{color:#7d8289;font:12px/1.5 tahoma,arial,\5b8b\4f53,sans-serif;width:280px;-webkit-box-shadow:2px 2px 3px #aaa;-moz-box-shadow:2px 2px 3px #aaa;background:#fff;position:absolute;top:0px;right:50px;z-index:99999;display:none;filter:progid:DXImageTransform.Microsoft.Shadow(Strength=3,Direction=135,Color=‘#999999‘);box-shadow:2px 2px 0 rgba(0,0,0,0.1);}
#Validform_msg .iframe{position:absolute;left:0px;top:-1px;z-index:-1;}
#Validform_msg .Validform_title{line-height:25px;height:25px;text-align:left;font-weight:bold;padding:0 8px;color:#fff;position:relative;background-color:#999;background:-moz-linear-gradient(top,#999,#666 100%);background:-webkit-gradient(linear,0 0,0 100%,from(#999),to(#666));filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#999999‘,endColorstr=‘#666666‘);}
#Validform_msg a.Validform_close:link,#Validform_msg a.Validform_close:visited{line-height:22px;position:absolute;right:8px;top:0px;color:#fff;text-decoration:none;}
#Validform_msg a.Validform_close:hover{color:#ccc;}
#Validform_msg .Validform_info{padding:8px;border:1px solid #bbb;border-top:none;text-align:left;}
/*验证css结束*/
/*页面样式*/
.registerform li{padding-bottom:20px;}
.Validform_checktip{margin-left:10px;}
.registerform .label{display:inline-block;width:70px;}
.action{padding-left:92px;}
.fz12{font-size:12px;}
input{padding:8px 20px;vertical-align:middle;}
.main{padding-bottom:60px;padding-top:36px;}
.main h1,.main h2,.main h3{padding-left:10px;}
.main h1{text-align:center;color:#212222;font-family:"microsoft yahei";font-size:36px;font-weight:normal;line-height:2em;margin-bottom:36px;}
.main h2{background-color:#eee;line-height:2!important;}
.main h3{font-size:20px;margin-bottom:10px;}
.lireset2{padding-left:10px;}
.registerform{margin-bottom:40px;}
.registerform .need{width:10px;color:#b20202;}
.registerform td{padding:5px 0;vertical-align:top;text-align:left;}
.registerform .inputxt,.registerform textarea{border:1px solid #a5aeb6;width:196px;padding:4px 2px;}
.registerform textarea{height:75px;}
.registerform label{margin:0 15px 0 4px;}
.registerform .tip{line-height:20px;color:#5f6a72;}
.registerform select{width:202px;}
.registerformalter select{width:124px;}
.swfupload{vertical-align:top;}
.passwordStrength{}
.passwordStrength b{font-weight:normal;}
.passwordStrength b,.passwordStrength span{display:inline-block;vertical-align:middle;line-height:16px;line-height:18px\9;height:16px;}
.passwordStrength span{width:45px;text-align:center;background-color:#d0d0d0;border-right:1px solid #fff;}
.passwordStrength .last{border-right:none;}
.passwordStrength .bgStrength{color:#fff;background-color:#71b83d;}
#demo1 .passwordStrength{margin-left:8px;}
.tipmsg{padding:0 10px;}
textarea{overflow:auto;resize:none;}
.document{min-height:800px;}
.document .sidenav{width:170px;background-color:#eee;padding:10px 10px 20px;}
.document .sidenav h3{font-size:14px;padding:5px 10px;background-color:#e1e1e1;}
.document .sidenav a{color:#1870a9;}
.document .content{width:750px;}
.document .content dt{background-color:#eee;line-height:2;padding:0 10px;}
.document .content dt a{color:#79a605;padding:5px 0;font-size:20px;font-weight:bold;display:block;}
.document .content dt a:hover,.document .content h3 a:hover{text-decoration:none;cursor:default;}
