标签:c style class blog code java
利用ShapeRenderer可进行矩形进度条的绘制,多变形的填充等操作。
这是根据角度获取矩形坐标的函数。
1 public Vector2 GetPoint( float x, float y, float w, float h, float angle ){ 2 Vector2 point = new Vector2(); 3 while( angle >= 360 ){ 4 angle -= 360; 5 } 6 while( angle < 0 ){ 7 angle += 360; 8 } 9 10 System.out.println( GetAtan( h/w ) ); 11 12 if( angle>=0 && angle<GetAtan( h/w ) || angle>=360-GetAtan( h/w ) && angle<360 ){ 13 point.x = x+w; 14 point.y = y+w*Change( angle ); 15 } 16 else if( angle>=GetAtan( h/w ) && angle<180-GetAtan( h/w ) ){ 17 point.x = x+h*Change( 90-angle ); 18 point.y = y+h; 19 } 20 else if( angle>=180-GetAtan( h/w ) && angle<180+GetAtan( h/w ) ){ 21 point.x = x-w; 22 point.y = y-w*Change( angle ); 23 } 24 else if( angle>=180+GetAtan( h/w ) && angle<360-GetAtan( h/w ) ){ 25 point.x = x-h*Change( 90-angle ); 26 point.y = y-h; 27 } 28 29 return point; 30 }
画部分矩形
1 public void FillPartRect( float x, float y, float w, float h, float start, float angle, ShapeRenderer rend, Color color ) 2 { 3 rend.begin( ShapeType.Line ); 4 rend.setColor( color ); 5 rend.rect( x-w, y-h, 2*w, 2*h ); 6 rend.end(); 7 8 rend.begin( ShapeType.Filled ); 9 10 for( int i=0; i<angle-1; i++ ){ 11 Vector2 point1 = GetPoint( x, y, w, h, start+i ); 12 Vector2 point2 = GetPoint( x, y, w, h, start+i+1 ); 13 rend.triangle( x, y, point1.x, point1.y, point2.x, point2.y ); 14 } 15 rend.end(); 16 }
全部代码如下:
1 package com.fxb.newtest; 2 3 import sun.security.provider.certpath.Vertex; 4 5 import com.badlogic.gdx.ApplicationAdapter; 6 import com.badlogic.gdx.Gdx; 7 import com.badlogic.gdx.graphics.Color; 8 import com.badlogic.gdx.graphics.GL10; 9 import com.badlogic.gdx.graphics.Pixmap; 10 import com.badlogic.gdx.graphics.glutils.ShapeRenderer; 11 import com.badlogic.gdx.graphics.glutils.ShapeRenderer.ShapeType; 12 import com.badlogic.gdx.math.Rectangle; 13 import com.badlogic.gdx.math.Vector2; 14 15 public class Lib012_CdDraw extends ApplicationAdapter{ 16 17 ShapeRenderer rend; 18 19 float[] vertexs; 20 21 Pixmap pixmap; 22 float angle = 0; 23 24 @Override 25 public void create() { 26 // TODO Auto-generated method stub 27 rend = new ShapeRenderer(); 28 29 vertexs = new float[]{ 100, 100, 250, 100, 200, 200, 100, 250 }; 30 31 } 32 33 34 public void FillPolygon( float[] vertexs, ShapeRenderer rend, Color color ){ 35 if( vertexs.length%2 != 0 ){ 36 return; 37 } 38 rend.begin( ShapeType.Filled ); 39 rend.setColor( color ); 40 for( int i=2; i<=vertexs.length-4; i+=2 ){ 41 rend.triangle( vertexs[0], vertexs[1], vertexs[i], vertexs[i+1], vertexs[i+2], vertexs[i+3] ); 42 } 43 rend.end(); 44 } 45 46 public float Change( float angle0 ){ 47 return (float)Math.tan( angle0*(float)Math.PI/180 ); 48 } 49 50 public void FillRect( float x, float y, float w, float h, float start, float angle, ShapeRenderer rend, Color color ){ 51 52 rend.begin( ShapeType.Line ); 53 rend.setColor( color ); 54 rend.rect( x-w, y-h, 2*w, 2*h ); 55 rend.end(); 56 57 rend.begin( ShapeType.Filled ); 58 rend.setColor( color ); 59 //angle = angle*(float)Math.PI/180; 60 61 if( angle <= 45 ){ 62 rend.triangle( x, y, x+w, y, x+w, y+w*(float)Math.tan( angle*(float)Math.PI/180 ) ); 63 } 64 else if( angle <= 135 ){ 65 rend.triangle( x, y, x+w, y, x+w, y+w ); 66 