标签:
或许连小游戏都算不上,可以叫做mini游戏。
没有任何框架或者稍微有点深度的东西,所以有js基础的或者要追求炫酷效果的可以直接ctrl+w了。
先贴出两个游戏的试玩地址:
接下来简单说说怎样开发这样的基础游戏。
首先你要懂得canvas上的基本api,可以参考w3cschool;如果你喜欢e文,也可以参考岑安推荐的HTML5 Canvas — the Basics
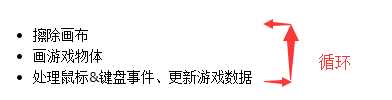
接着进入主流程,这样的canvas小游戏基本上都是基于每帧重绘,一般有下面这样的过程:

重绘的话可以用setInterval,但是最好用requestAnimationFrame,好处很多,可以自行搜索。(为什么我还是用了setInterval?因为我懒...)
游戏中的物体,如果可以的话,都可以写成一个类的形式,类里面设置一些需要的属性(比如长、宽、速度等)和方法(比如draw、update等)。
这里要引入向量这个概念,位置、速度、加速度等都可以用向量表示。可以试着写一个适合自己的向量模板,你会发现很多事情会变的简单。比如这样:Vector.js
如果游戏再稍微复杂点,可能有碰撞检测的需求,比如第二个游戏中就有圆形碰撞的检测。
矩形和圆形之间的碰撞很简单,画画图就能明白,稍微繁琐点的是像素级别的碰撞。
什么叫做像素级别的碰撞?举个栗子,比如下面这样:

怎么记录鼠标键盘事件?
鼠标事件不多,可以分别监听判断;键盘事件可以设置一个关联数组,比如:
var keyState = []; keyState[e.keyCode] = true; // keydown keyState[e.keyCode] = false; // keyup
下面针对第一个demo来简单说说。
首先我们发现除了一些文字外,游戏主体就是由几个矩形,一个圆形和一根线段构成的,组成很简单,每帧的数据更新其实就是这几个图形数据的更新。
如何更新?因为游戏中的几个过程我设置成了串行,比如线段增长、线段旋转、圆形移动、画布整体左移,所以我给每个过程设置了一个判断变量,轮到哪个步骤执行了哪个变量就设置为true,而该步骤中的数据进行更新。比如下面这样:
if(this.linegrow && !this.linemove && !this.ballmove &&!this.basepointmove) this.lineLen +=7; if(this.linegrow) // lineAdd v2 = new Vector2(v1.x, v1.y - this.lineLen);
数据更新完就可以画了,有了数据要画出来就相对简单了。
这里的画布左移我用了translate,没去看类似的小游戏是怎么实现的这个效果的,有空去看下。
做个这样简单的小游戏实现其实并不难,如果有兴趣的话可以试试同类型的,比如贪吃蛇、是男人就下100层等等。
想试试稍微复杂点的,可以看下W·Axes写的两个游戏:FlppyPeople runningMan
其实我的第二个游戏demo的创意完全来自于岑安的追踪子弹-初中简单的物理和数学,里面也有具体说为何要用requestAniamtionFrame。大家有空可以看看岑安的文章,篇篇精品。
标签:
原文地址:http://www.cnblogs.com/zichi/p/4280396.html