.document .content dd{padding:15px 0;}
.document .content h3{color:#333;font-size:16px;}
.document .content p{padding:0 0 16px 10px;margin-bottom:0;}
.document .content .intro{margin-bottom:16px;}
.document .content .intro p{padding-bottom:0;}
.document .content .intro pre{padding-left:10px;}
.document .content .wp_syntax{margin-left:10px;margin-right:10px;}
.document .sidenav .lireset2{padding-left:0;}
.document .sidenav li ul{display:none;}
.toTop{display:block;width:48px;height:49px;overflow:hidden;text-indent:-20000px;position:fixed;right:15px;bottom:20px;display:none;background:url(images/totop.png) no-repeat;_position:absolute;_top:expression(documentElement.scrollTop+documentElement.clientHeight-this.offsetHeight-20);}
.error{color:red;background:url("error.png") no-repeat;padding:0 0 0 18px;}
.corrent{color:green;background:url("corrent.png") no-repeat;padding:0 0 0 18px;}
/*页面样式结束*/
</style>
</head>
<body>
<div class="main">
<div class="wraper">
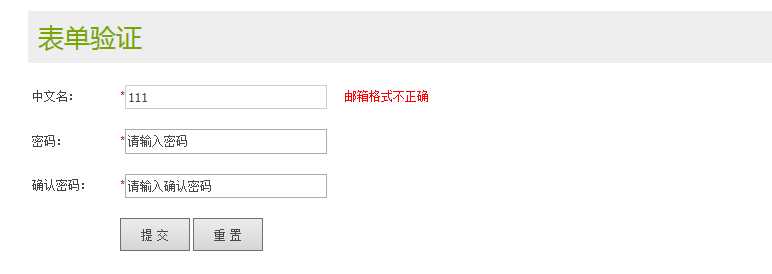
<h2 class="green">表单验证</h2>
<form id="registerform" class="registerform" action="ajax_post.php" >
<ul>
<ul>
<li>
<label class="label"> 中文名:</label>
<input type="text" name="name" tvalidator="email" class="inputxt" trequired="true" title="请输入中文名" placeholder="请输入中文名" >
</li>
<li>
<label class="label"> 密码:</label>
<input type="text" tvalidator="telephone" name="password" class="inputxt" title="请输入密码" placeholder="请输入密码" trequired="true" >
</li>
<li>
<label class="label"> 确认密码:</label>
<input type="text" name="confirmPassword" class="inputxt" title="请输入确认密码" placeholder="请输入确认密码" trequired="true" >
</li>
<!--<li>
<label class="label"><span class="need">*</span> 所在城市:</label>
<select name="province" datatype="*" nullmsg="请选择所在城市!" class="Validform_error"><option value="">请选择城市</option><option value="1">瑞金市</option></select>
<span class="Validform_checktip Validform_wrong">请选择所在城市!</span></li>
<li>
<label class="label"><span class="need">*</span> 性别:</label>
<input type="radio" value="1" name="gender" id="male" class="pr1 Validform_error" datatype="*" nullmsg="请选择性别!"><label for="male">男</label> <input type="radio" value="2" name="gender" id="female" class="pr1"><label for="female">女</label>
<span class="Validform_checktip Validform_wrong">请选择性别!</span></li>
<li>
<label class="label"><span class="need">*</span> 购物网:</label>
<input name="shoppingsite2" class="rt2 Validform_error" id="shoppingsite21" type="checkbox" value="1" datatype="*" nullmsg="请选择购物网!"><label for="shoppingsite21">新蛋</label>
<input name="shoppingsite2" class="rt2" id="shoppingsite22" type="checkbox" value="2"><label for="shoppingsite22">淘宝</label>
<input name="shoppingsite2" class="rt2" id="shoppingsite23" type="checkbox" value="3"><label for="shoppingsite23">京东</label>
<span class="Validform_checktip Validform_wrong">请选择购物网!</span></li>-->
</ul>
</ul>
<div class="action">
<input type="button" class="tmui_submit" value="提 交" /> <input type="reset" value="重 置" />
</div>
</form>
</div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="tmui_validator.js"></script>
<script type="text/javascript">
$(function(){
$("#registerform").tmValidator({
ajax:true,
callback:function(){
//保存课程
//保存笔记
alert("异步方法");
}});
