标签:des android c style class blog
做移动互联网开发呢,比较头疼的可能就是调试问题了,我是这么感觉的。因此,我对市面上比较流行的远程调试方法做了总结,对比了 Firefox、Chrome、Opera 三大浏览器的远程调试工具,大家各取所需,希望能对大家的日常工作有多帮助。
准备工作:




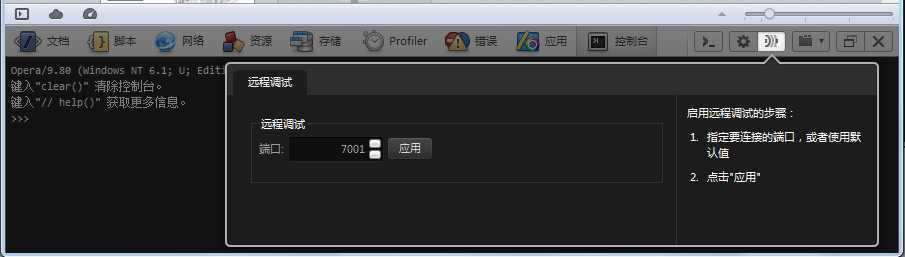
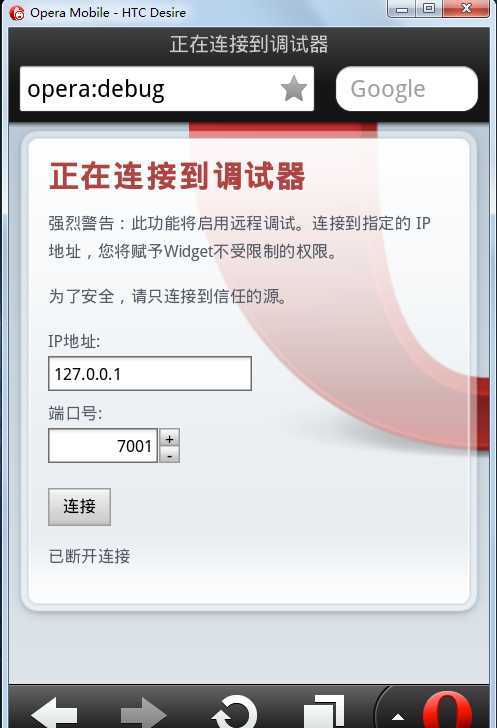
