标签:
sencha touch 2.4.1对话框的使用是很简单的。
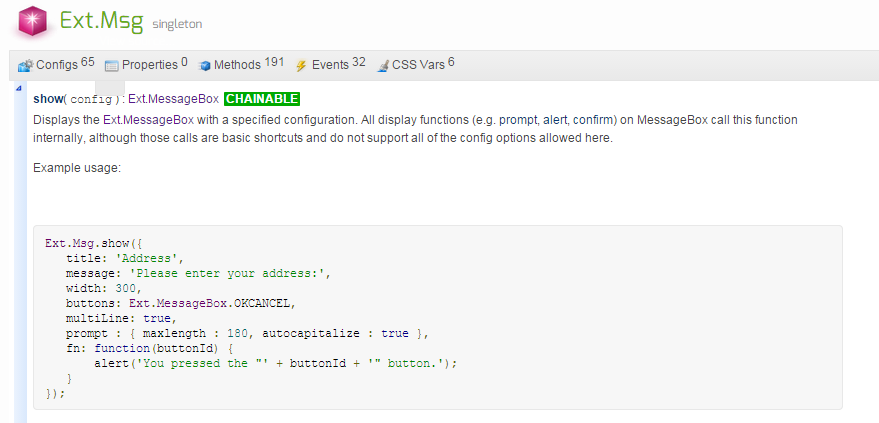
下面简单介绍下st对话框的使用,查看官方文档,在Ext.Msg中,找到show 方法,有个示例挺好

图1
按着示例做就搞定了! 我的代码如下,也是示例。
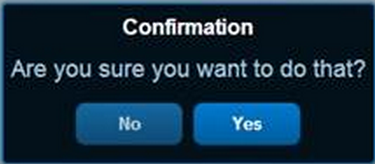
Ext.Msg.confirm("Confirmation", "Are you sure you want to do that?", Ext.emptyFn);
效果图如下:

这里,我想把按钮等英文改为中文,查看文档,可以看到Ext.Msg有个buttons配置项是用来配置按钮的,图一也可以看出,找到 Ext.MessageBox源码文件,发现Ext.MessageBox.OKCANCEL,照着写就可以了,也就是修改text就可以了。

这里来一份我的代码,需要的直接复制粘贴就可以了(是不是很有爱!)
var mybutton=[
{text: ‘否‘, itemId: ‘no‘},
{text: ‘是‘, itemId: ‘yes‘, ui: ‘action‘}
];
Ext.Msg.show({
title : "提示",
message : "是否退出程序?",
buttons : mybutton,
promptConfig: false,
scope : this,
fn: function(buttonId) {
//alert(‘You pressed the "‘ + buttonId + ‘" button‘);
if (buttonId== "yes") {
navigator.app.exitApp();
}
}
});
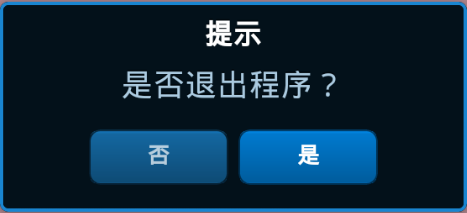
文件注意要配置 requires: [ ‘Ext.MessageBox’],因为提示框依赖此文件。来张我的效果图。

程序的退出只需要在程序启动后添加对应的监听,然后调用退出程序的方法,要调用phonegap的方法:
document.addEventListener(“backbutton”, function, scope);
Ext.application({
requires: [
‘Ext.MessageBox‘
],
launch: function() {
if (Ext.os.is(‘Android‘)) {
document.addEventListener("backbutton", Ext.bind(onBackKeyDown, this), false);
function onBackKeyDown(eve) {
var mybutton=[
{text: ‘否‘, itemId: ‘no‘},
{text: ‘是‘, itemId: ‘yes‘, ui: ‘action‘}
];
Ext.Msg.show({
title : "提示",
message : "是否退出程序?",
buttons : mybutton,
promptConfig: false,
scope : this,
fn: function(buttonId) {
//alert(‘You pressed the "‘ + buttonId + ‘" button‘);
if (buttonId== "yes") {
navigator.app.exitApp();
}
}
});
}
Ext.create(‘xxx‘, {fullscreen: true});
}
});
搞定收工!
欢迎加入技术讨论群 :219805927
原文请移步:http://www.wenhaozhong.com/167.html
PhoneGap+Cordova+SenchaTouch-04-退出程序和对话框的使用
标签:
原文地址:http://my.oschina.net/zhongwenhao/blog/376434