rend.triangle( x, y, x+w, y+h, x+h*(float)Math.tan( (90-angle)*(float)Math.PI/180 ), y+h ); 67 } 68 else if( angle <= 135+90 ){ 69 rend.triangle( x, y, x+w, y, x+w, y+w ); 70 rend.triangle( x, y, x+w, y+h, x-w, y+h ); 71 rend.triangle( x, y, x-w, y+h, x-w, y-w*Change( angle ) ); 72 } 73 else if( angle <= 135+180 ){ 74 rend.triangle( x, y, x+w, y, x+w, y+w ); 75 rend.triangle( x, y, x+w, y+h, x-w, y+h ); 76 rend.triangle( x, y, x-w, y+h, x-w, y-h ); 77 rend.triangle( x, y, x-w, y-h, x-h*Change( 270-angle ), y-h ); 78 } 79 else if( angle <= 360 ){ 80 rend.triangle( x, y, x+w, y, x+w, y+w ); 81 rend.triangle( x, y, x+w, y+h, x-w, y+h ); 82 rend.triangle( x, y, x-w, y+h, x-w, y-h ); 83 rend.triangle( x, y, x-w, y-h, x+w, y-h ); 84 rend.triangle( x, y, x+w, y-h, x+w, y+w*Change(angle) ); 85 } 86 87 rend.end(); 88 } 89 90 public float GetAtan( float angle ){ 91 return (float)( 180*Math.atan( angle )/Math.PI ); 92 } 93 94 public Vector2 GetPoint( float x, float y, float w, float h, float angle ){ 95 Vector2 point = new Vector2(); 96 while( angle >= 360 ){ 97 angle -= 360; 98 } 99 while( angle < 0 ){ 100 angle += 360; 101 } 102 103 System.out.println( GetAtan( h/w ) ); 104 105 if( angle>=0 && angle<GetAtan( h/w ) || angle>=360-GetAtan( h/w ) && angle<360 ){ 106 point.x = x+w; 107 point.y = y+w*Change( angle ); 108 } 109 else if( angle>=GetAtan( h/w ) && angle<180-GetAtan( h/w ) ){ 110 point.x = x+h*Change( 90-angle ); 111 point.y = y+h; 112 } 113 else if( angle>=180-GetAtan( h/w ) && angle<180+GetAtan( h/w ) ){ 114 point.x = x-w; 115 point.y = y-w*Change( angle ); 116 } 117 else if( angle>=180+GetAtan( h/w ) && angle<360-GetAtan( h/w ) ){ 118 point.x = x-h*Change( 90-angle ); 119 point.y = y-h; 120 } 121 122 return point; 123 } 124 125 126 public void FillRect1( float x, float y, float w, float h, float start, float angle, ShapeRenderer rend, Color color ){ 127 128 rend.begin( ShapeType.Line ); 129 rend.setColor( color ); 130 rend.rect( x-w, y-h, 2*w, 2*h ); 131 rend.end(); 132 133 rend.begin( ShapeType.Filled ); 134 rend.setColor( color ); 135 //angle = angle*(float)Math.PI/180; 136 137 if( angle <= 45 ){ 138 rend.triangle( x, y, x, y+h, x+h*Change( angle ), y+h ); 139 } 140 else if( angle <= 135 ){ 141 rend.triangle( x, y, x, y+h, x+w, y+w ); 142 rend.triangle( x, y, x+w, y+h, x+w, y+w*Change( 90-angle ) ); 143 } 144 else if( angle <= 135+90 ){ 145 rend.triangle( x, y, x, y+h, x+w, y+w ); 146 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 147 rend.triangle( x, y, x+w, y-h, x-h*Change( angle ), y-h ); 148 } 149 else if( angle <= 135+180 ){ 150 rend.triangle( x, y, x, y+h, x+w, y+w ); 151 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 152 rend.triangle( x, y, x+w, y-h, x-w, y-h ); 153 rend.triangle( x, y, x-w, y-h, x-w, y-w*Change( 270-angle ) ); 154 } 155 else if( angle <= 360 ){ 156 rend.triangle( x, y, x, y+h, x+w, y+w ); 157 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 158 rend.triangle( x, y, x+w, y-h, x-w, y-h ); 159 rend.triangle( x, y, x-w, y-h, x-w, y+h ); 160 rend.triangle( x, y, x-w, y+h, x+h*Change( angle ), y+h ); 161 } 162 163 rend.end(); 164 } 165 166 167 public void FillRect2( float x, float y, float w, float h, float start, float angle, ShapeRenderer rend, Color color ){ 168 169 rend.begin( ShapeType.Line ); 170 