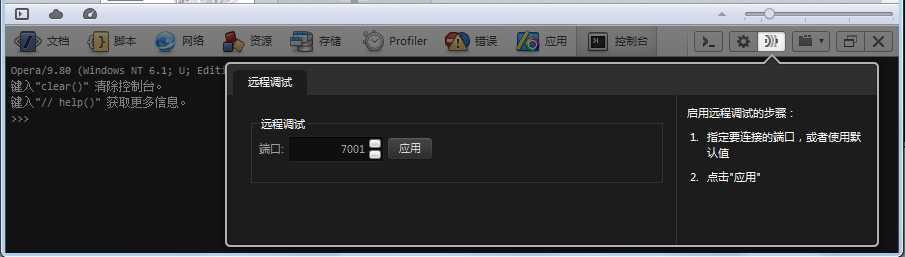
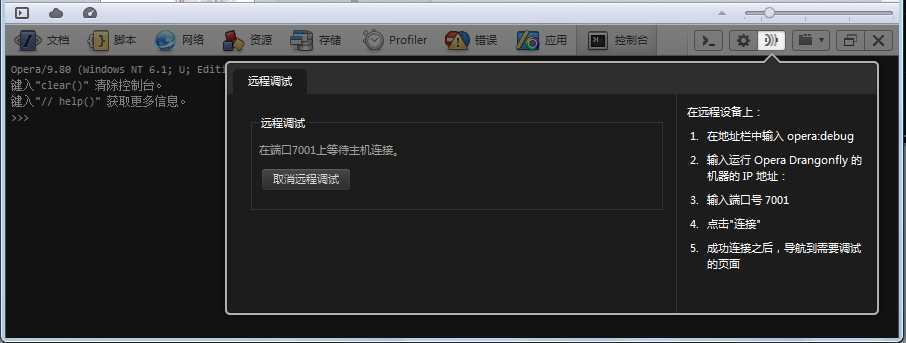
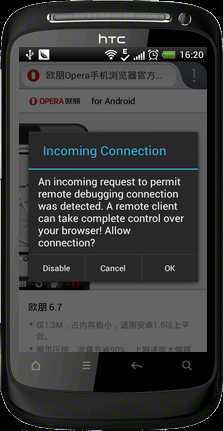
opera:debug,见到以下页面,因为是本机调试,IP
地址和端口号用默认即可,点击连接。






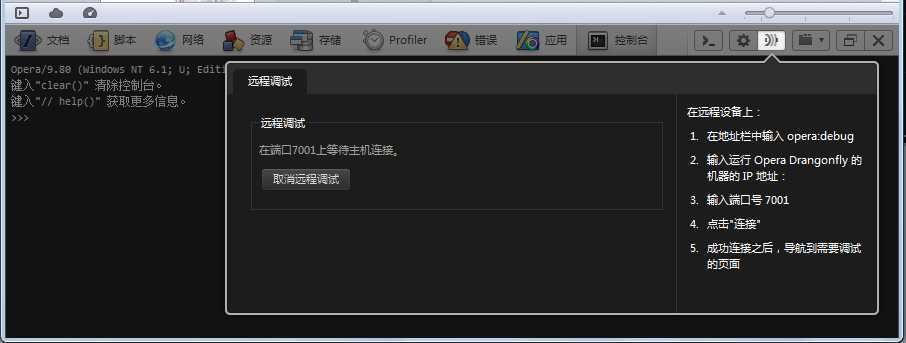
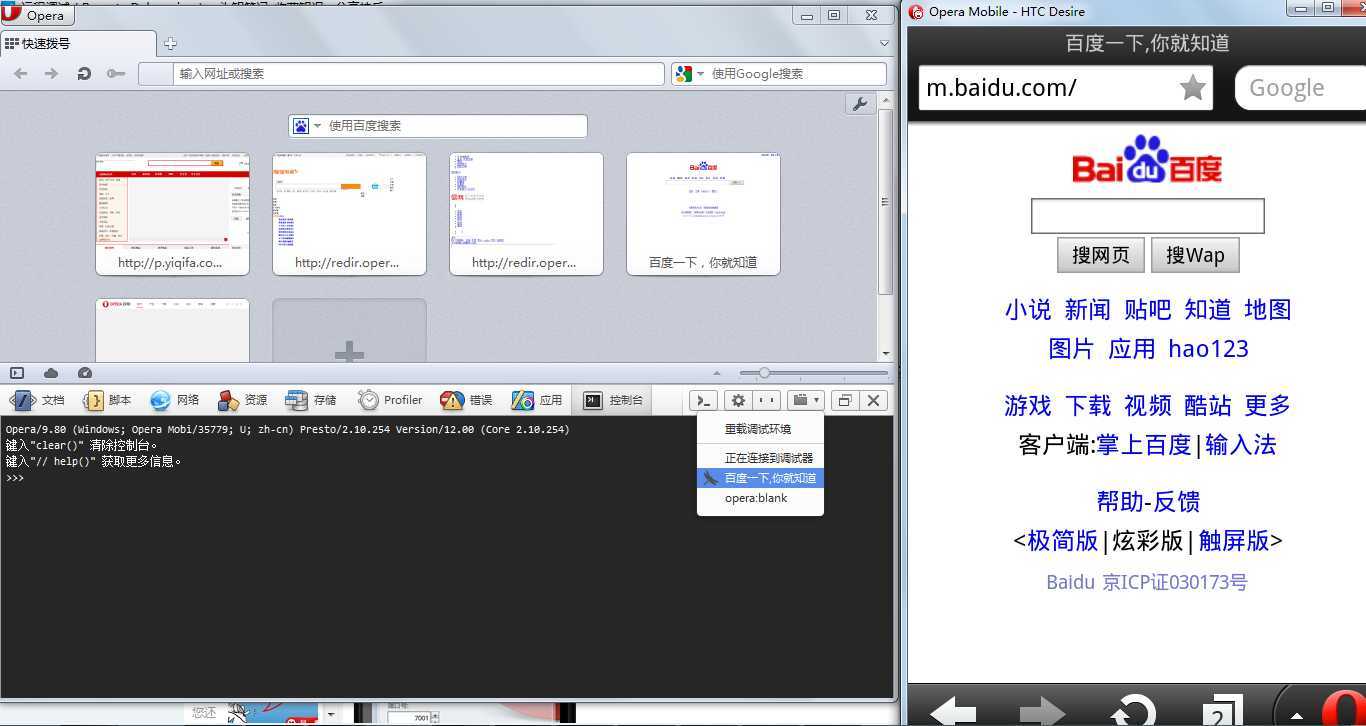