});
</script>
</body>
///////////////////////////////////////////////////////////////////////////////////////////////////
里面另外写的插件tmui_validator.js为代码如下:
(function($){
//插件入口
$.fn.tmValidator = function(options){
this.each(function(){
var opts = $.extend({},$.fn.tmValidator.defaults
,$.fn.tmValidator.methods,options,$.fn.tmValidator.jvalidator);
opts.init($(this),opts);
});
};
//方法定义
$.fn.tmValidator.methods = {
init :function($form,opts){
var $this = this;
$form.find(".tmui_submit").on("click",function(){
var flag =$this._validator($form,opts);
if(flag){
//回调函数
if(opts.ajax){
opts.callback($form);
}else{
$form.submit();
}
}else{
return false;
}
});
//打*
$form.find("[trequired]").each(function(){
$(this).before("<span class=‘need‘>*</span>");
});
},
_validator : function($form,opts){//空判断
var $this = this;
var flag = true;
$form.find("[trequired],[tvalidator]").each(function(){
var value = $(this).val();
var reqiured = $(this).attr("trequired");
if(isEmpty(value) && eval(reqiured)){
$(this).css("border","2px solid red");
$(this).focus();
$this.showMessage($(this),$(this).attr("title"),"error");
flag = false;
return false;
}else{
$(this).css("border","1px solid #ccc");
$this.showMessage($(this),"corrent");
};
var jvalidator = $(this).attr("tvalidator");
//var flag = $.fn.tmValidator.jvalidator[jvalidator]($(this));
if(isNotEmpty(value) && isNotEmpty(jvalidator) && !opts[jvalidator]($(this))){//必须不为空才进行验证
$(this).focus();
flag = false;
return false;
}else{
return true;
}
});
return flag;
},
showMessage : function($target,msg,flag){
var $span = $target.next();
if(isEmpty($span.html())){
$span = $("<span></span>");
}
if(flag=="error"){
$span.removeClass("corrent").addClass("error").text(msg);
}else{
$span.removeClass("error").addClass("corrent").text("正确");
}
$target.after($span);
}
};
//属性参数
$.fn.tmValidator.jvalidator = {
email : function($target){
return jxtvEmail($target);
},
telephone : function($target){
return jxtvMobile($target);
}
};
//默认参数
$.fn.tmValidator.defaults = {
ajax:true,
callback:function($form){
}
};
/**
* 判断非空
*
* @param val
* @returns {Boolean}
*/
function isEmpty(val) {
val = $.trim(val);
if (val == null)
return true;
if (val == undefined || val == ‘undefined‘)
return true;
if (val == "")
return true;
if (val.length == 0)
return true;
if (!/[^(^\s*)|(\s*$)]/.test(val))
return true;
return false;
}
function isNotEmpty(val) {
return !isEmpty(val);
}
/*****************验证器**********************/
/*固定电话号码*/
function jxtvTelephone($target) {
return jxtvValidate($target, /^\d{3}-\d{8}|\d{4}-\d{7}$/, {
msg :"电话号码不正确!"
});
};
/*邮箱*/
function jxtvEmail($target) {
return jxtvValidate($target, /^((([a-z]|\d|[!#\$%&‘\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&‘\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i, {
msg :"邮箱格式不正确"
});
};
/*手机*/
function jxtvMobile($target) {
return jxtvValidate($target, /^(13|15|18)\d{9}$/, {
msg :"手机号码不正确!"
});
};
//控制所有的验证器的正则表达式判断
function jxtvValidate($target,regex,msg){
if(regex.test($target.val())){
$.fn.tmValidator.methods.showMessage($target,"","current");
return true;
}else{
$.fn.tmValidator.methods.showMessage($target,msg.msg,"error");
return false;
}
}
})(jQuery)

标签:
原文地址:http://www.cnblogs.com/Deng1185246160/p/4278541.html