rend.setColor( color ); 171 rend.rect( x-w, y-h, 2*w, 2*h ); 172 rend.end(); 173 174 rend.begin( ShapeType.Filled ); 175 rend.setColor( color ); 176 //angle = angle*(float)Math.PI/180; 177 rend.rect( x-w, y-h, 2*w, 2*h ); 178 179 //rend.setColor( color.mul( 0.5f ) ); 180 181 if( angle <= 45 ){ 182 rend.triangle( x, y, x, y+h, x+h*Change( angle ), y+h ); 183 } 184 else if( angle <= 135 ){ 185 rend.triangle( x, y, x, y+h, x+w, y+w ); 186 rend.triangle( x, y, x+w, y+h, x+w, y+w*Change( 90-angle ) ); 187 } 188 else if( angle <= 135+90 ){ 189 rend.triangle( x, y, x, y+h, x+w, y+w ); 190 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 191 rend.triangle( x, y, x+w, y-h, x-h*Change( angle ), y-h ); 192 } 193 else if( angle <= 135+180 ){ 194 rend.triangle( x, y, x, y+h, x+w, y+w ); 195 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 196 rend.triangle( x, y, x+w, y-h, x-w, y-h ); 197 rend.triangle( x, y, x-w, y-h, x-w, y-w*Change( 270-angle ) ); 198 } 199 else if( angle <= 360 ){ 200 rend.triangle( x, y, x, y+h, x+w, y+w ); 201 rend.triangle( x, y, x+w, y+h, x+w, y-h ); 202 rend.triangle( x, y, x+w, y-h, x-w, y-h ); 203 rend.triangle( x, y, x-w, y-h, x-w, y+h ); 204 rend.triangle( x, y, x-w, y+h, x+h*Change( angle ), y+h ); 205 } 206 207 rend.end(); 208 } 209 210 211 public void FillPartRect( float x, float y, float w, float h, float start, float angle, ShapeRenderer rend, Color color ) 212 { 213 rend.begin( ShapeType.Line ); 214 rend.setColor( color ); 215 rend.rect( x-w, y-h, 2*w, 2*h ); 216 rend.end(); 217 218 rend.begin( ShapeType.Filled ); 219 220 for( int i=0; i<angle-1; i++ ){ 221 Vector2 point1 = GetPoint( x, y, w, h, start+i ); 222 Vector2 point2 = GetPoint( x, y, w, h, start+i+1 ); 223 rend.triangle( x, y, point1.x, point1.y, point2.x, point2.y ); 224 } 225 rend.end(); 226 } 227 228 public void FillCircle( ){ 229 230 } 231 232 233 234 @Override 235 public void render() { 236 // TODO Auto-generated method stub 237 Gdx.gl.glClearColor( 0, 1, 1, 1 ); 238 Gdx.gl.glClear( GL10.GL_COLOR_BUFFER_BIT ); 239 240 Gdx.gl.glEnable( GL10.GL_BLEND ); 241 Gdx.gl.glBlendFunc( GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA ); 242 243 /* rend.begin( ShapeType.Filled ); 244 rend.setColor( Color.BLUE ); 245 //rend.polyline( vertexs ); 246 //rend.line( 100, 100, 200, 200 ); 247 //rend.triangle( 100, 100, 200, 100, 100, 200 ); 248 249 rend.arc( 100, 100, 100, 0, 60 ); 250 rend.circle( 300, 300, 100 ); 251 rend.end();*/ 252 253 //FillPolygon( vertexs, rend, Color.BLUE ); 254 255 angle += 0.5f; 256 /* if( angle > 360 ){ 257 angle -= 360; 258 }*/ 259 260 //angle = 261 //FillRect( 300, 300, 100, 100, 0, angle, rend, Color.BLUE ); 262 263 264 //FillRect1( 300, 300, 100, 100, 0, angle, rend, new Color( 1f, 0.7f, 0.7f, 0.5f )); 265 //FillRect( 300, 300, 100, 100, 0, 90, rend, new Color( 1, 1, 1, 0 ) ); 266 //FillRect2( 300, 300, 100, 100, 0, angle, rend, Color.BLUE); 267 268 FillPartRect( 300, 300, 100, 100, 90, 360-angle, rend, Color.BLUE); 269 } 270 271 @Override 272 public void dispose() { 273 // TODO Auto-generated method stub 274 rend.dispose(); 275 super.dispose(); 276 } 277 278 }
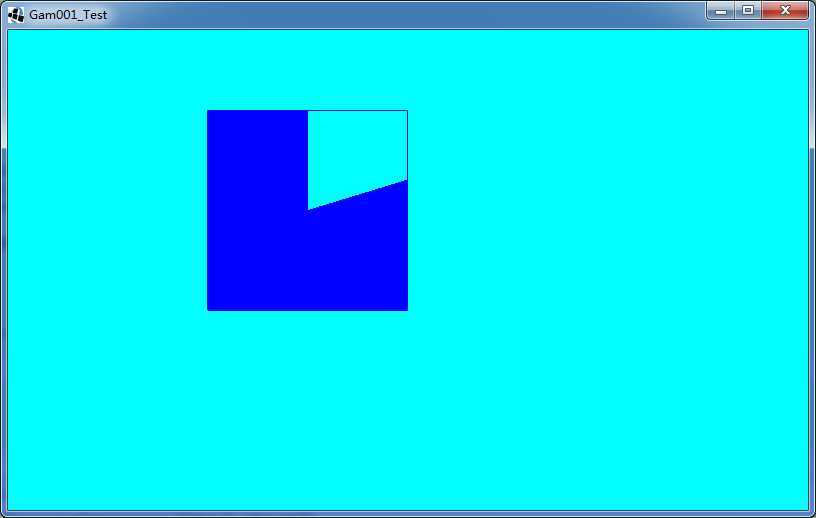
运行结果:

libgdx学习记录13——矩形CD进度条绘制,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/MiniHouse/p/3760729.html