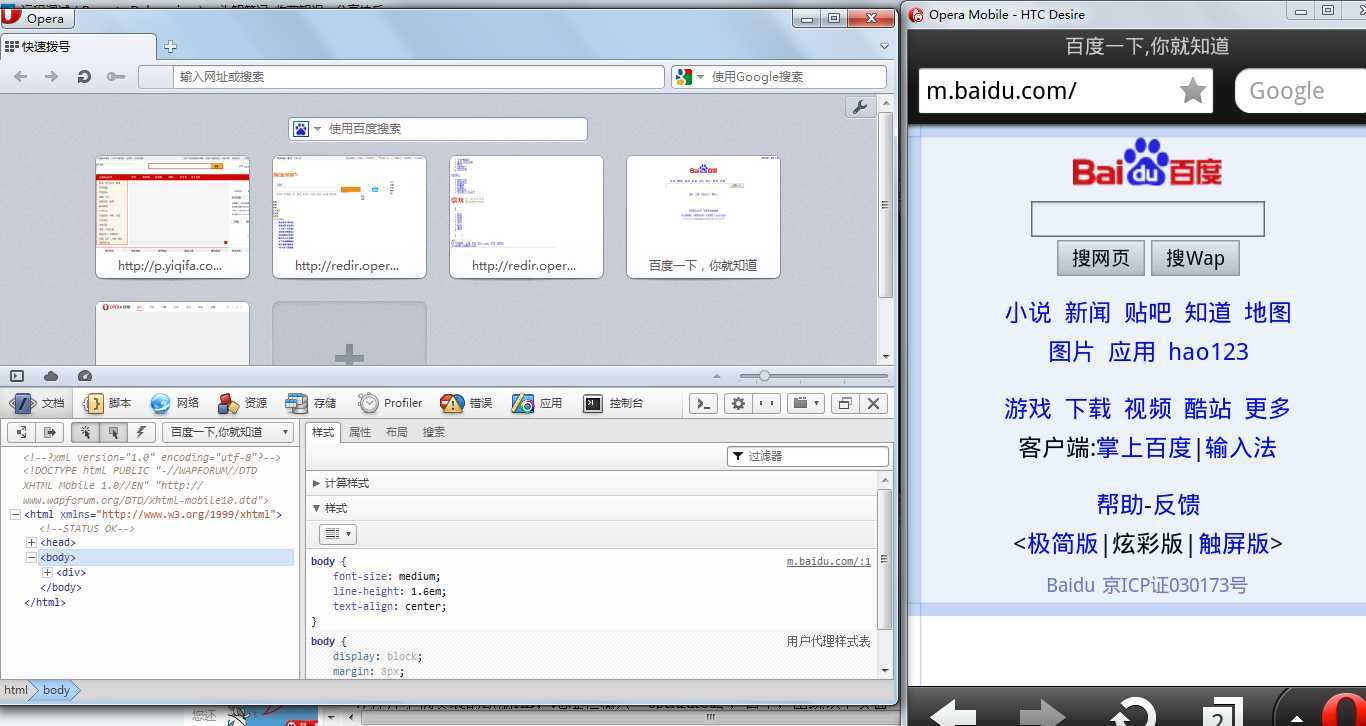
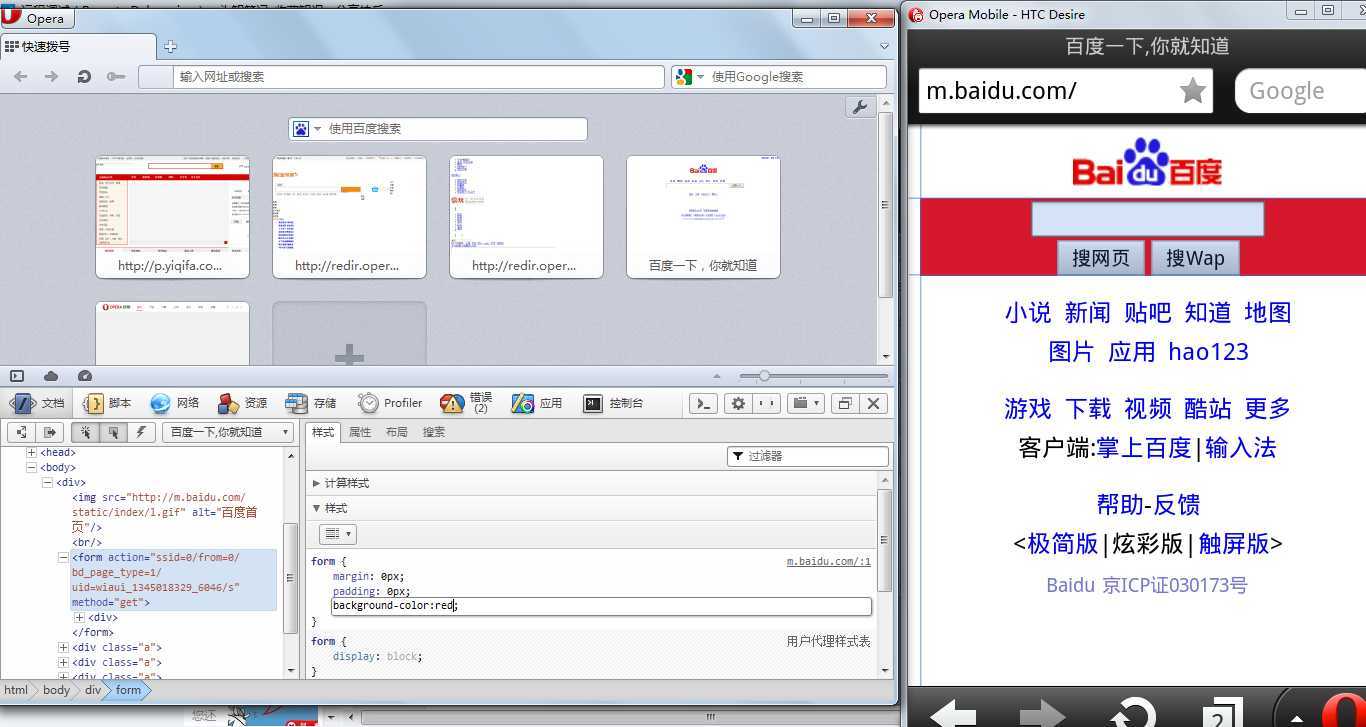
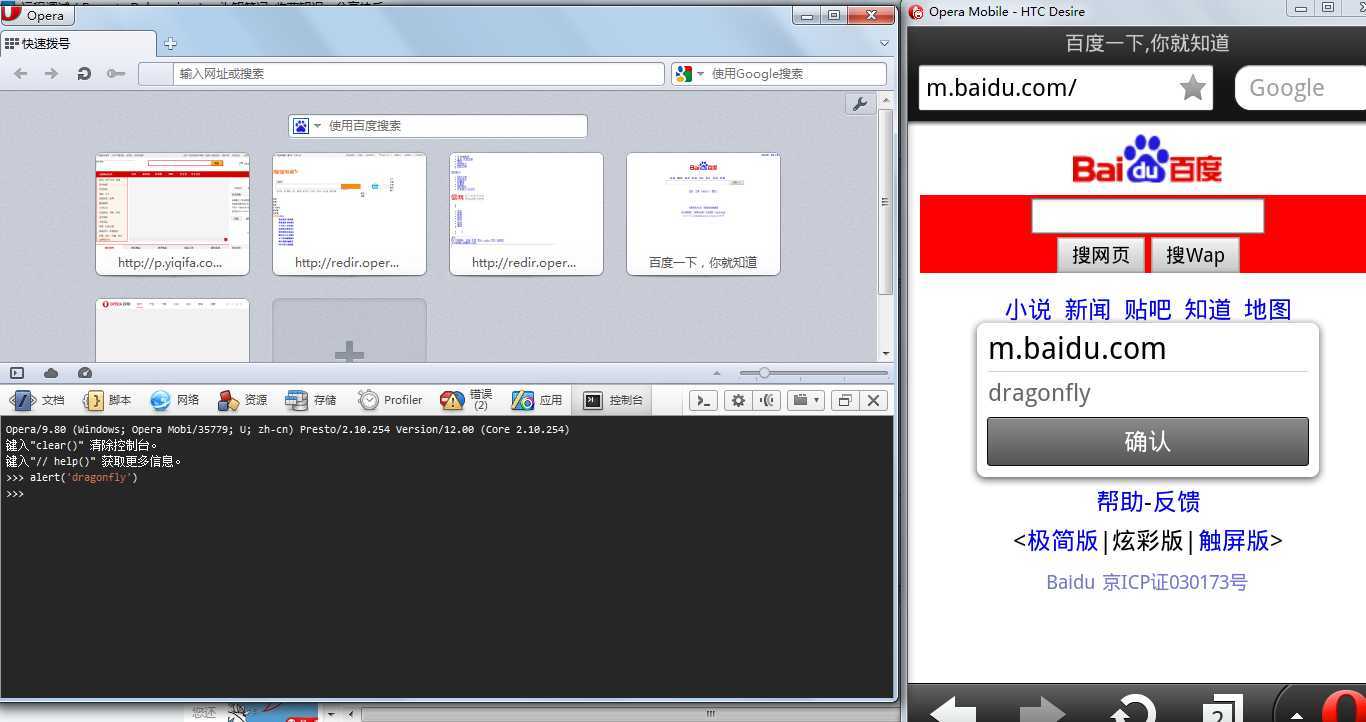
方式一涵盖了远程调试的大体步骤,但 Wi-Fi 连接方式更能体现远程调试的优越性。



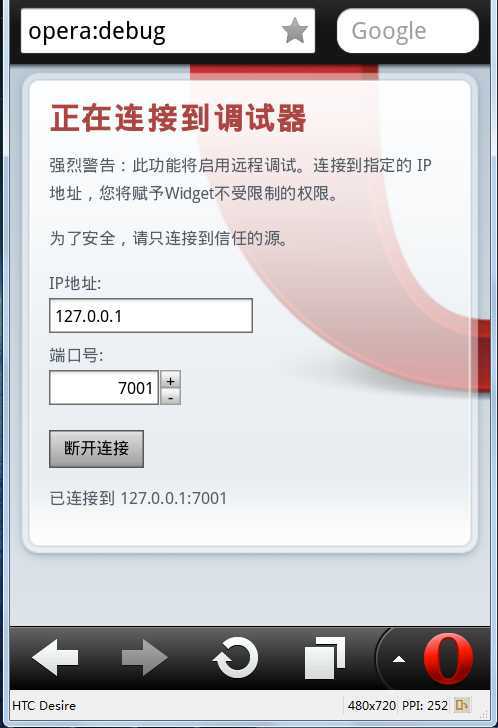
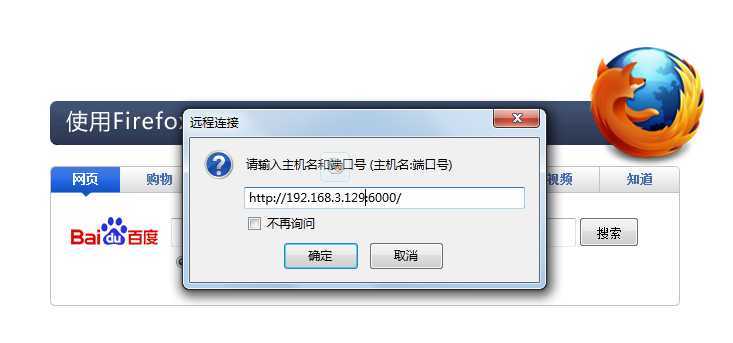
