标签:
VICMAImageView

https://github.com/vitoziv/VICMAImageView
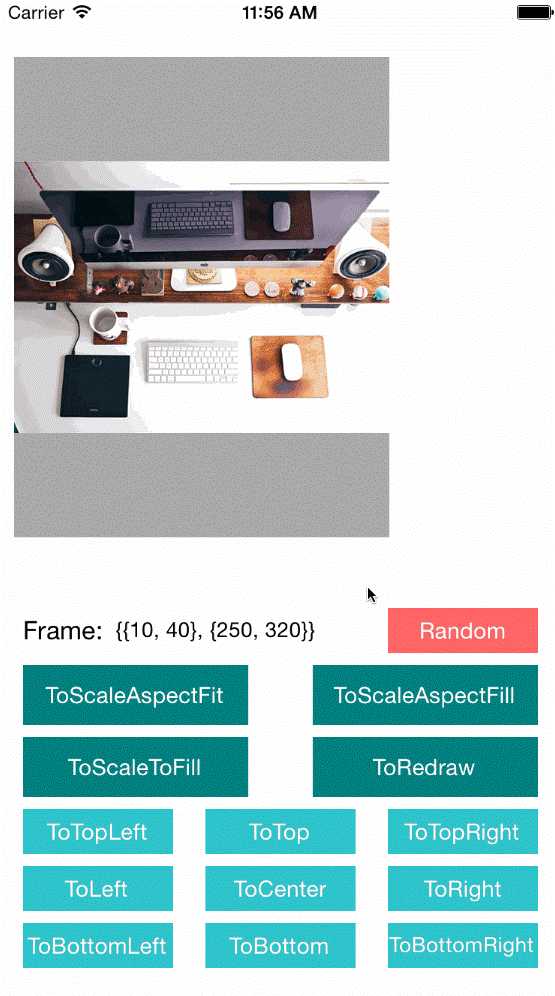
Change image view‘s content mode with your animation!
修改 imageView 的contentMode属性就有动画效果!

Installation
Cocoapods
pod ‘VICMAImageView‘, ‘~> 1.0‘
用Cocoapods安装
pod ‘VICMAImageView‘, ‘~> 1.0‘
Use VICMAImageView like a UIImageView
就像使用UIImageView那样子来使用VICMAImageView
- (void)viewDidLoad {
[super viewDidLoad];
UIImage *image = [UIImage imageNamed:@"1.jpg"];
VICMAImageView *imageView = [[VICMAImageView alloc] initWithImage:image];
imageView.frame = CGRectMake(0, 0, 100, 100);
[self.view addSubview:imageView];
}
Animate contentMode in animation block
在animation的block中赋值就可以看到动画效果了.
[UIView animateWithDuration:0.3
animations:^{
imageView.contentMode = UIViewContentModeScaleAspectFill;
}];
VICMAImageView is available under the MIT license. See the LICENSE file for more info.
VICMAImageView遵循MIT协议,你可以查看MIT协议了解更多.
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4280581.html