opera:debug,回车,出现以下页面,在 IP 地址处填入电脑的
IP 地址,点击 “连接”。



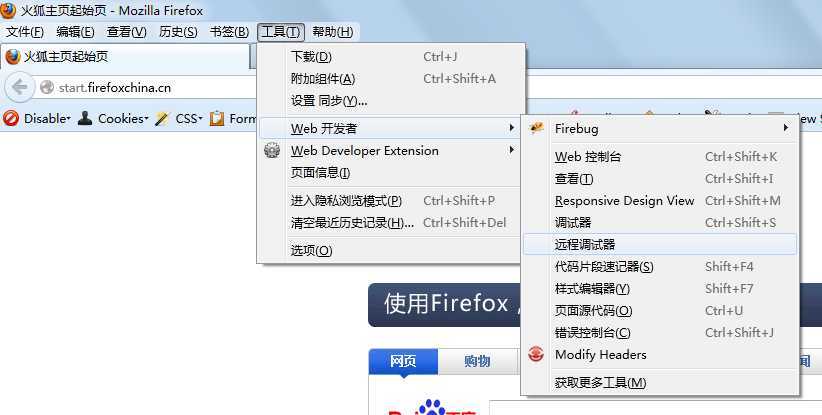
首先远程调试需要桌面版的 Firefox 和移动版的 Firefox,手机通过 USB 线连接电脑。(Firefox 15+ ,Android 2.2+ 才支持远程调试)

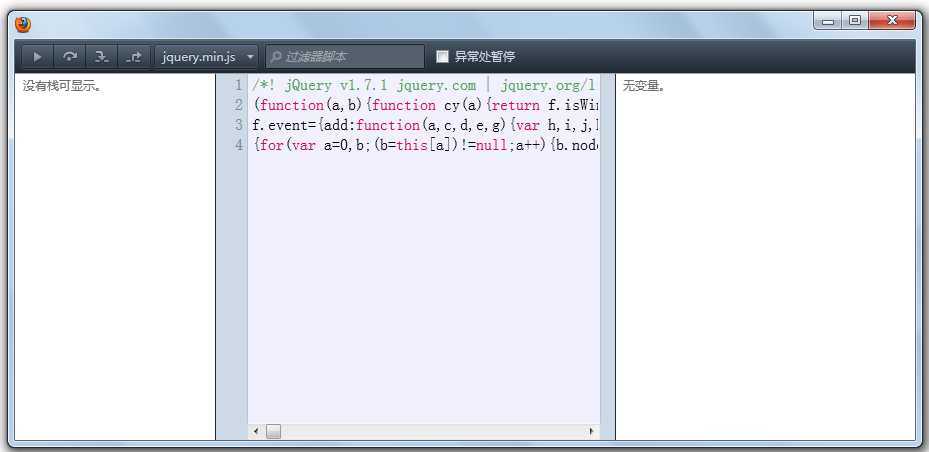
about:config,会提示你确认,点击 “我保证会小心”。



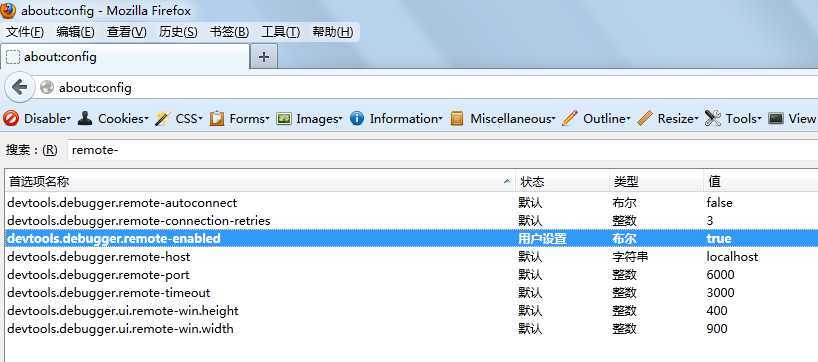
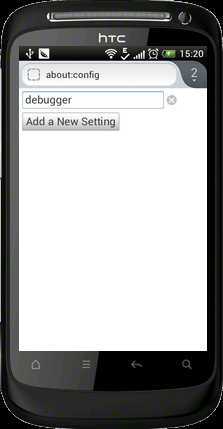
about:config,搜索框输入 debugger,点击
“Add a New Setting”,弹出的框都选择 OK 或取消。





缺点:貌似只能调试 JS,手机访问新的网页,刷新页面都需要重新建立连接……
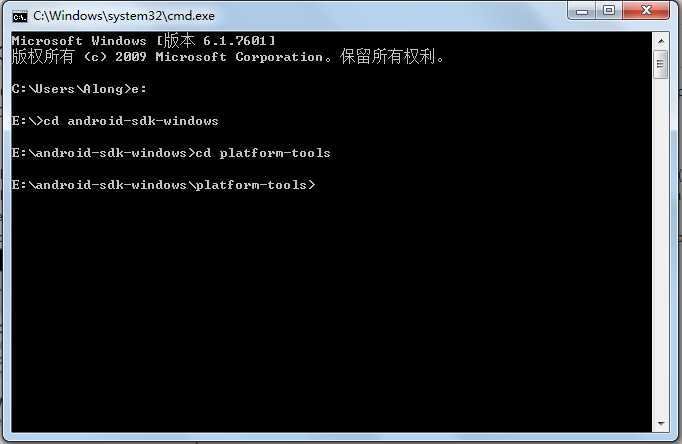
准备工作:
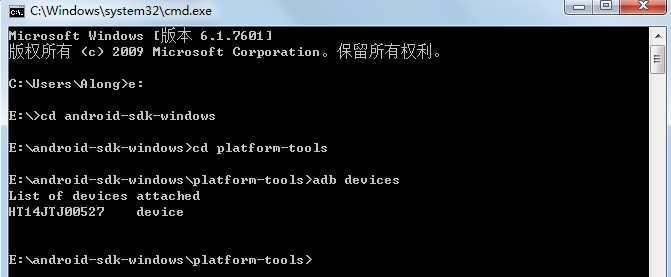
platform-tools 目录。


adb devices 看下面的列表中有没有你的机器,如果没有检查一下
Android 设备的 USB 调试是否打开。

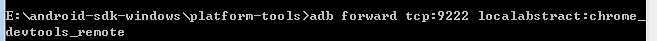
platform-tools 目录下输入:adb forward tcp:9222
localabstract:chrome_devtools_remote

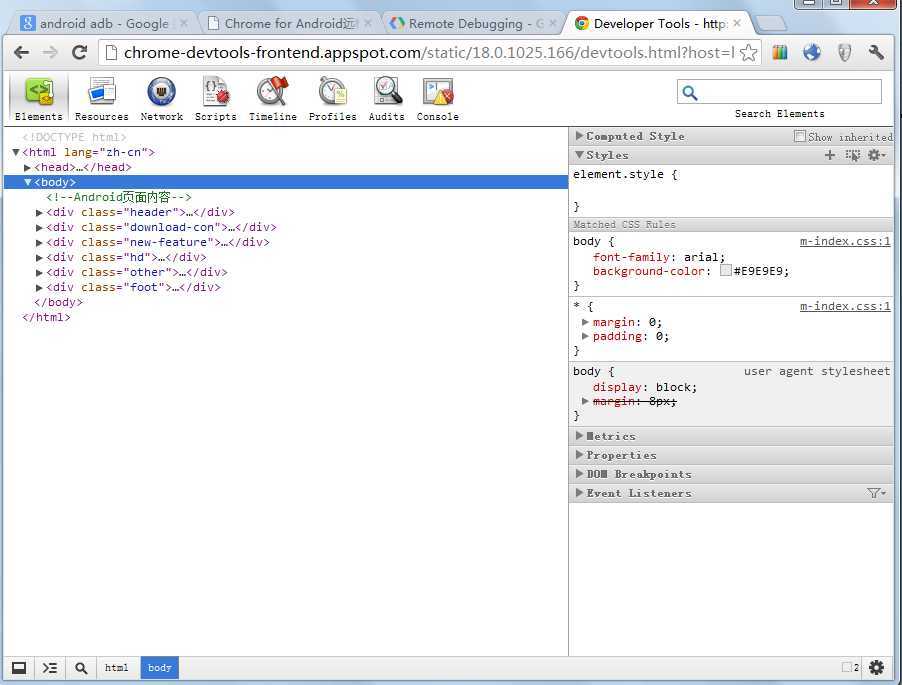
localhost:9222,页面出现移动版 Chrome 访问的页面。


缺点:准备工作有点多,需要掌握 adb 命令,学习成本高,最要命的 ― 最后的调试页面
“appspot.com” 需要代理才能访问……
总之,以上介绍了多种远程调试方式,至于哪个好用,需要在实践中验证,我个人推荐 Opera 的远程调试,步骤不复杂,调试功能强悍。
标签:des android c style class blog
原文地址:http://www.cnblogs.com/hzh1990/p/3760444.html